控件的划分:自绘控件、组合控件、继承控件
每种方式是如何自定义View的?
第一:自绘控件
继承view,重写onDraw方法,在布局文件里面引用
示例:水波纹 WaterRipplesActivity
1 public class WaterRipplesActivity extends Activity { 2 @Override 3 protected void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 setContentView(R.layout.main_ring_layout); 6 }
WaterRipplesActivity会去加载布局main_ring_layout.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context=".MainActivity" > 6 7 <com.example.userview.MyRingView 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 /> 11 </RelativeLayout>
当加载到com.example.userview.MyRingView这个控件的时候,其实就说明去加载自定义控件了,然后会去执行MyRingView这个绘制view的类。所有的绘制操作都是在这个类MyRingView里完成的。
1 public class MyRingView extends View { 2 3 private static final int FLUSH = 0; 4 5 public MyRingView(Context context, AttributeSet attrs) { 6 super(context, attrs); 7 } 8 9 /** 10 * 园环的半径 11 */ 12 private float radius; 13 /** 14 * 绘制园环的画笔 15 */ 16 private Paint paint; 17 18 private void initView() { 19 radius = 0; 20 paint = new Paint(); 21 //打开抗矩齿效果 22 paint.setAntiAlias(true); 23 //设置绘制的样式为绘制线条, 24 paint.setStyle(Style.STROKE); 25 //设置线条的宽度 26 paint.setStrokeWidth(0); 27 //设置画笔透明度 28 paint.setAlpha(255); 29 //设置颜色 30 paint.setColor(Color.RED); 31 32 invalidate(); 33 } 34 35 private Handler handler = new Handler(){ 36 public void handleMessage(android.os.Message msg) { 37 //修改园环的状态, 38 radius+=5; 39 40 paint.setStrokeWidth(radius/3); 41 //无论alpha值是多大,paint在使用的时候,都会将其转换为 0--255之间的数字 42 int alpha = paint.getAlpha(); 43 44 alpha-=10; 45 46 if(alpha<10){ 47 alpha=0; 48 } 49 paint.setAlpha(alpha); 50 //刷新视图 51 invalidate(); 52 53 }}; 54 55 @Override 56 /** 57 * 绘制view的内容 58 */ 59 protected void onDraw(Canvas canvas) { 60 if(paint == null){ 61 return ; 62 } 63 canvas.drawCircle(cx, cy, radius, paint); 64 65 if(paint.getAlpha()>0){ 66 // handler.sendEmptyMessage(FLUSH); 67 handler.sendEmptyMessageDelayed(FLUSH, 100); 68 } 69 } 70 71 /** 72 * 园心的X坐标 73 */ 74 private int cx; 75 /** 76 * 园心的Y坐标 77 */ 78 private int cy; 79 80 @Override 81 public boolean onTouchEvent(MotionEvent event) { 82 if(event.getAction() == MotionEvent.ACTION_DOWN){ 83 cx =(int) event.getX(); 84 cy = (int) event.getY(); 85 initView(); 86 } 87 88 return super.onTouchEvent(event); 89 } 90 91 92 @Override 93 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { 94 //按系统的默认规则进行测行 95 super.onMeasure(widthMeasureSpec, heightMeasureSpec); 96 }
效果:红色圈从小到大、颜色从深到浅变化(从左到右)

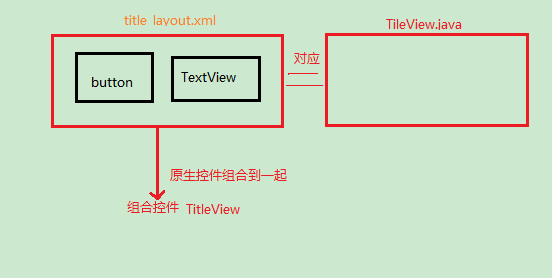
第二:组合控件
关于组合控件:看下图(我觉得大概就是这个模型)

总结:
整体感觉自定义都差不多,具体落实体现在“自定义”三个字上就是
1自绘控件的“自定义”:就是在代码中动态的绘制view,再填充
2组合控件的“自定义”:就是将原生控件进行组合
3继承控件的“自定义”:就是继承原生控件,然后进行一些修改