一、6种基本元素定位API
1.通过id定位元素
driver.find_element_by_id("id_vaule")
2.通过name定位元素:
driver.find_element_by_name("name_vaule")
3.通过class_name定位元素:
driver.find_element_by_class_name("class_name")
4.通过tag_name定位元素:
driver.find_element_by_tag_name("tag_name_vaule")
5.通过link_text定位:
driver.find_element_by_link_text("text_vaule")
6.通过partial_link_text定位元素:当一个文字很长的链接时,我们可以只取其中的部分,只要取的部分可以唯一标识元素:
driver.find_element_by_partial_link_text("text_vaule")
二、通过xpath定位元素
Xpath6种定位元素方法:绝对路径、相对路径、元素索引、元素属性、元素属性值、元素文本
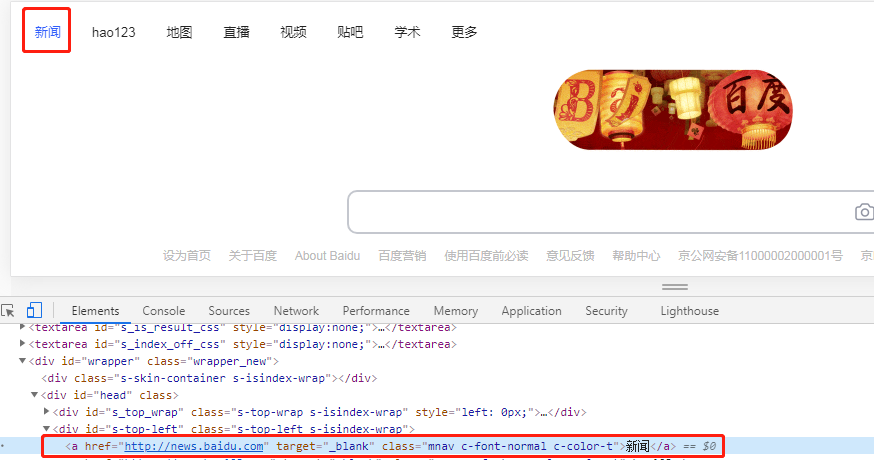
以百度搜索框以及新闻按钮为例,以下是Xpath6种定位元素方法定位代码


# 绝对路径:绝对路径的开头是一个斜线(/),从网页的根节点html开始,逐层去查找 driver.find_element_by_xpath('/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input').send_keys('百度一下你就知道')
#相对路径定位:相对路径的开头是两个斜线(//) driver.find_element_by_xpath('//span[1]/input').send_keys('百度一下,你就知道')
#属性定位://标签名[@属性="属性值"] driver.find_element_by_xpath('//input[@id="kw"]').send_keys('百度一下,你就知道')
#多属性定位:支持使用and 和 or 关键字,多个属性一起定位元素 driver.find_element_by_xpath('//input[@id="kw" and @name="wd"]').send_keys('百度一下,你就知道')
#支持通配符 driver.find_element_by_xpath('//*[@*="kw"]').send_keys('百度一下,你就知道')
#模糊定位 也叫部分属性定位 # 应用 1、元素信息过长 2 动态属性元素 订单列表取第一个订单点击 order001 order002 order003 # 元素属性值开头包含内容:starts-with() driver.find_element_by_xpath('//a[starts-with(@href,"http://news")]').click() # 元素属性值结尾包含内容:substring() driver.find_element_by_xpath('//a[substring(@href,8)="news.baidu.com"]').click() # 备注:XPath1.0中没有ends-with函数,2.0有,现在浏览器实现的都是1.0 # 元素属性值包含内容:contains() driver.find_element_by_xpath('//a[contains(@href,"news.baidu.com")]').click()
# 元素文本定位 :text() # link_text() 只能用于a标签 局限性比较大 而text()还可以用于<p>标签 应用广些 driver.find_element_by_xpath('//a[text()="新闻"]').click() driver.find_element_by_xpath('//a[contains(text(),"新")]').click()
三、通过CSS定位元素
Css_selector常用如下6种定位元素的方法:绝对路径、相对路径、元素属性、元素属性值、查询子元素、查询兄弟元素
以百度搜索框以及新闻按钮为例,以下是Xpath6种定位元素方法定位代码
#1、绝对路径:绝对路径是从网页的根节点html开始,逐层去查找需要定位的元素。遇到id用#表示 遇到class用.表示 driver.find_element_by_css_selector('html body div#wrapper div#wrapper div#head div#head_wrapper div#s_fm div form span#s_kw_wrap input ').send_keys('百度一下 ,你就知道')
#2、相对路径: 自底向上 # 相对路径的长度和开始位置并不受限制,可以采用从后往前逐层定位直到定位到即可的方式去定位。 driver.find_element_by_css_selector('#kw').send_keys('百度一下 ,你就知道') driver.find_element_by_css_selector('input#kw').send_keys('百度一下 ,你就知道')
# 3、属性定位:标签名[属性="属性值"] driver.find_element_by_css_selector('input[id="kw"]').send_keys('百度一下 ,你就知道') # 多属性定位 只支持and的效果 标签名[属性="属性值"][属性="属性值"] driver.find_element_by_css_selector('input[id="kw"][name="wd"]').send_keys('百度一下 ,你就知道')
# 4、模糊定位 也称为部分属性值定位,属性值如果太长或网页中的元素属性动态变化,可以使用此方法 # 元素属性值开头包含内容:^= driver.find_element_by_css_selector('a[href^="http://news"]').click() # 元素属性值结尾包含内容:$= driver.find_element_by_css_selector('a[href$="news.baidu.com"]').click() # 元素属性值包含内容:*= driver.find_element_by_css_selector('a[href*="news.baidu.com"]').click()
# 5、子元素 A>B driver.find_element_by_css_selector('form>span>input').send_keys('百度一下 ,你就知道')
# 后代元素 A B driver.find_element_by_css_selector('form span input').send_keys('百度一下 ,你就知道')

# 第一个后代元素 :first-child 新闻 driver.find_element_by_css_selector('div#s-top-left a:first-child').click()
# 第n个子元素 :nth-child driver.find_element_by_css_selector('div#s-top-left a:nth-child(3)').click() #地图 driver.find_element_by_css_selector('div#s-top-left a:nth-of-type(4)').click() #直播
# 最后一个后代元素 :last-child driver.find_element_by_css_selector('div#s-top-left a:last-child').click()
# 6、兄弟元素 + driver.find_element_by_css_selector('div#s-top-left a +a').click() #hao123
# 同层级多个相同标签的元素 es=driver.find_elements_by_css_selector('div#s-top-left a ~a') print(type(es),len(es)) es[0].click() #hao123 # + 号可以多次使用 # ~号一般返回的是多个元素,要用find_elements接收
#新的定位语法 import By:框架中适合该种形式 from selenium.webdriver.common.by import By driver.find_element(By.ID,'kw').send_keys('百度一下 ,你就知道') driver.find_element(By.XPATH,'//input[@id="kw"]').send_keys('百度一下 ,你就知道')