
使用方法
Step 1. 在html的标签内引入相关文件
<script type="text/javascript" src="js/myfocus-2.0.0.min.js"></script><!--引入myFocus库-->
<script type="text/javascript" src="js/mf-pattern/slide3D.js"></script><!--引入风格js文件-->
<link href="js/mf-pattern/slide3D.css" type="text/css" /><!--引入风格css文件-->
提示:符合条件的情况下,引入风格文件(js/css)可省,引入myFocus库即可。那么风格文件是如何自动引入的?详情请看myFocus的文件结构与自动引入风格文件机制。
Step 2. 创建myFocus标准的html结构,并填充你的内容
<div id="boxID"><!--焦点图盒子-->
<div class="loading"><img src="img/loading.gif" alt="请稍候..." /></div><!--载入画面(可删除)-->
<div class="pic"><!--内容列表(li数目可随意增减)-->
<ul>
<li><a href="#"><img src="img/1.jpg" thumb="" alt="标题1" text="详细描述1" /></a></li>
<li><a href="#"><img src="img/2.jpg" thumb="" alt="标题2" text="详细描述2" /></a></li>
<li><a href="#"><img src="img/3.jpg" thumb="" alt="标题3" text="详细描述3" /></a></li>
<li><a href="#"><img src="img/4.jpg" thumb="" alt="标题4" text="详细描述4" /></a></li>
<li><a href="#"><img src="img/5.jpg" thumb="" alt="标题5" text="详细描述5" /></a></li>
</ul>
</div>
</div>
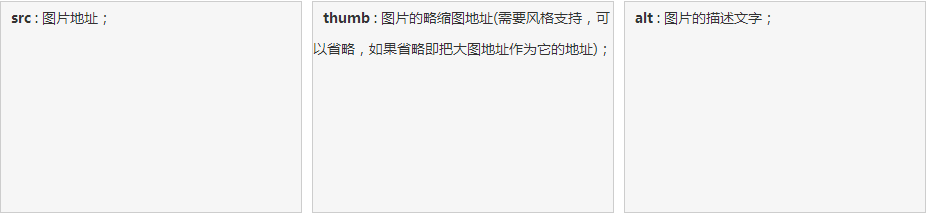
IMG标签的属性说明:


Step 3. 在step1代码之后的任意一个位置调用(建议在head标签结束前调用)
//你可以简单的调用---只设置它的盒子id,其它参数全部默认设置:
<script type="text/javascript">
myFocus.set({id:'boxID'});
</script>
//或详细一点的参数调用:
<script type="text/javascript">
myFocus.set({
id:'boxID',//焦点图盒子ID
pattern:'mF_fancy',//风格应用的名称
time:3,//切换时间间隔(秒)
trigger:'click',//触发切换模式:'click'(点击)/'mouseover'(悬停)
450,//设置图片区域宽度(像素)
height:296,//设置图片区域高度(像素)
txtHeight:'default'//文字层高度设置(像素),'default'为默认高度,0为隐藏 });
</script>