1.下载jquery;
npm install jquery --save-dev

2.在webpack.base.conf.js中添加如下内容:
var webpack = require('webpack')
和
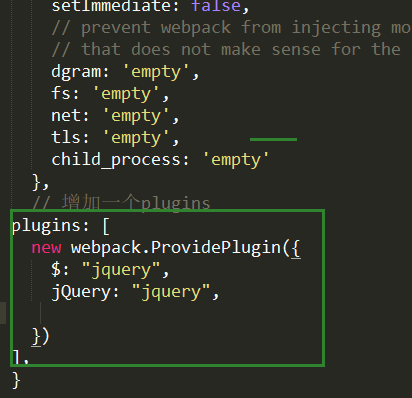
// 增加一个plugins plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }) ],
如图:

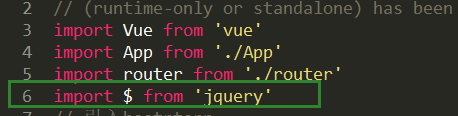
3.然后在main.js中添加内容
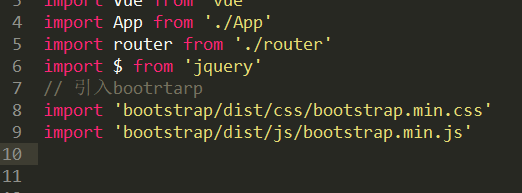
import $ from 'jquery'

此时验证jquery:

如果弹出123 说明jquery用引入成功。4.继续引入bootstrap
npm install bootstrap --save-dev
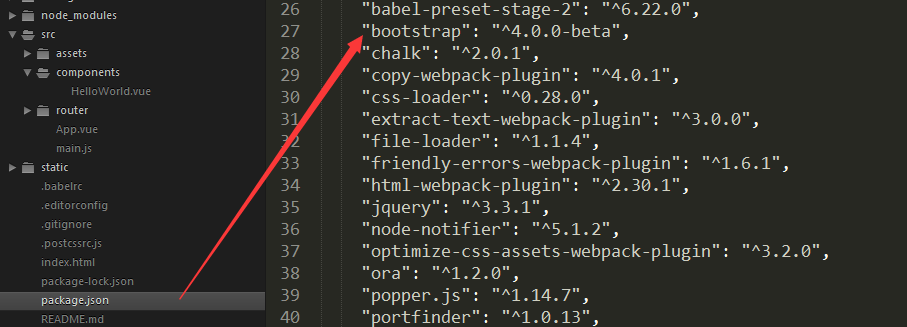
安装成功后,能够在package.json文件夹中看到bootstrap这个模块。

这时候需要在main.js中添加如下内容:
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'

Bootstrap dropdown require Popper.js (https://popper.js.org)。
原因:
Bootstrap 的dropdown插件是依赖popper.js
# 解决:
npm install --save popper.js
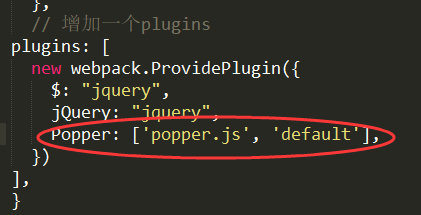
在module.exports = {}中添加一下代码
plugins: [ new webpack.optimize.CommonsChunkPlugin('common'), new webpack.ProvidePlugin({ jQuery: 'jquery', $: 'jquery', Popper: ['popper.js', 'default'], })