今天看了Scott关于ASP.NET Core的介绍视频,发现用命令行一步一步新建项目、添加Package、Restore、Build、Run 执行的实现方式,更让容易让我们了解.NET Core的运行机制。
以下是这节课的课程的笔记,给大家分享。
课程准备:
- 安装.NET Core 运行环境,下载地址:https://www.microsoft.com/net/download
- 安装Notepad2替代notepad,Notepad2可以识别代码、以不同的颜色进行区分,下载地址:http://www.flos-freeware.ch/notepad2.html
- 了解几个cmd命令:
| C: | 打开C盘 | md supermva | 创建supermva文件夹 |
| color a | 命令行颜色改为绿色(更有逼格一些) | cd supermva | 打开supermva文件夹 |
| cls | 清除命令行 | dir | 查看文件目录 |
| cd.. | 返回上级目录 | notepad | 直接打开notepad |
| cd |
返回到跟目录 | Tab | 自动补全功能 |
| F7 | 查看历史命令 | exit | 退出cmd |
一、CMD中查看dotnet core 信息
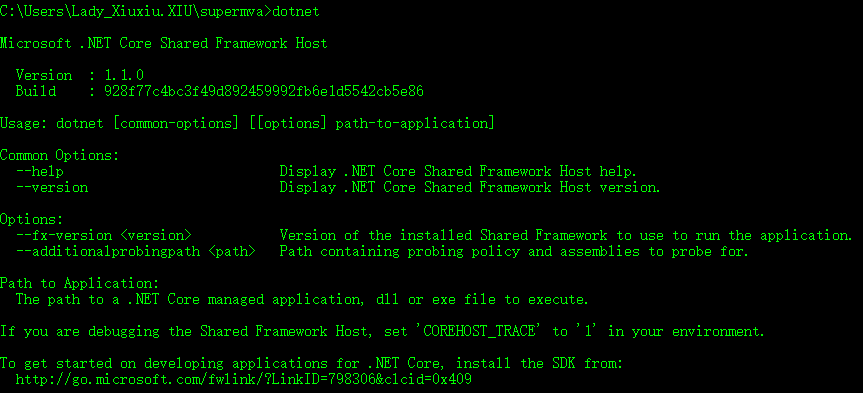
- >dotnet 查看已安装的dotnet信息
- >dotnet --version 查看dotnet版本
- >dotnet --help 查看dotnet命令帮助

二、创建Console程序
1)以下步骤实现了Console输出“Hello World”,也就相当于我们在VS中 创建控制台应用程序 → 还原Nuget包 → Build → 运行
- >md supermva 创建supermva文件夹,
- >cd supermva 定位到supermva文件夹
- >dir 查看文件夹内容(此时为空)
- >dotnet new 查看创建dotnet程序的说明和例子
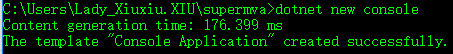
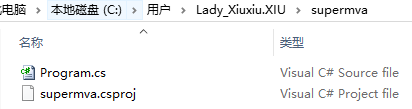
- >dotnet new console 创建Console应用程序,supermva目录下生成了:Program.cs , supermva.csproj
- >notepad Program.cs 打开Program.cs文件,看到Main方法中输出了“Hello World”
- >notepad supermva.csproj 打开.csproj项目文件,看到程序的基本属性:TargetFramework
- >dotnet restore 还原Nuget包
- >dotnet build build、complie一下
- >dotnet run 运行程序,Console输出"Hello World"
2)记事本中修改Program.cs,读取用户输入值,然后输出:
using System;
namespace supermva
{
class Program
{
static void Main(string[] args)
{
string name;
Console.WriteLine("Hello World!");
name=Console.ReadLine();
Console.WriteLine($"Hello {name}"); // 新语法
}
}
}
3)以上步骤的部分截图如下:
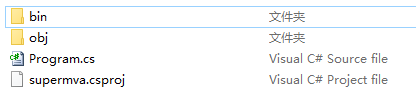
console程序创建成功:生成了Program.cs和.csproj项目属性文件:


build后生成了bin文件夹:

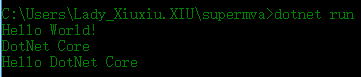
修改Program.cs保存,dotnet run 重新运行程序:

三、创建Web Application
web应用中,也就是用户向服务器发出HTTP请求,服务器响应然后返回给用户请求结果。
项目类文件中,也就需要用到AspnetCore中处理HTTP请求的功能,引用(using)对应的命名空间。
我们再把上面创建的Console应用程序,修改为Web应用程序。
1) 添加Nuget包: Microsoft.AspnetCore
- > dotnet add package Micorsoft.AspnetCore
- > notepad supermva.csproj 打开项目属性文件,我们看到新增了对Microsoft.AspnetCore的引用
- > dotnet restore 添加新的包的时候,最好restore一下
- > dotnet build
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp1.1</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspnetCore" Version="1.1.1" />
</ItemGroup>
</Project>
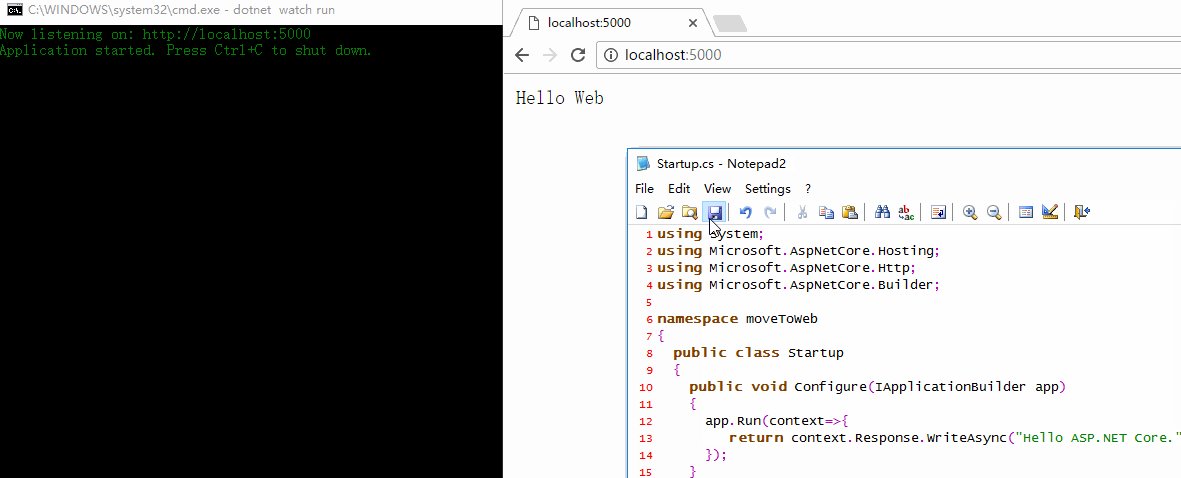
2)添加Startup.cs类 ,接收请求并返回数据。
- > notepad Startup.cs
- > dotnet run
这时候运行程序,还是刚才的Console输出“Hello World”。这是因为程序的入口是Main方法,还不会执行到Startup.cs类中。
using System;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Builder;
namespace moveToWeb
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.Run(context=>{
return context.Response.WriteAsync("Hello Web");
});
}
}
}
3) 修改Pragram.cs中的Main方法
WebHost: 宿主,Web站点寄宿的地方。
Builder: 创建、建置
Kestrel : A web server for ASP.NET Core based on libuv. 这个是GitHub上对于Kestrel的定义。
所以,对于这段代码的翻译就是:借助Kestrel 创建 Web Host , 把请求导向到Startup.cs类中进行处理,然后Build。
using System;
using Microsoft.AspNetCore.Hosting;
using moveToWeb; //记得添加引用
namespace supermva
{
class Program
{
static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
- > dotnet run
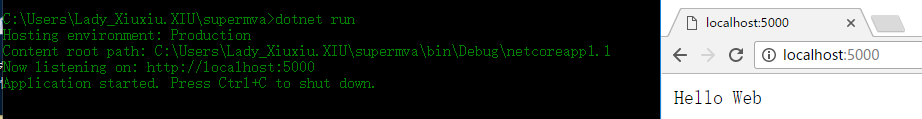
提示:Application started, 浏览器打开,Startup.cs中输出的“Hello Web” 已经显示。

这样,我们就完成了Web Application的创建。
四、进一步完善Web Application
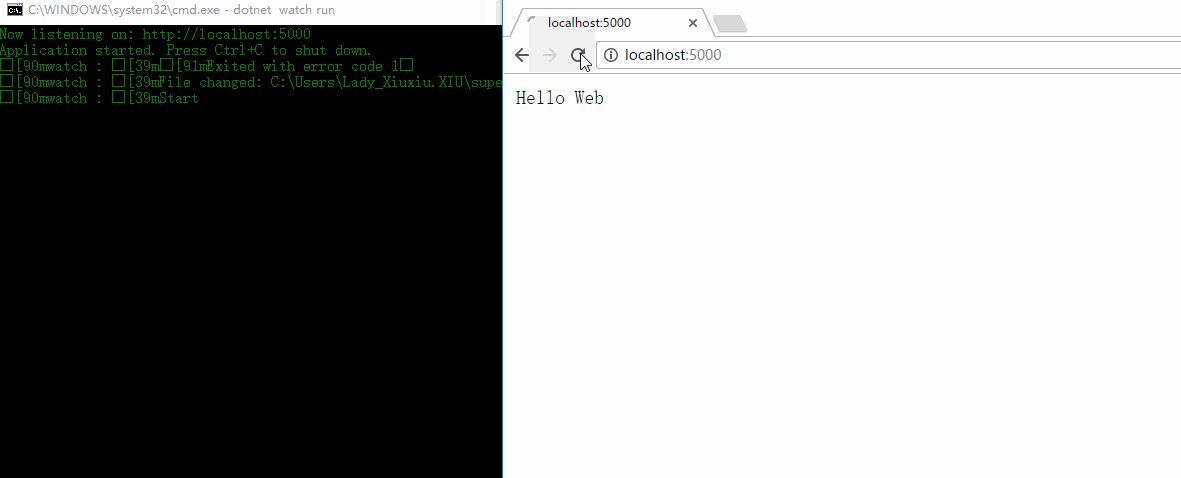
上面的应用,当我们在修改Startup.cs中的响应输出内容的时候,“Hello Web”→“Hello ASP.NET Core.” 点击保存,反复刷新浏览器,并没有输出我们刚刚修改的值。
这是因为WebHoster并不知道我们的源文件发生了变化。
现在我们添加一个Watcher工具,让WebHoster实时监控源文件,如果变化则自动重新Run一下,返回最新的响应信息。
1) supermva.csproj中,我们添加DotNet.Watcher工具,注意版本是:Version="1.0.0-*"
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="1.0.0-*" />
</ItemGroup>
- >dotnet restore
- >dotnet build
Cli :Command Line Interface
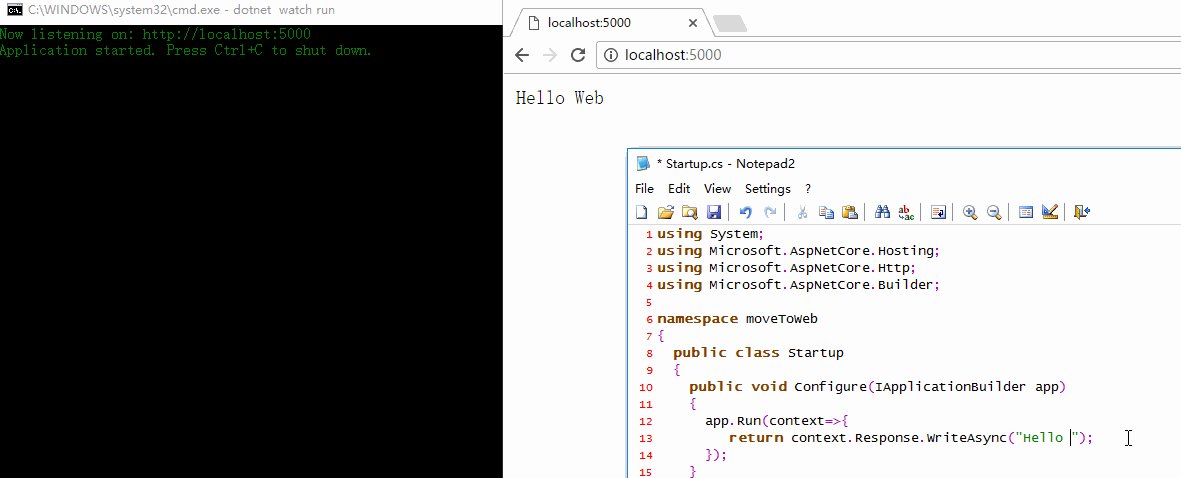
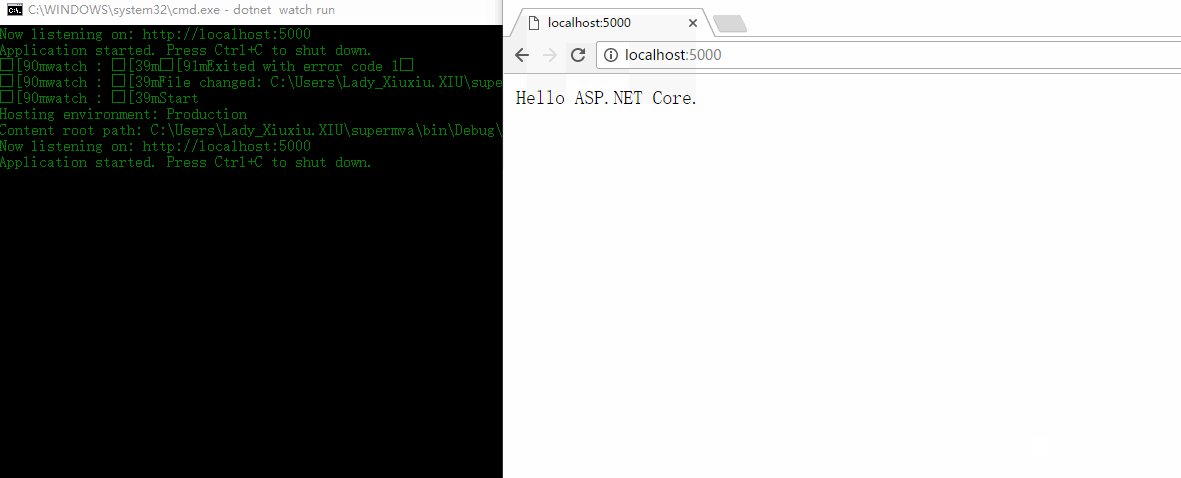
2) 重新运行Web程序,在Startup.cs修改内容即时反应到了浏览器中
- >dot watch run

虽然没有VS简单方便,但是这样敲命令+记事本的方法新建一个Console和Web应用,可以一步一步查看每一步命令实现的功能、带来的变化。读创建过程中,CMD窗口的提示、读报错信息然后修正,这样循序渐进让我们更容易了解本质。
"慢即是快”, ASP.NET Core , VS2017 Just Come On !
遇到问题:
1,Unable to load the service index for source https://api.nuget.org/v3/index.json
→ 可以FQ,或者把Restore命令的参数修改为Cnblogs 的 Nuget地址: > dotnet restore -s https://nuget.cnblogs.com/v3/index.json
2, 如果命令行中提示错误,看一下错误基本上能找到问题在哪里。如果添加新的Nuget包,记得再Restore一下。
MVA课程地址:
Introduction to ASP.NET Core with Visual Studio 2017
Learn what ASP.NET Core is, how to get and install it, and how to create a very quick sample application.
参考网站:
1) MVA: http://mva.microsoft.com
2) Docs : https://docs.microsoft.com
3) Net : https://www.microsoft.com/net
4) KestrelHttpServer : https://github.com/aspnet/KestrelHttpServer/
4) Scoot Blog:http://www.hanselman.com/
5) Nuget : NuGet镜像上线试运行
本文地址:博客园 i-shanghai