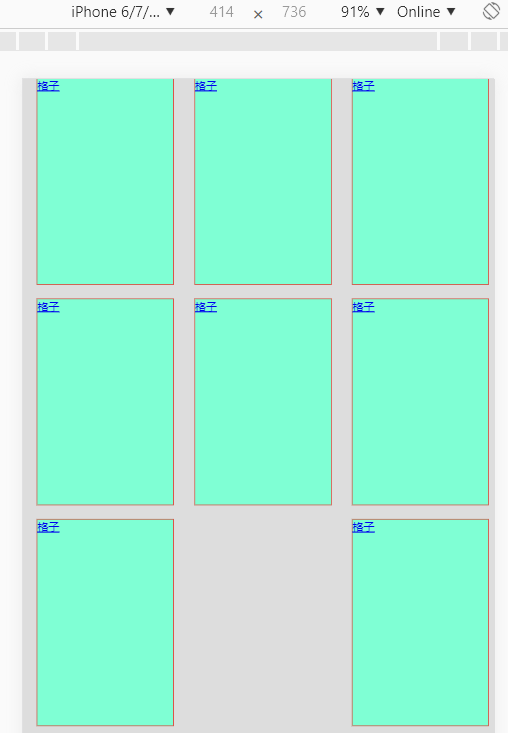
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0 } ul,li{list-style-type:none;} .box { width: 660px; background-color: #ddd; margin: 0 auto; padding: 20px; display: flex; flex-direction: row; flex-wrap: wrap; /*换行*/ justify-content: space-between; /*左右对齐*/ } .box li { width: 200px; margin-bottom: 20px; } .box li a { display: block; height: 300px; backgrounday: block; height: 300px; background-color: aquamarine; border: 1px solid red; } </style> </head> <body> <ul class="box"> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> <li><a href="javascript:;">格子</a></li> </ul> </body> </html>
效果图: