|
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数... 此外I,JavaScript还提供多个内建对象,比如 Array,Date,Math 等等 对象只是带有属性和方法的特殊数据类型 |
一、数组对象Array
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var x = ["egon", "hello"]; console.log(x[1]); // 输出"hello"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
二、
注意:
sort
//sort排序默认按字符编码顺序来排 var arr = [123,9,1211,11] arr.sort() #[11, 1211, 123, 9] //提供比较函数 ,以便让他按其他标准排序 function sortNumber(a,b){ return a - b } var arr = [123,9,1211,11] arr.sort(sortNumber) #[9, 11, 123, 1211]
forEach()
语法: forEach(function(currentValue, index, arr), thisValue) ps:无返回值
参数及描述: currentValue 必需。当前元素 index 可选。当前元素的索引值 arr 可选。当前元素所属的数组对象 thisValue 可选。传递给函数的值 一般用"this"值,如果这个参数为空,"undefined"会传递给"this"值
map()
语法: map(function(currentValue,index,arr), thisValue)
ps:有返回值 参数及描述: currentValue 必须。当前元素的值 index 可选。当期元素的索引值 arr 可选。当期元素属于的数组对象 thisValue 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"
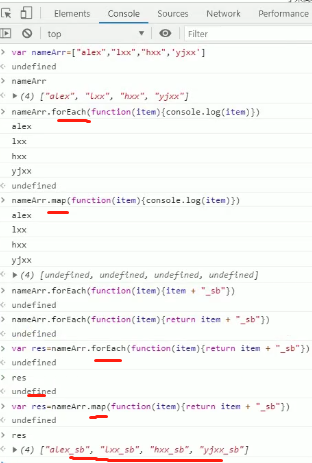
forEach vs map
forEach vs map: 1、forEach()返回值是undefined,不可以链式调用。 var res=arr.forEach(function(v,i,arr){ console.log(v,i,arr); console.log(this[0]); return 123; },"hello") res # undefined 2、map()返回一个新数组,原数组不会改变 var res=arr.map(function(v,i,arr){ v=v + 'SB' return v; },"hello") res #["aaSB", "bbSB", "ccSB", "ddSB", "eeSB"] 在使用forEach()时候,如果数组在迭代的视乎被修改,则其他元素会被跳过 var arr=[11,22,33,44,55] arr.forEach(function(v){ console.log(v); if (v === 33){ arr.shift() // 下一次循环应该循环出第索引为3的元素,但此时一旦删除第一个元素,那么值55的索引变成了3 } }) 11 22 33 55 反转字符串 var str = '12345'; Array.prototype.map.call(str, function(x) { //同时利用了call()方法 return x; }).reverse().join('');

二、Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2018/01/27 11:12:13"); console.log(d2.toLocaleString()); var d3 = new Date("01/27/18 11:12:13"); // 月/日/年 时分秒 console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d4 = new Date(7000); console.log(d4.toLocaleString()); console.log(d4.toUTCString()); //方法4:参数为:年,月,日,时,分,秒,毫秒 var d5 = new Date(2018,1,27,11,12,13,700); console.log(d5.toLocaleString()); //毫秒并不直接显示
| 方法 | 含义 |
|---|---|
| getDate() | 根据本地时间返回指定日期对象的月份中的第几天(1-31)。 |
| getMonth() | 根据本地时间返回指定日期对象的月份(0-11) |
| getFullYear() | 根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字) |
| getDay() | 根据本地时间返回指定日期对象的星期中的第几天(0-6) |
| getHours() | 根据本地时间返回指定日期对象的小时(0-23) |
| getMinutes() | 根据本地时间返回指定日期对象的分钟(0-59) |
| getSeconds() | 根据本地时间返回指定日期对象的秒数(0-59) |
| getMilliseconds() | 根据本地时间返回指定日期对象的获取毫秒 |
| getTime() |
返回累计毫秒数(从1970/1/1午夜) |
三、Math对象
| 方法 | 含义 |
|---|---|
| Math.floor() | 向下取整,如5.1取整为5 |
| Math.ceil() | 向上取整,如5.1取整为6 |
| Math.max(a,b) | 求a和b中的最大值 |
| Math.min(a,b) | 求a和b中的最小值 |
| Math.random() | 随机数,默认0-1之间的随机数,若想求min~max之间的数,公式为:min+Math.random()*(max-min) |
四、JSON对象
// JSON格式的字符串转成对象 var str1='{"name":"egon","age":18}'; var obj1=JSON.parse(str1); console.log(obj1.name); console.log(obj1["name"]); // 对象转成JSON字符串 var obj2={"name":"egon","age":18}; var str2=JSON.stringify(obj2);
五、RegExp对象
#1. 创建正则对象的方式1 // 参数1 正则表达式 // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 注意:正则放到引号内,{}内的逗号后面不要加空格 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 reg1.test("egon_123") // true #2. 创建正则对象的方式2 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; // 不要加引号 reg2.test("egon_123") // true #3. String对象与正则结合的4个方法 var s1="hello world"; s1.match(/l/g) // 符合正则的内容["l", "l", "l"] s1.search(/h/g) // 符合正则的内容的索引0 s1.split(/ /) // ["hello", "world"] s1.replace(/l/g,'L') // "heLLo worLd" #4. 匹配模式g与i var s2="name:Egon age:18" s2.replace(/e/,"赢") // "nam赢:Egon age:18" s2.replace(/e/g,"赢") // "nam赢:Egon ag赢:18" s2.replace(/e/gi,"赢") //"nam赢:赢gon ag赢:18" #5. 注意1: // 1、如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 2、该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 3、当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 4、当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 5、因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 6、如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /egon/g; reg3.lastIndex 0 reg3.test("egon") // true,匹配成功 true reg3.lastIndex // 匹配成功reg3.lasIndex=4 4 reg3.test("egon") // 从4的位置开始匹配,本次匹配失败 false reg3.lastIndex // 匹配失败,lastIndex归为0 0 reg3.test("egon") // 再次匹配成功 true #6. 注意2: 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
六、自定义对象
# 可以看成是我们python中的字典 但是js中的自定义对象要比python里面的字典操作起来更加的方便 # 创建自定义对象 {} """第一种创建自定义对象的方式""" var d1 = {'name':'jaa','age':18} var d = {'name':'jaa','age':18} typeof d "object" d['name'] "jaa" d.name # 比python从字典获取值更加的方便 "jaa" d.age 18 for(let i in d){ console.log(i,d[i]) } # 支持for循环 暴露给外界可以直接获取的也是键 """第二种创建自定义对象的方式 需要使用关键字 new""" var d2 = new Object() # {} d2.name = 'jaa' {name: "jaa"} d2['age'] = 18 {name: "jaa", age: 18}