上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置
lineWidth: 设置线条的宽度,值是一个数值,如lineWidth = 5.
画3条不同宽度的线条:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.beginPath(); 15 oGc.lineWidth = 5; 16 oGc.strokeStyle = 'red'; 17 oGc.moveTo( 200, 100 ); 18 oGc.lineTo( 600, 100 ); 19 oGc.stroke(); 20 21 oGc.beginPath(); 22 oGc.lineWidth = 10; 23 oGc.strokeStyle = 'orange'; 24 oGc.moveTo( 200, 300 ); 25 oGc.lineTo( 600, 300 ); 26 oGc.stroke(); 27 28 oGc.beginPath(); 29 oGc.lineWidth = 20; 30 oGc.strokeStyle = '#09f'; 31 oGc.moveTo( 200, 500 ); 32 oGc.lineTo( 600, 500 ); 33 oGc.stroke(); 34 } 35 </script> 36 </head> 37 <body> 38 <canvas id="canvas" width="800" height="600"></canvas> 39 </body>

lineWidth设置弧形的宽度:
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 10; 15 oGc.arc( 300, 300, 200, 0, 270 * Math.PI / 180, false ); 16 oGc.stroke(); 17 } 18 </script> 19 </head> 20 <body> 21 <canvas id="canvas" width="800" height="600"></canvas> 22 </body>

这段圆弧设置了lineWidth, 那么他的半径就等于lineWidth + 原来的半径
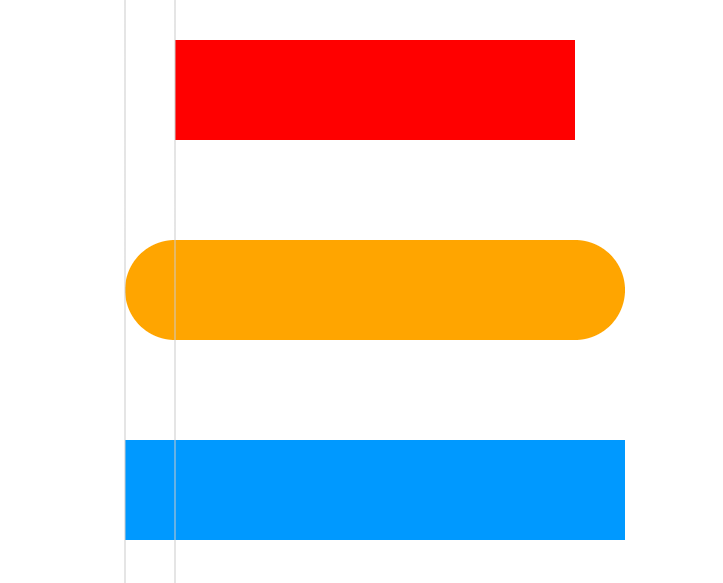
lineCap设置线条开始与结尾的线帽样式,有3个值
1,butt: 这是默认值,不加任何样式
2,round: 圆形
3,square: 正方形
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 100; 15 oGc.beginPath(); 16 oGc.strokeStyle = 'red'; 17 oGc.lineCap = 'butt'; 18 oGc.moveTo( 200, 100 ); 19 oGc.lineTo( 600, 100 ); 20 oGc.stroke(); 21 22 oGc.beginPath(); 23 oGc.strokeStyle = 'orange'; 24 oGc.lineCap = 'round'; 25 oGc.moveTo( 200, 300 ); 26 oGc.lineTo( 600, 300 ); 27 oGc.stroke(); 28 29 oGc.beginPath(); 30 oGc.strokeStyle = '#09f'; 31 oGc.lineCap = 'square'; 32 oGc.moveTo( 200, 500 ); 33 oGc.lineTo( 600, 500 ); 34 oGc.stroke(); 35 36 oGc.beginPath(); 37 oGc.lineWidth = 1; 38 oGc.strokeStyle = '#ccc'; 39 oGc.moveTo( 200, 0 ); 40 oGc.lineTo( 200, oCanvas.height ); 41 oGc.stroke(); 42 43 oGc.beginPath(); 44 oGc.moveTo( 150, 0 ); 45 oGc.lineTo( 150, oCanvas.height ); 46 oGc.stroke(); 47 } 48 </script> 49 </head> 50 <body> 51 <canvas id="canvas" width="800" height="600"></canvas> 52 </body>

如果设置了线帽的样式( square, round ),线条就会加长,长出了多少?我在图中作了两条参考线,线条两边多出来的长度是线宽的一半。着这里就是 50,就是lineWidth=100的一半.
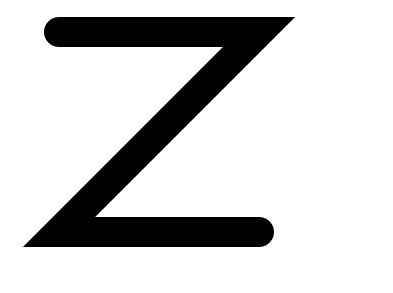
利用 lineWidth和lineCap属性写一个字母Z
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 30; 15 oGc.lineCap = 'round'; 16 oGc.moveTo( 100, 100 ); 17 oGc.lineTo( 300, 100 ); 18 oGc.lineTo( 100, 300 ); 19 oGc.lineTo( 300, 300 ); 20 oGc.stroke(); 21 } 22 </script> 23 </head> 24 <body> 25 <canvas id="canvas" width="800" height="600"></canvas> 26 </body>

你会发现,只有两个地方有lineCap样式,线的开始点和结束点。线条的连接处并没有加上lineCap样式
canvas为我们提供了lineJoin方法,可以设置线的连接处的样式,有3个值:
miter: 默认值,尖角
round: 圆角
bevel: 斜角
1 oGc.lineWidth = 30; 2 oGc.lineCap = 'round'; 3 oGc.lineJoin = 'round'; 4 oGc.moveTo( 100, 100 ); 5 oGc.lineTo( 300, 100 ); 6 oGc.lineTo( 100, 300 ); 7 oGc.lineTo( 300, 300 ); 8 oGc.stroke();
加上lineJoin = 'round' 就会变成圆角效果:

miter效果:

bevel效果

画虚线:
我们之前用moveTo, lineTo画的都是实线,canvas为我们提供了setLineDash()方法,它可以用来画虚线:
用法:
cxt.setLineDash( 数组 )
参数中这个数组,是由实线和空白组合合成,如:
[ 20, 5 ]: 20px 实线,5px空白
[ 20, 5, 10, 5]: 20px实线,5px空白, 10px实线, 5px空白
重复拼凑组合而成的线型.
1 <style> 2 body { 3 background: #000; 4 } 5 #canvas { 6 background: white; 7 } 8 </style> 9 <script> 10 window.onload = function () { 11 var oCanvas = document.querySelector("#canvas"), 12 oGc = oCanvas.getContext('2d'); 13 14 oGc.lineWidth = 5; 15 oGc.strokeStyle = '#09f'; 16 oGc.beginPath(); 17 oGc.setLineDash( [ 10, 5 ] ); 18 oGc.moveTo( 100, 100 ); 19 oGc.lineTo( 600, 100 ); 20 oGc.stroke(); 21 22 oGc.beginPath(); 23 oGc.setLineDash( [ 20, 5, 10, 5 ] ); 24 oGc.moveTo( 100, 150 ); 25 oGc.lineTo( 600, 150 ); 26 oGc.stroke(); 27 28 oGc.beginPath(); 29 oGc.setLineDash( [ 40, 5, 20, 5, 10, 1 ] ); 30 oGc.moveTo( 100, 200 ); 31 oGc.lineTo( 600, 200 ); 32 oGc.stroke(); 33 } 34 </script> 35 </head> 36 <body> 37 <canvas id="canvas" width="800" height="600"></canvas> 38 </body>
