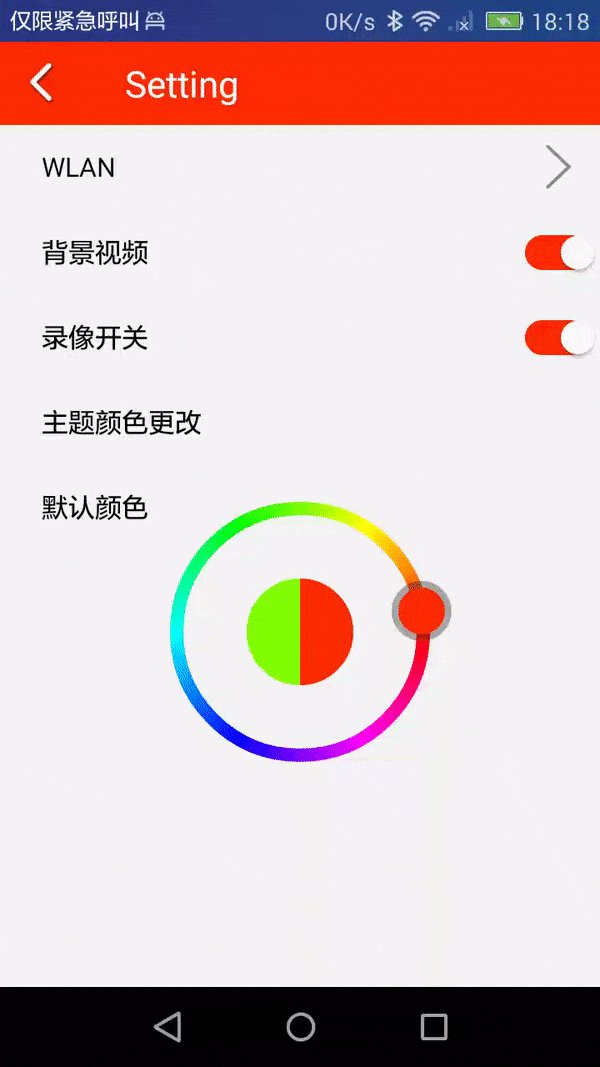
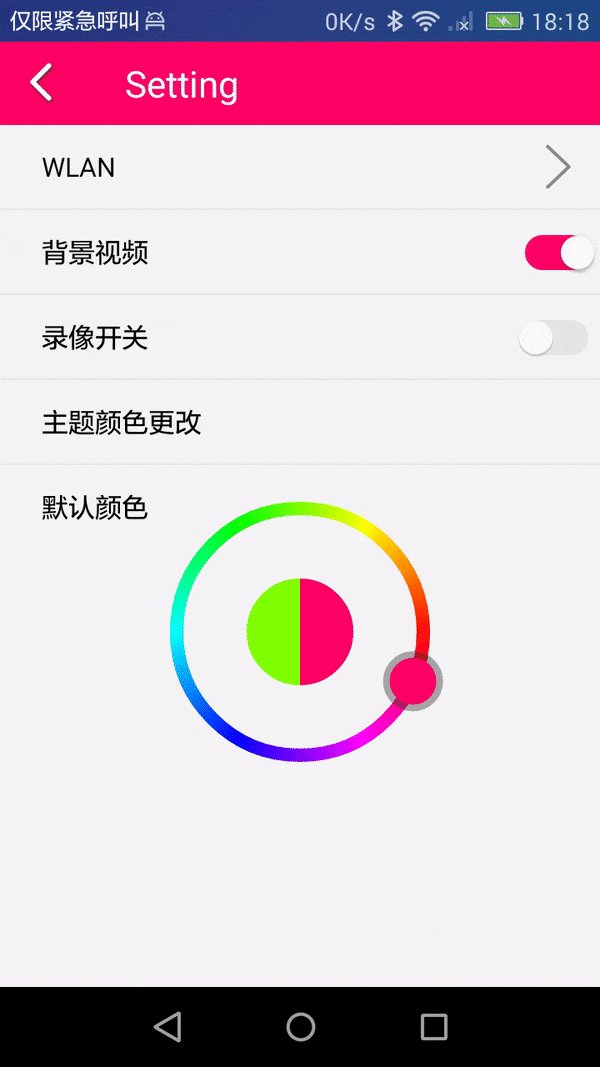
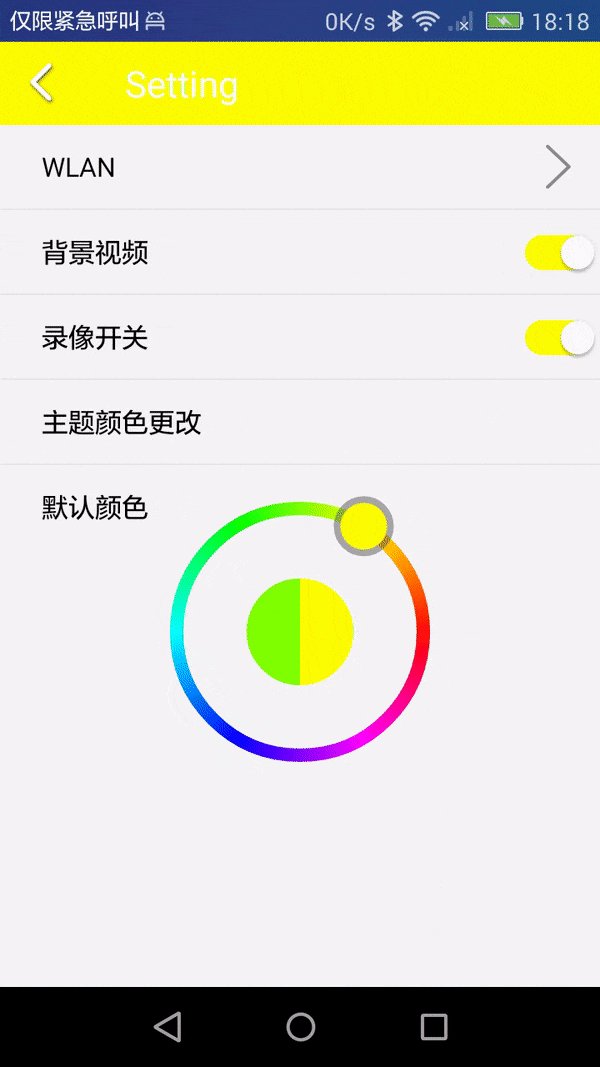
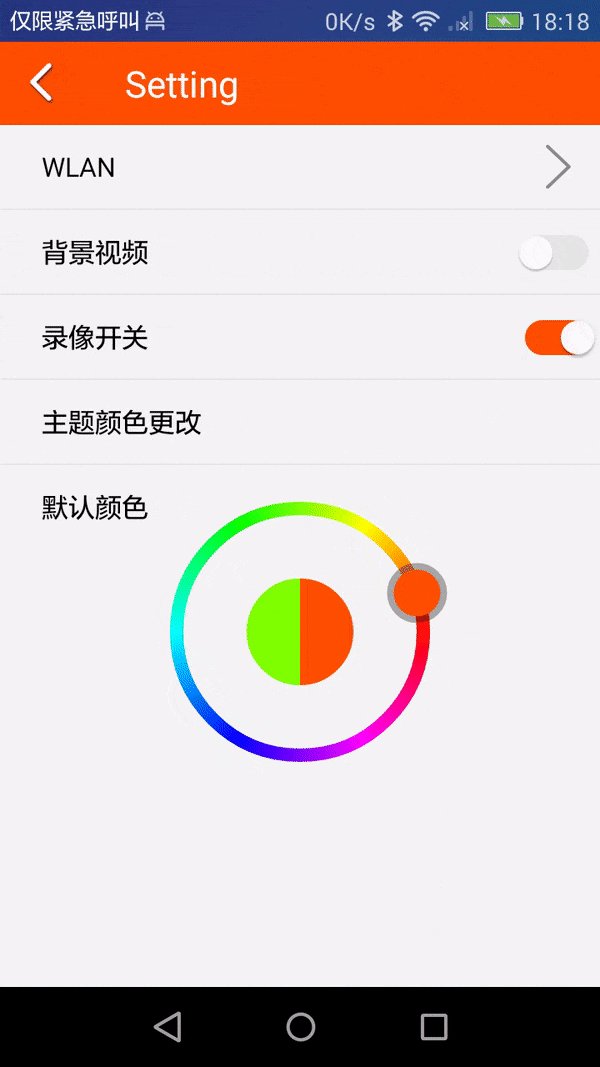
1:效果图

2:布局
<Switch
android:id="@+id/switch_bg"
style="@style/switchStyle"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:switchMinWidth="52dp" />
3:switchStyle
<style name="switchStyle">
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:textOff">""</item>
<item name="android:textOn">""</item>
<item name="android:thumb">@drawable/switch_thumb</item>
<item name="android:thumbTextPadding">10dp</item>
<item name="android:track">@drawable/switch_track</item>
</style>
4: switch_thumb
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/abc_btn_switch_to_on_mtrl_00012" />
<item android:drawable="@drawable/abc_btn_switch_to_on_mtrl_00001" />
</selector>
5: switch_track
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" >
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="@dimen/switch_w"
android:height="@dimen/switch_h"/>
<solid android:color="@color/colorDefaultThemeGreen"/>
<corners android:radius="@dimen/switch_r"/>
</shape>
</item>
<item android:state_checked="false" >
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="@dimen/switch_w"
android:height="@dimen/switch_h"/>
<solid android:color="@color/colorGray"/>
<corners android:radius="@dimen/switch_r"/>
</shape>
</item>
</selector>
6:实现方法
private void setSwitchColor(Switch switch_bg,int color){
StateListDrawable stateListDrawable = (StateListDrawable) switch_bg.getTrackDrawable();
try {
Class stateListDrawableClass = StateListDrawable.class;
Method getStateCountMethod = stateListDrawableClass.getDeclaredMethod("getStateCount", new Class[0]);
Method getStateSetMethod = stateListDrawableClass.getDeclaredMethod("getStateSet", int.class);
Method getDrawableMethod = stateListDrawableClass.getDeclaredMethod("getStateDrawable", int.class);
int count = (Integer) getStateCountMethod.invoke(stateListDrawable, new Object[]{});
Log.d("Tag:", "setSwitchColor: --count: "+count);
for (int i = 0; i < count; i++) {
int[] stateSet = (int[]) getStateSetMethod.invoke(stateListDrawable, 0);
if (stateSet == null || stateSet.length == 0) {
GradientDrawable drawable = (GradientDrawable) getDrawableMethod.invoke(stateListDrawable, i);
drawable.setColor(color);
} else {
Log.d("Tag:", "setSwitchColor:length: "+stateSet.length);
for (int j = 0; j < stateSet.length; j++) {
Log.d("Tag:", "setSwitchColor: "+stateSet[j]);
if(stateSet[j]==android.R.attr.state_checked){
Drawable drawable = (Drawable) getDrawableMethod.invoke(stateListDrawable, j);
drawable.setColorFilter(color, PorterDuff.Mode.SRC_ATOP);
}else {
Drawable drawable = (Drawable) getDrawableMethod.invoke(stateListDrawable, j);
drawable.setColorFilter(Color.RED, PorterDuff.Mode.SRC_ATOP);
}
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
7:code
链接: https://pan.baidu.com/s/1h-KzOa-_mOrqlsSMqttZKQ 密码: i9uh