4. jQuery属性操作
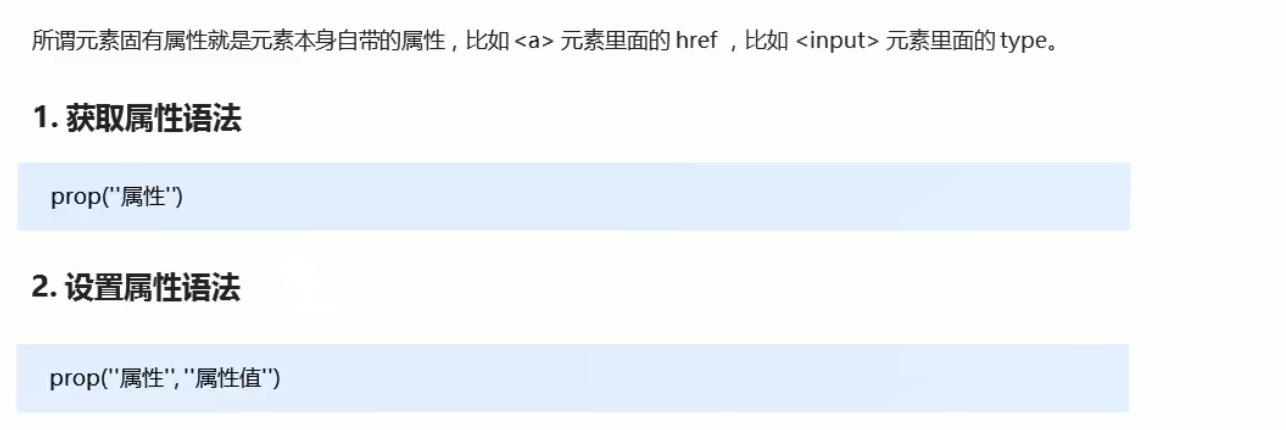
4.1 设置获取元素固有的属性prop()

4.2 设置获取元素自定义属性值attr()

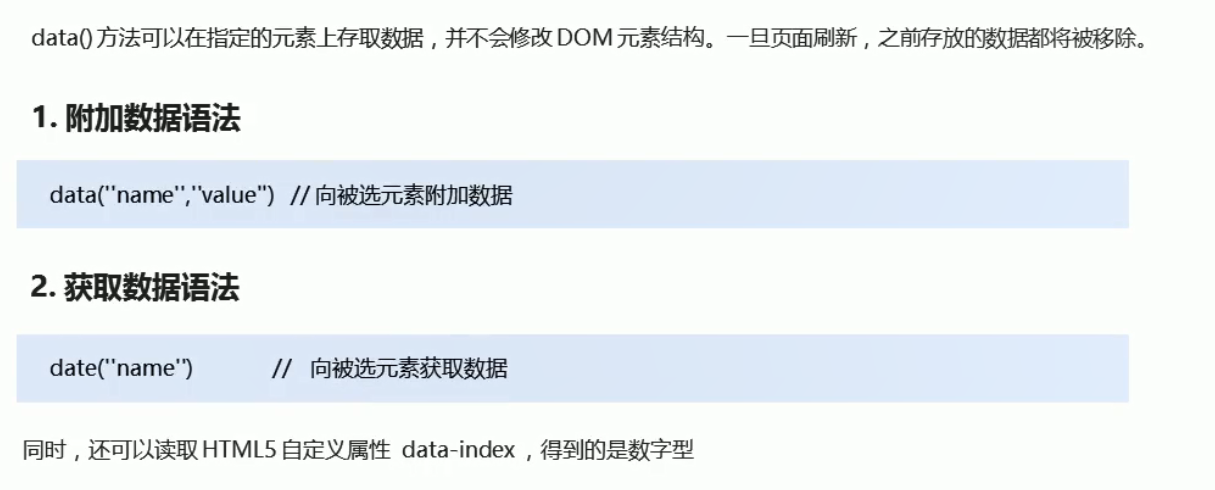
4.3 数据缓存data()

<body>
<a href="http://www.itcast.com.cn" title="都挺好">都挺好</a>
<input type="checkbox" checked>
<div index="1" data-index="2"></div>
<span>123</span>
<script>
$(function() {
//1.ele.prop("属性名")获取元素固有属性值
console.log($("a").prop("href")); //http://www.itcast.com.cn/
$("a").prop("title", "我们都挺好");
$("input").change(function() { //change事件,复选框状态改变时触发,比click合理一点
//$(this).prop("checked") 复选框的checked属性:复选框被选中则该属性为true,未被选中则false
console.log($(this).prop("checked"));
});
//2.ele.attr("属性名")获取元素自定义属性值
console.log($("div").attr("index")); //1
$("div").attr("index", 4); //将属性值index修改为4
//该方法还可以获取H5自定义属性
console.log($("div").attr("data-index")); //2
//3. 数据缓存data()这个里面的数据是存放在元素的内存里面
$("span").data("uname", "andy"); //uname看作属性,andy看作属性值。 此时在DOM中span里的属性没有任何变化和修改,还是<span>123</span>
console.log($("span").data("uname")); //andy
//该方法还可以读取H5自定义属性data-index
console.log($("div").data("index")); //2(数字型) data-被省略
})
</script>
</body>
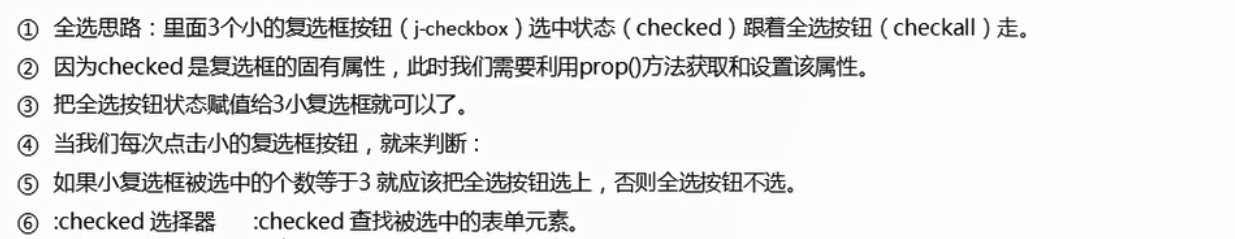
案例:购物车案例模块-全选

- 结构
<!-- 购物车主要核心区域 -->
<div class="cart-warp">
<!-- 头部全选模块 -->
<div class="cart-thead">
<div class="t-checkbox">
<input type="checkbox" name="" id="" class="checkall"> 全选
</div>
//省略了不重要的内容
</div>
<!-- 商品详细模块 -->
<div class="cart-item-list">
<div class="cart-item check-cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" checked class="j-checkbox">
</div>
//省略了不重要的内容
</div>
<div class="cart-item">
...
</div>
<div class="cart-item">
...
</div>
</div>
<!-- 结算模块 -->
<div class="cart-floatbar">
<div class="select-all">
<input type="checkbox" name="" id="" class="checkall">全选
</div>
//省略了不重要的内容
</div>
</div>
- JS
$(function() {
//1. 全选 全不选功能模块
//就是把全选按钮checkall的状态赋值给其他三个小按钮j-checkbox和另一个全选按钮就可以了
//事件用change
$(".checkall").change(function() {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
});
//2. 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选
//$(".j-checkbox:checked")表示被选中的复选框
//$(".j-checkbox:checked").length被选中的复选框的个数
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
})
})
5. jQuery内容文本值


<body>
<div>
<span>我是内容</span>
</div>
<input type="text" value="请输入内容">
<script>
//1. 获取设置元素内容html()
console.log($("div").html()); // <span>我是内容</span> 标签也会被获取过来
//修改为
// $("div").html("123");
//2. 获取设置元素文本内容text()
console.log($("div").text()); //我是内容 只获取内容
//修改为
$("div").text("123");
//3. 获取设置"表单"值val()
console.log($("input").val()); //请输入内容
//修改为
$("input").val("123");
</script>
</body>
案例:购物车增减商品数量

- 结构
<!-- 商品详细模块 -->
<div class="cart-item-list">
<div class="cart-item check-cart-item">
//省略了不重要的内容
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥12.60</div>
<div class="p-action"><a href="javascript:;">删除</a></div>
</div>
<div class="cart-item">
...//(同上)
</div>
<div class="cart-item">
...//(同上)
</div>
</div>
- JS
$(function() {
//1. 全选 全不选功能模块
//就是把全选按钮checkall的状态赋值给其他三个小按钮j-checkbox和另一个全选按钮就可以了
//事件用change
$(".checkall").change(function() {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
});
//2. 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选
//$(".j-checkbox:checked")表示被选中的复选框
//$(".j-checkbox:checked").length被选中的复选框的个数
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
});
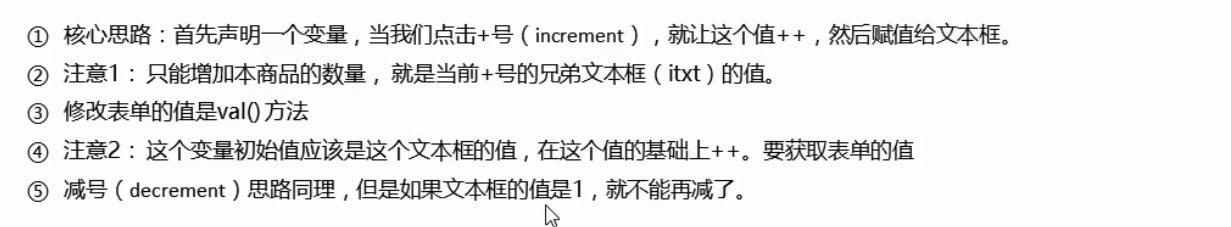
//3.增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++。然后赋值给文本框
$(".increment").click(function() {
var n = $(this).siblings(".itxt").val();
n++;
$(this).siblings(".itxt").val(n);
});
$(".decrement").click(function() {
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
n--;
$(this).siblings(".itxt").val(n);
});
})
案例:购物车案例模块---修改商品小计
当购买某个商品数量增加的时候,该商品对应的小计也增加

- 结果.toFixed(n)//对计算结果保留小数点后n位
- 对于parents()稍加说明如下【parents()可以避免逐层向上找父亲的麻烦】
<body>
<div class="one">
<div class="two">
<div class="three">
<div class="four">我不容易</div>
</div>
</div>
</div>
<script>
$(function() {
//站在four找one
console.log($(".four").parent().parent().parent());
//parents()获取全部父亲
console.log($(".four").parents());
//站在four找one parents()
console.log($(".four").parents(".one"));//返回指定的祖先元素
})
</script>
</body>
- 结构
<!-- 商品详细模块 -->
<div class="cart-item-list">
<div class="cart-item check-cart-item">
//(省略不重要的内容)
<div class="p-price">¥12.60</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥12.60</div>
<div class="p-action"><a href="javascript:;">删除</a></div>
</div>
<div class="cart-item">
...
</div>
<div class="cart-item">
...
</div>
</div>
- JS
$(function() {
//1. 全选 全不选功能模块
//就是把全选按钮checkall的状态赋值给其他三个小按钮j-checkbox和另一个全选按钮就可以了
//事件用change
$(".checkall").change(function() {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
});
//2. 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选
//$(".j-checkbox:checked")表示被选中的复选框
//$(".j-checkbox:checked").length被选中的复选框的个数
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
});
//3.增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++。然后赋值给文本框
$(".increment").click(function() {
var n = $(this).siblings(".itxt").val();
n++;
$(this).siblings(".itxt").val(n);
//4.计算小计模块 文本框的值*当前商品单价
//当前商品价格p
// var p = $(this).parent().parent().siblings(".p-price").html();
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
//将小计结果保留后两位toFixed(2)
var price = (p * n).toFixed(2);
// $(this).parent().parent().siblings(".p-sum").html("¥" + p * n); 改行改进写法如下
$(this).parents(".p-num").siblings(".p-sum").html("¥" + price);
});
$(".decrement").click(function() {
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
n--;
$(this).siblings(".itxt").val(n);
//4
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
});
})

$(function() {
//1. 全选 全不选功能模块
//就是把全选按钮checkall的状态赋值给其他三个小按钮j-checkbox和另一个全选按钮就可以了
//事件用change
$(".checkall").change(function() {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
});
//2. 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选
//$(".j-checkbox:checked")表示被选中的复选框
//$(".j-checkbox:checked").length被选中的复选框的个数
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
});
//3.增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++。然后赋值给文本框
$(".increment").click(function() {
var n = $(this).siblings(".itxt").val();
n++;
$(this).siblings(".itxt").val(n);
//4.计算小计模块 文本框的值*当前商品单价
//当前商品价格p
// var p = $(this).parent().parent().siblings(".p-price").html();
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
//将小计结果保留后两位toFixed(2)
var price = (p * n).toFixed(2);
// $(this).parent().parent().siblings(".p-sum").html("¥" + p * n); 改行改进写法如下
$(this).parents(".p-num").siblings(".p-sum").html("¥" + price);
});
$(".decrement").click(function() {
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
n--;
$(this).siblings(".itxt").val(n);
//4
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
});
//5. 用户修改文本框的值,也要重新计算小计结果
$(".itxt").change(function() {
//先得到当前文本框的值 数量
var n = $(this).val();
//当前商品单价
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
})
})