1. jQuery的选择器
1.1 jQuery基础选择器

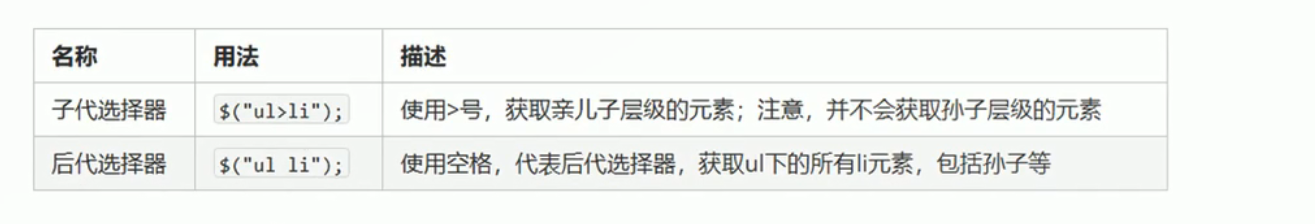
1.2 jQuery层级选择器

举例:
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function() {
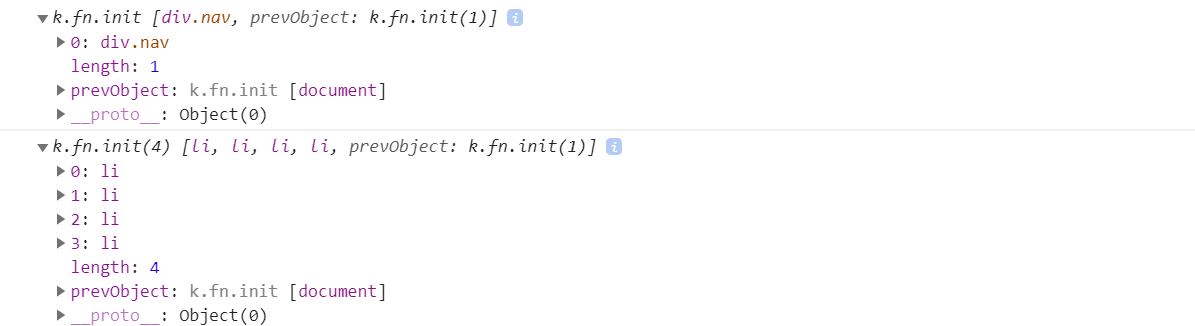
console.log($('.nav'));
console.log($('ul li'));
})
</script>
</body>
打印内容如下

1.3 隐式迭代(重要)

知识铺垫

<body>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<ul>
<li>相同的操作</li>
<li>相同的操作</li>
<li>相同的操作</li>
</ul>
<script>
//1. 获取4个div元素
console.log($('div')); //k.fn.init(4) [div, div, div, div, prevObject: k.fn.init(1)]
//隐式迭代
//2. 给四个div设置背景颜色为粉色
$('div').css('background', 'pink');
//将ul所有的li中的文字都变成红色
$('ul li').css('color', 'red');
</script>
</body>
1.4 jQuery筛选选择器

<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
//将ul的第一个li选出来并改成红色
$('ul li:first').css('color', 'red');
//将ul的第三个li选出来并改成蓝色
$('ul li:eq(2)').css('color', 'blue');
//将ol下"索引号"是奇数的li选出来
$('ol li:odd').css('color', 'skyblue');
})
</script>
</body>
1.5 jQuery里的筛选方法

父子举例1:
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<p>我是屁</p>
<div>
<p>我是p</p>
</div>
</div>
<script>
//注意:这里都是方法,记得带上()
$(function() {
//1. 父 parent() 返回最近一级的父级元素 亲爸爸
console.log($('.son').parent());
//2. 子
//(1)只选符号条件亲儿子children() 若括号里为空,则选取所有亲儿子
$('.nav').children('p').css('color', 'red');
//(2)选所有符号条件的孩子(包括孙子) find() 若括号里为空,则选取所有后代
$('.nav').find('p').css('color', 'blue');
})
</script>
</body>
案例1:下拉菜单
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
...
</li>
<li>
...
</li>
<li>
...
</li>
</ul>
<script>
$(function() {
//鼠标经过
$('.nav>li').mouseover(function() {
//$(this)表示当前元素 this不用加引号
//show()显示元素
$(this).children('ul').show();
});
//鼠标离开
$('.nav>li').mouseout(function() {
$(this).children('ul').hide();
});
})
</script>
</body>
兄弟举例2:

<body>
<ol>
<p>111</p>
<li>我是ol的li</li>
<li>我是ol的li</li>
<li class="item">我是ol的li</li>
<li>我是ol的li</li>
<li>我是ol的li</li>
<li>我是ol的li</li>
</ol>
<ul>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
</ul>
<div class="current">俺有current</div>
<div>俺木有current</div>
<script>
$(function() {
//1. 兄弟元素 sinlings()除了自身元素之外的所有符号条件亲兄弟 若()中什么都不写表示除了自己的所有亲兄弟
$('ol .item').siblings('li').css('color', 'red');
//nextAll()和nextAll()都不包括自己
$('ol .item').prevAll().css('color', 'blue');
$('ol .item').nextAll().css('color', 'green');
//2. 第n个元素
$('ul li:eq(2)').css('color', 'blue'); // 利用选择器的方式 选中ul的第三个li
$('ul li').eq(2).css('color', 'red'); // 利用方法的方式 选中ul的第三个li
//3. 判断是否有某个类名
console.log($('div:first').hasClass('current'));//true
console.log($('div:last').hasClass('current'));//falses
})
</script>
</body>

1.6 jQuery里的排他思想

<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
//1. 隐式迭代 给所有按钮绑定点击事件
$('button').click(function() {
//2. 当前的元素变成背景颜色
$(this).css("background", 'pink');
//3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings('button').css('background', '');
})
})
</script>
</body>
案例:淘宝服饰精品案例


- 结构
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="images/女靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/雪地靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/冬裙.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/呢大衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/毛衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/棉服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/女裤.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/羽绒服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/牛仔裤.jpg" width="200" height="250" /></a>
</div>
</div>
</div>
</body>
- css和js
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
//1. 鼠标经过左侧的小li
$('#left li').mouseover(function() {
//2. 得到当前小li的索引号
var index = $(this).index();
console.log(index);
//3. 让右侧盒子相应索引号的图片显示出来
$('#content div').eq(index).show();
//4. 让其他图片隐藏起来
$('#content div').eq(index).siblings().hide();
})
})
</script>
- 备注:让元素display:none;隐藏之后,元素所占的空间也消失。

//3. 让右侧盒子相应索引号的图片显示出来
$('#content div').eq(index).show();
//4. 让其他图片隐藏起来
$('#content div').eq(index).siblings().hide();
等效于
$('#content div').eq(index).show().siblings().hide();