6. jQuery元素操作

6.1 遍历元素

<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
//对于同类元素的不同操作就不可以用隐式迭代了,而是应该用到遍历元素(类型for,但是比for强大)
//1. 求这些div里面数字的和
//2. 将这3个div改成不同的颜色
var arr = ["red", "green", "blue"];
var sum = 0;
$("div").each(function(i, domEle) {
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text()); //将字符串转换成数字再相加
})
console.log(sum); //6
})
</script>
</body>

<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
var arr = ["red", "green", "blue"];
//二.
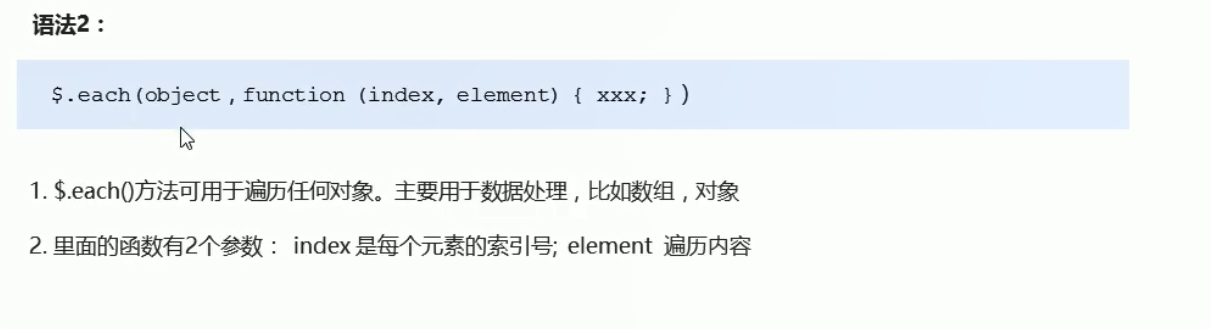
// $.each()方法遍历元素 主要用于遍历数据 ,处理数据
$.each($("div"), function(i, ele) {
console.log(i);
console.log(ele);
});
//打印输出
//0
//<div style="color: red">1</div>
//1
//<div style="color: green">1</div>
//2
//<div style="color: blue">1</div>
$.each(arr, function(i, ele) { //主要用于遍历数据 ,处理数据
console.log(i);
console.log(ele);
});
//打印输出
//0
//red
//1
//green
//2
//blue
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); //输出属性名
console.log(ele); //输出属性值
})
//打印输出
//name
//andy
//age
//18
})
</script>
</body>
- 总结:若想遍历dom对象,偏向于用第一种方法;若遍历数组、对象则只能用第二种方法
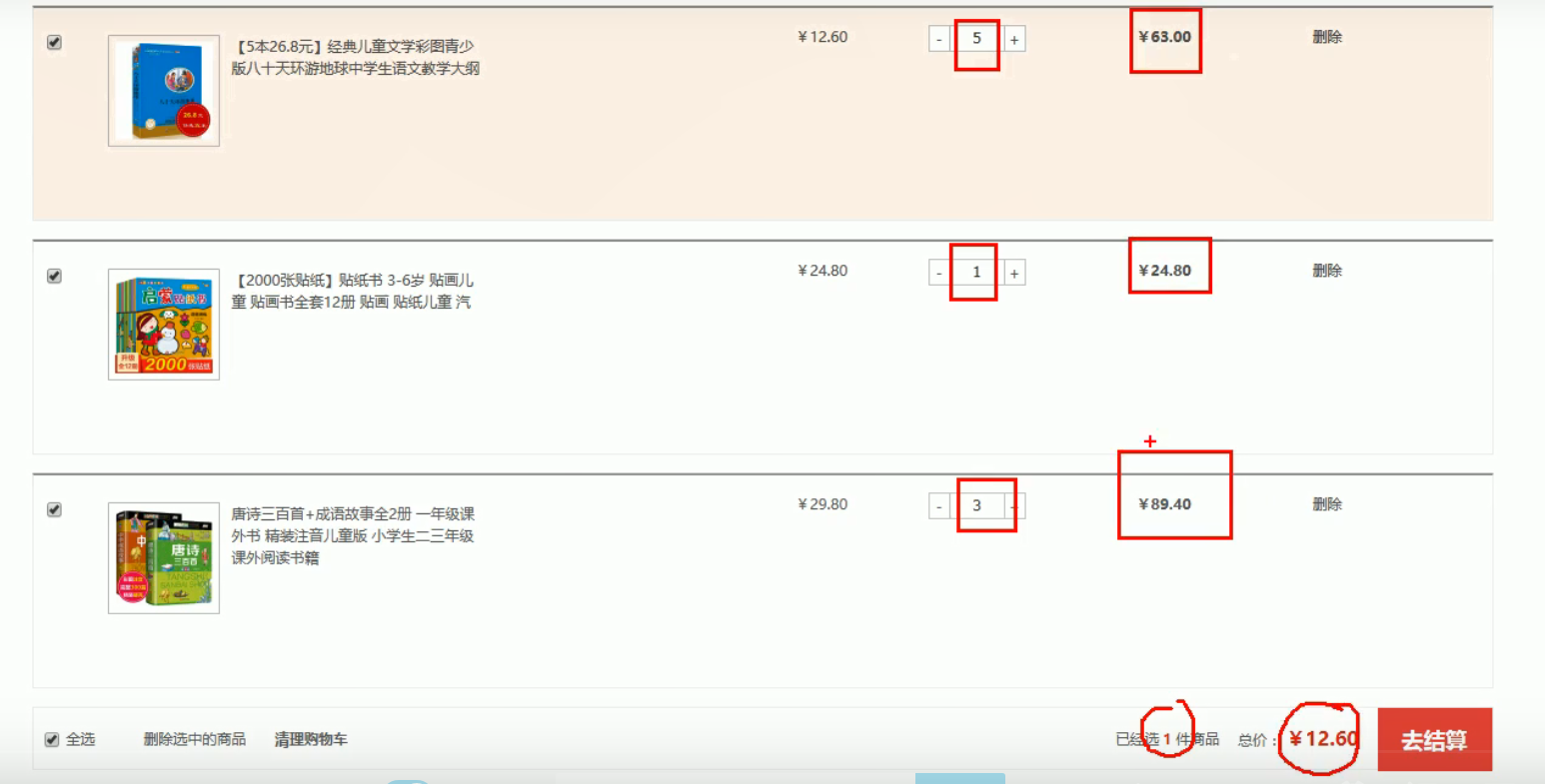
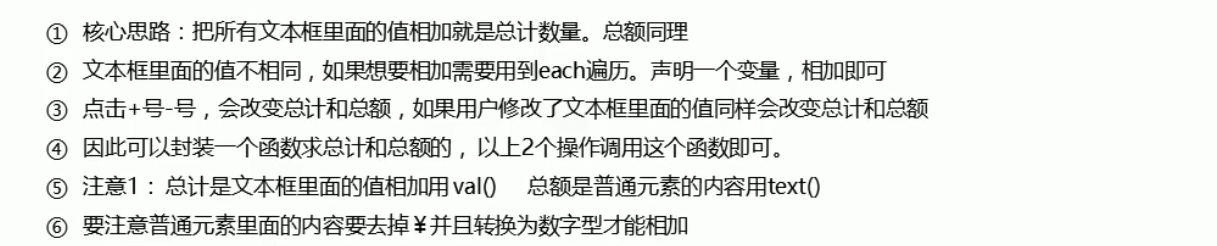
案例:购物车总计和总额模块


$(function() {
//1. 全选 全不选功能模块
//就是把全选按钮checkall的状态赋值给其他三个小按钮j-checkbox和另一个全选按钮就可以了
//事件用change
$(".checkall").change(function() {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
});
//2. 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选
//$(".j-checkbox:checked")表示被选中的复选框
//$(".j-checkbox:checked").length被选中的复选框的个数
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
});
//3.增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++。然后赋值给文本框
$(".increment").click(function() {
var n = $(this).siblings(".itxt").val();
n++;
$(this).siblings(".itxt").val(n);
//4.计算小计模块 文本框的值*当前商品单价
//当前商品价格p
// var p = $(this).parent().parent().siblings(".p-price").html();
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
//将小计结果保留后两位toFixed(2)
var price = (p * n).toFixed(2);
// $(this).parent().parent().siblings(".p-sum").html("¥" + p * n); 改行改进写法如下
$(this).parents(".p-num").siblings(".p-sum").html("¥" + price);
getSum();
});
$(".decrement").click(function() {
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
n--;
$(this).siblings(".itxt").val(n);
//4
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
getSum();
});
//5. 用户修改文本框的值,也要重新计算小计结果
$(".itxt").change(function() {
//先得到当前文本框的值 数量
var n = $(this).val();
//当前商品单价
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1); //对字符串从第一位往后截取 去掉¥
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
getSum();
})
//6. 计算总计和总和模块
getSum(); //页面一打开就调用一次
function getSum() {
var count = 0; //计算总件数
var money = 0; //计算总价钱
//计算总计
$(".itxt").each(function(i, ele) {
count += parseInt($(ele).val());
})
$(".amount-sum em").text(count);
//计算总和
$(".p-sum").each(function(i, ele) {
money += parseFloat($(ele).text().substr(1));
})
$(".price-sum em").text("¥" + money.toFixed(2));
}
})
6.2 创建元素

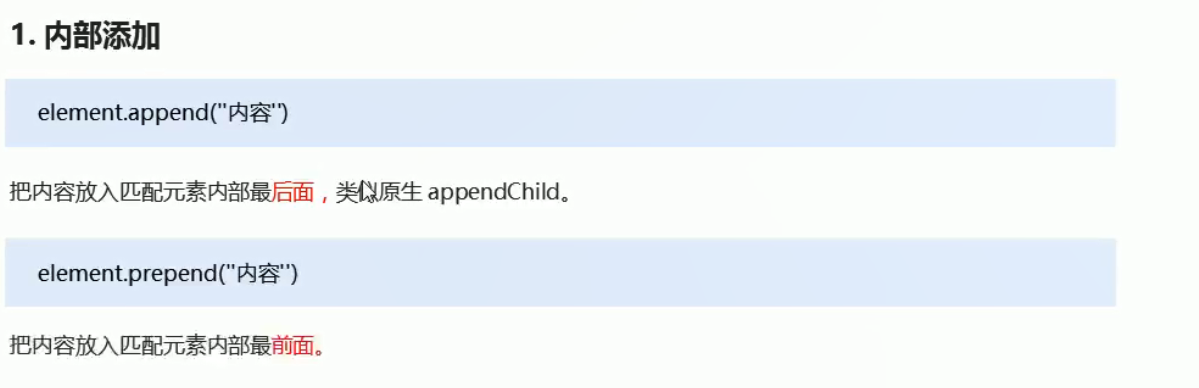
6.3 添加元素


6.4 删除元素

<body>
<ul>
<li>原先的li</li>
</ul>
<div class="test">我是原先的div</div>
<script>
//1. 创建元素
var li = $("<li>后来的li</li>");
var div = $("<div>我是后来的div</div>");
//2. 添加元素
//(1)内部添加
// $("ul").append(li); //放到内容最后面
$("ul").prepend(li); //放到内容最前面
//(2)外部添加
// $(".test").after(div);
$(".test").before(div);
//3.删除元素
// $("ul").remove();//ul自己和里面的内容都删除
// $("ul").empty();//ul还在 里面的li和内容都没了
$("ul").html(""); ////ul还在 里面的li和内容都没了 即修改里面内容为一个空的字符串
</script>
</body>
案例:购物车删除商品
-
结构
-
JS
//7. 删除商品模块
//(1)商品后面的删除按钮
$(".p-action a").click(function() {
//删除的是当前的商品
$(this).parents(".cart-item").remove();
getSum();
});
//(2)删除选中的商品
$(".remove-batch").click(function() {
//删除小复选框选中的商品
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
});
//(3)清空购物车 删除全部商品
$(".clear-all").click(function() {
$(".cart-item").remove();
getSum();
})
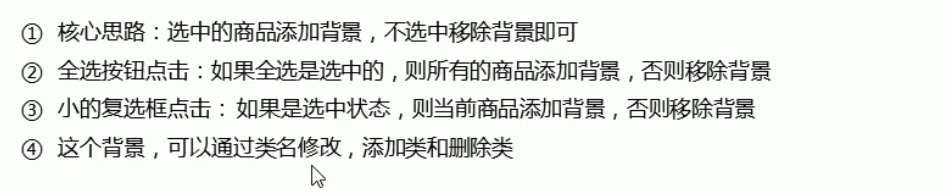
案例:购物车选中商品添加背景

- 在css中添加
.check-cart-item {
background: #fff4e8;
}
- JS
//1. 全选 全不选功能模块
//就是把全选按钮checkall的状态赋值给其他三个小按钮j-checkbox和另一个全选按钮就可以了
//事件用change
$(".checkall").change(function() {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
//8.添加背景
if ($(this).prop("checked")) {
//让所有商品添加 check-cart-item类名
$(".cart-item").addClass("check-cart-item");
} else {
// 否则移除check-cart-item类名
$(".cart-item").removeClass("check-cart-item");
}
});
//2. 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选
//$(".j-checkbox:checked")表示被选中的复选框
//$(".j-checkbox:checked").length被选中的复选框的个数
$(".j-checkbox").change(function() {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
//8.添加背景
if ($(this).prop("checked")) {
//让当前商品添加 check-cart-item类名
$(this).parents(".cart-item").addClass("check-cart-item");
} else {
// 否则移除check-cart-item类名
$(this).parents(".cart-item").removeClass("check-cart-item");
}
});