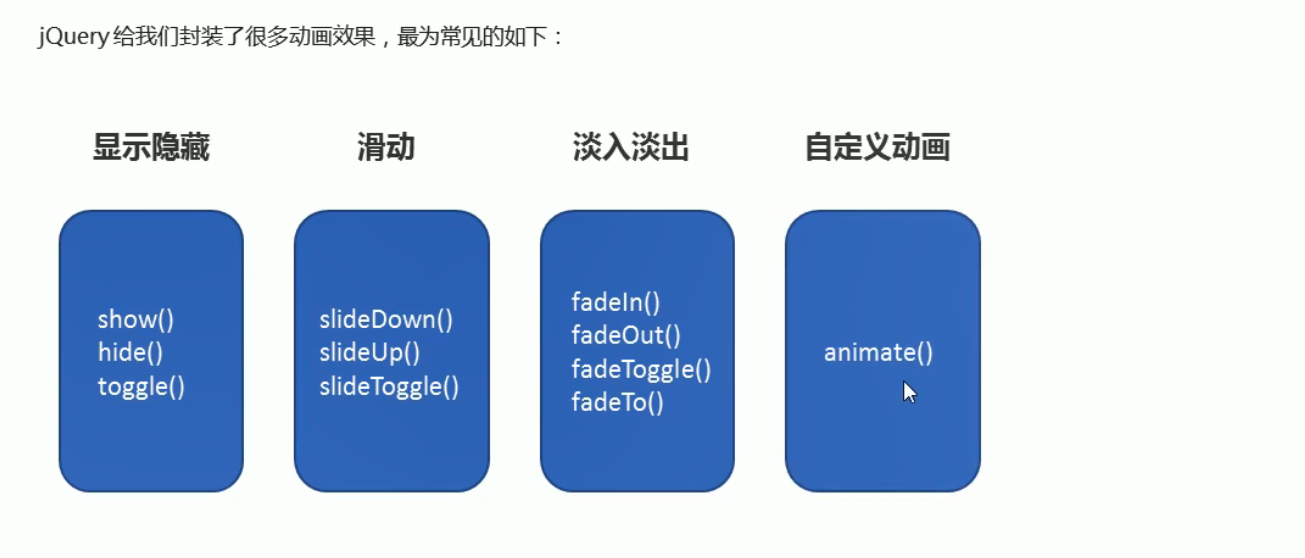
3. jQuery效果

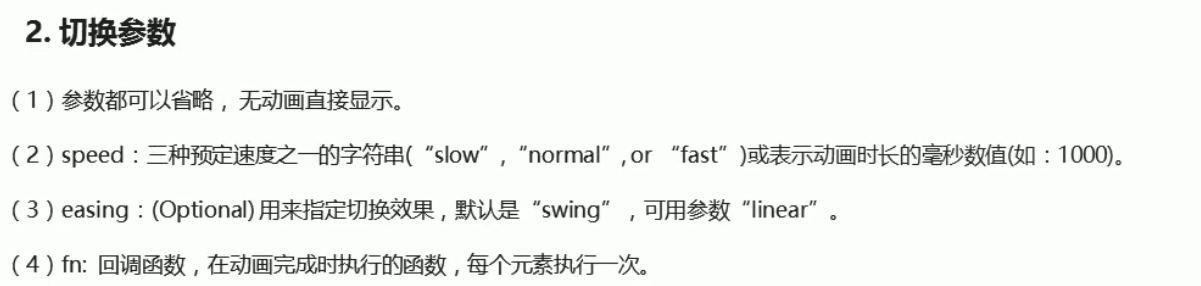
3.1 显示和隐藏效果
jQuery中的方法可以查询手册:jQuery_3.3.1_API
-
show()

-
hide()

-
toggle()


<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(11);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(11);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000, function() {});
})
//实际开发中一般都不加参数,直接显示隐藏
});
</script>
</body>
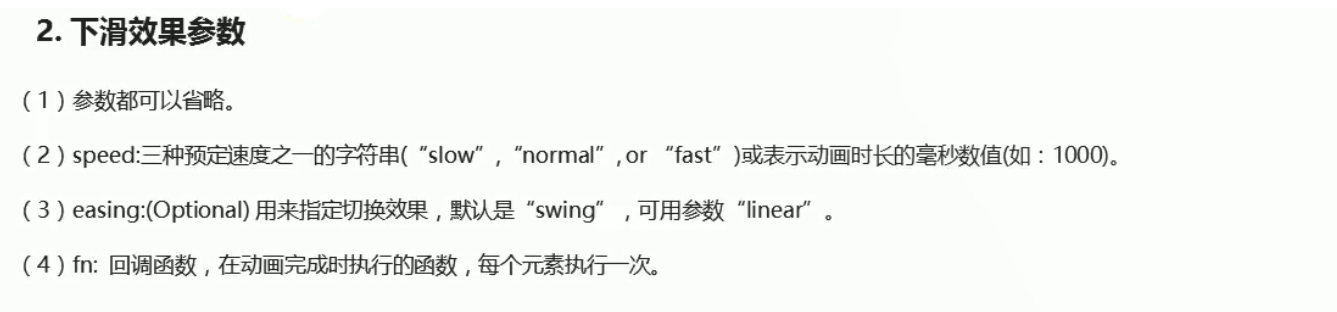
3.2 滑动效果
-
slideDown()

-
slideUp()

-
slideToggle()


<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
//下滑动slideDown
$("div").slideDown();
});
$("button").eq(1).click(function() {
//上滑动slideUp()
$("div").slideUp(500);
});
$("button").eq(2).click(function() {
//下滑动slideToggle()
$("div").slideToggle();
});
});
</script>
</body>
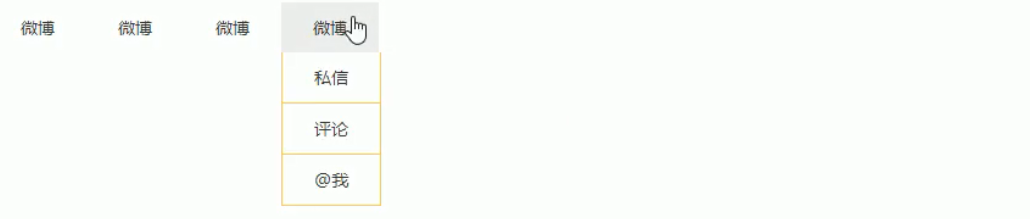
案例:对之前新浪菜单的改进

<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<script>
$(function() {
$(".nav>li").mouseover(function() {
$(this).children("ul").slideDown();
})
$(".nav>li").mouseout(function() {
$(this).children("ul").slideUp();
})
})
</script>
</body>
3.3 事件切换
鼠标经过和离开的符复合写法


上述菜单栏代码可以简化为
<script>
$(function() {
//上述代码可以用以下代码简化
//1. 事件切换
//hover(function(){},function(){})
$(".nav>li").hover(function() {
$(this).children("ul").slideDown();
}, function() {
$(this).children("ul").slideUp();
})
})
</script>
注意:若hover只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数。上述代码可以继续简化为:
<script>
$(function() {
//2.事件切换
//hover(function(){})
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
})
})
</script>
3.4 动画队列及其排队方法
1. 动画或效果队列

2. 停止排队

即:无论触发多少次,只保留最近的以此触发。修复之前新浪菜单中的小bug
<script>
$(function() {
//2.事件切换
//hover(function(){})
$(".nav>li").hover(function() {
//stop()必须写在动画的前面
$(this).children("ul").stop().slideToggle();
})
})
</script>
3.5 淡入淡出效果
-
fadeIn

-
fadeOut

-
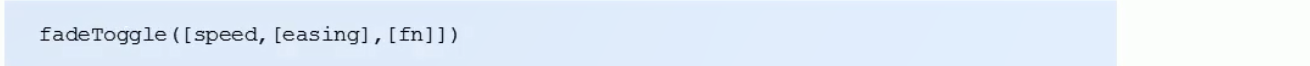
fadeToggle


-
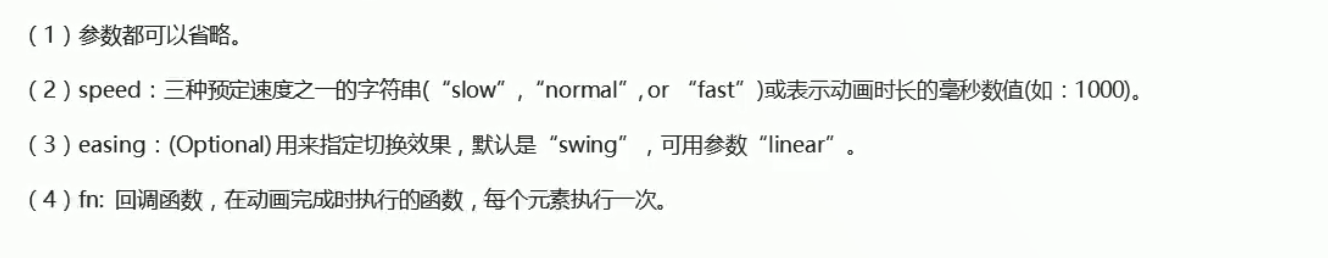
fadeTo()利用渐进方式调整到指定的不透明度
参数opacity和speed都是必须要写的参数


<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
//淡入 fadeIn
$("div").fadeIn(1000);
});
$("button").eq(1).click(function() {
//淡出 fadeOut
$("div").fadeOut(1000);
});
$("button").eq(2).click(function() {
//淡入淡出切换 fadeToggle
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
//修改透明度 fadeTo 参数speed和opacity必须写
$("div").fadeTo(1000, 0.5);
});
})
</script>
</body>
案例:

<body>
<div class="wrap">
<ul>
<li>
<a href="#"><img src="images/01.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/02.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/03.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/04.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/05.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/06.jpg" alt="" /></a>
</li>
</ul>
</div>
</body>
<script src="jquery.min.js"></script>
<script>
$(function() {
// 鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function() {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function() {
//鼠标离开其他的li透明的改为1
$(this).siblings().stop().fadeTo(400, 1);
})
//所有动画都有排队
})
</script>
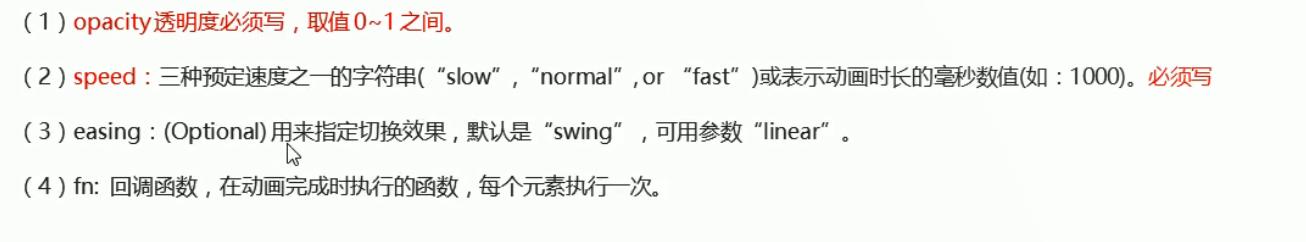
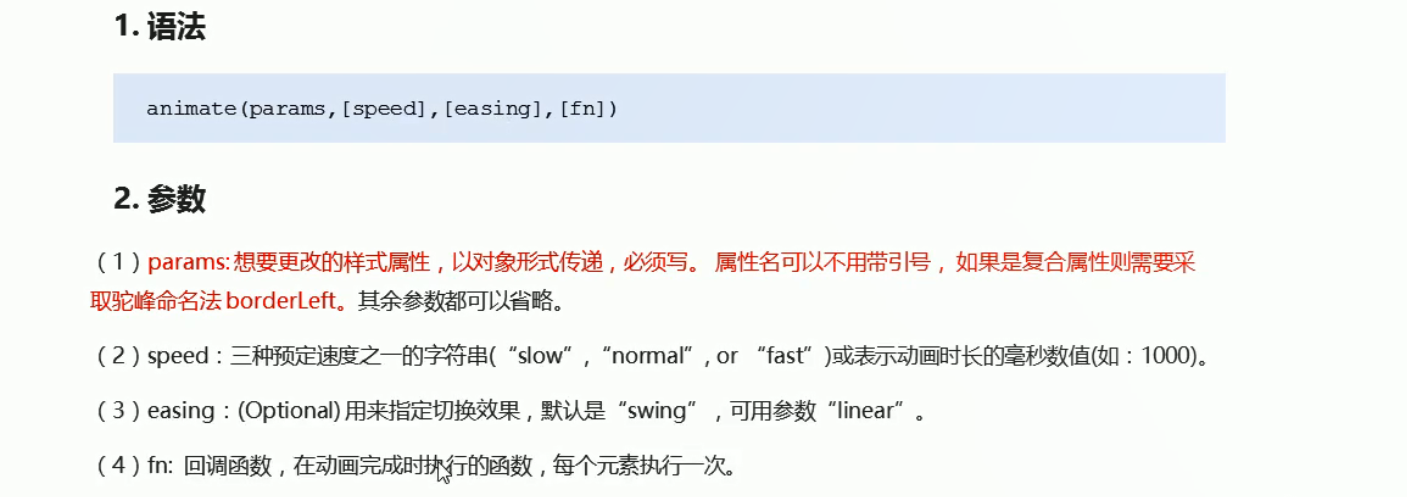
3.6 自定义动画animate

第一个参数params可以有很多个
<body>
<button>动起来</button>
<div></div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .5,
500
}, 500);
//left,top,opacity,width属于第一个参数params,500是第二个参数[speed]
})
})
</script>
</body>
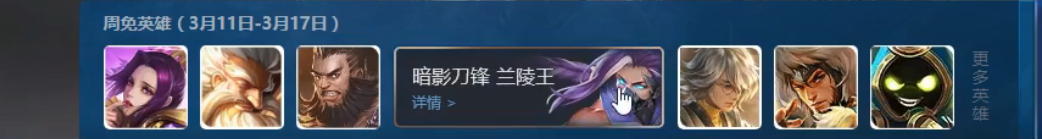
案例:王泽荣耀手风琴案例



<body>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
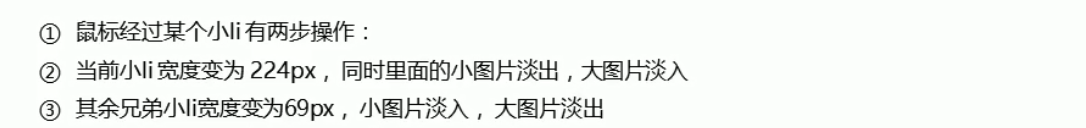
$(".king li").mouseenter(function() {
$(this).stop().animate({
224
}, 200).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
$(this).siblings("li").stop().animate({
69
}, 200).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
})
})
</script>
<div class="king">
<ul>
<li class="current">
<a href="#">
<img src="images/m1.jpg" alt="" class="small">
<img src="images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/l1.jpg" alt="" class="small">
<img src="images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/c1.jpg" alt="" class="small">
<img src="images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/w1.jpg" alt="" class="small">
<img src="images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/z1.jpg" alt="" class="small">
<img src="images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/h1.jpg" alt="" class="small">
<img src="images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/t1.jpg" alt="" class="small">
<img src="images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
852px;
margin: 100px auto;
background: url(images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
.king li {
position: relative;
float: left;
69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
display: none;
}
.big {
224px;
display: none;
}
.small {
position: absolute;
top: 0;
left: 0;
69px;
height: 69px;
border-radius: 5px;
}
</style>