2. jQuery样式操作
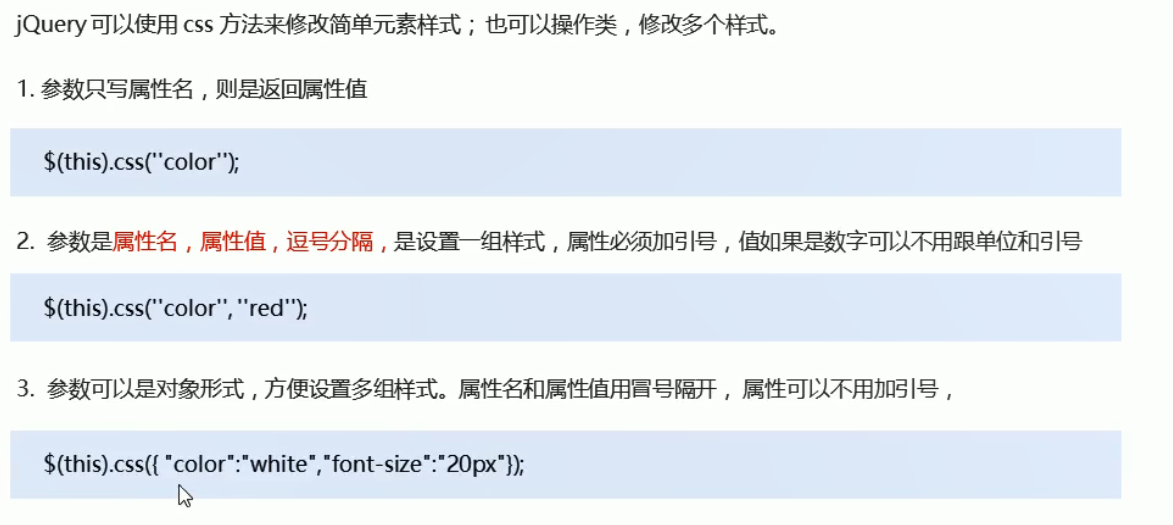
2.1 操作css方法

<body>
<div></div>
<script>
$(function() {
//1.
console.log($("div").css("width")); //打印输出的是字符串 200px
//2.
$("div").css("width", "300px");
//值若是数字,则可以不加单位和引号,上述代码的等效写法如下
$("div").css("width", 300);
//3. 属性值 若是数字可以不加单位和引号,若不是数字则必须加引号
//属性名可以加引号也可以不加
$("div").css({
"width": 400,
height: 400,
backgroundColor: "pink" //符合属性采用驼峰命名法
})
})
</script>
</body>
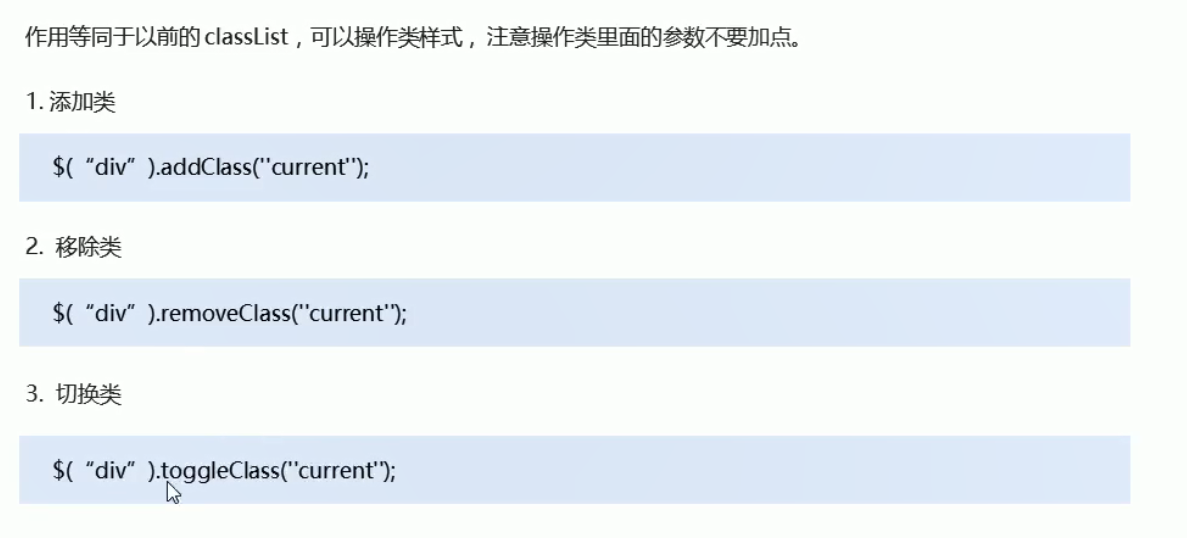
2.2 设置类操作方法

<body>
<div class="current"></div>
<script>
$(function() {
//1. 添加类 addClass
// $("div").click(function() {
// $(this).addClass('current');
// });
//2. 删除类 removeClass
// $("div").click(function() {
// $(this).removeClass("current");
// })
//3. 切换类 toggleClas
//每次点击:若有则删,若无则加
$("div").click(function() {
$(this).toggleClass("current");
})
})
</script>
</body>
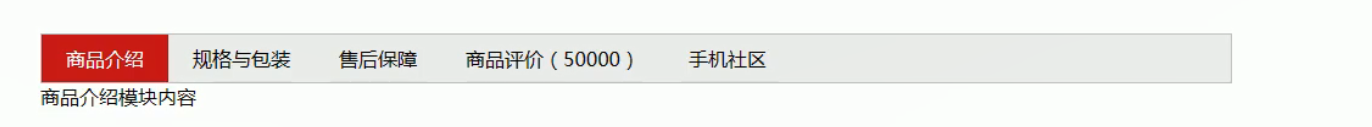
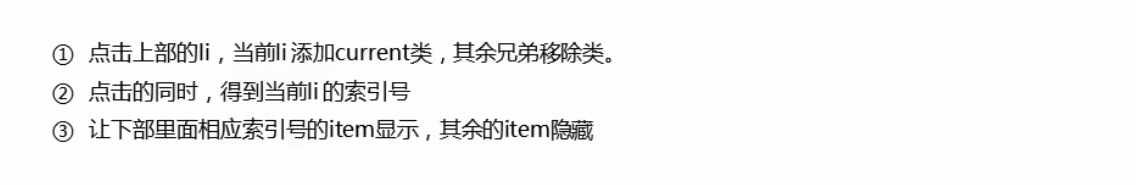
案例:Tab栏切换


<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
//jQuery的链式编程和隐式迭代 大大加快开发效率
$(function() {
$(".tab_list li").click(function() {
$(this).addClass("current");
$(this).siblings("li").removeClass("current");
var index = $(this).index();
$(".tab_con .item").eq(index).show();
$(".tab_con .item").eq(index).siblings(".item").hide();
})
})
</script>
</body>
2.3 类操作与className的区别

- addClass('类名')不会覆盖元素原先的类名