参考React官方文档,这里做下笔录
(1)setState语法
setState(updater, [callback])
解析:
参数一为带有形式参数的updater函数:
参数二为可选的回调函数
1、参数一介绍

注意:当然,它不应直接被修改。你应该使用基于 state 和 props 构建的新对象来表示变化。例如,假设我们想根据 props.step 来增加 state:

updater 函数中接收的 state 和 props 都保证为最新。updater 的返回值会与 state 进行浅合并。


所以我们一般在使用时会用其简洁语法
简洁语法格式如下:
this.setState({ counter })
2、问题:参数一什么时候使用对象格式、什么时候使用函数格式?
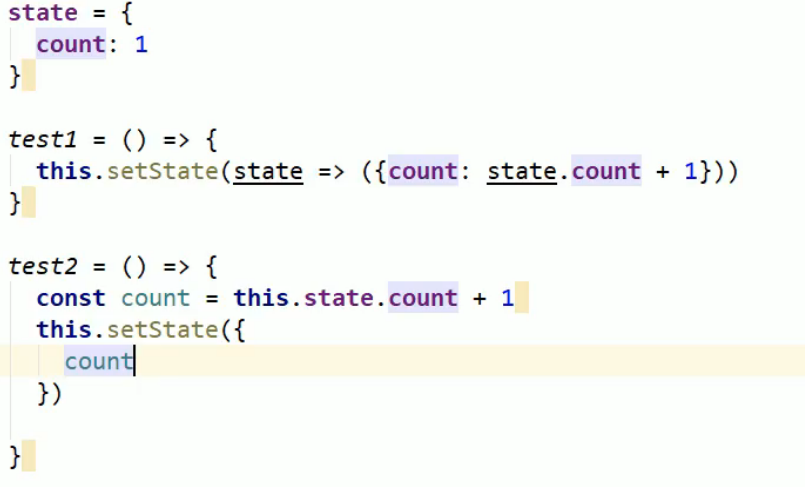
案例如下,两种形式实现累加效果

对象方式是函数方式的简写方式 如果新状态不依赖于原状态 ===> 使用对象方式 如果新状态依赖于原状态 ===> 使用函数方式 如果需要在setState()后获取最新的状态数据, 在第二个callback函数中读取
关于依赖和不依赖,如下:

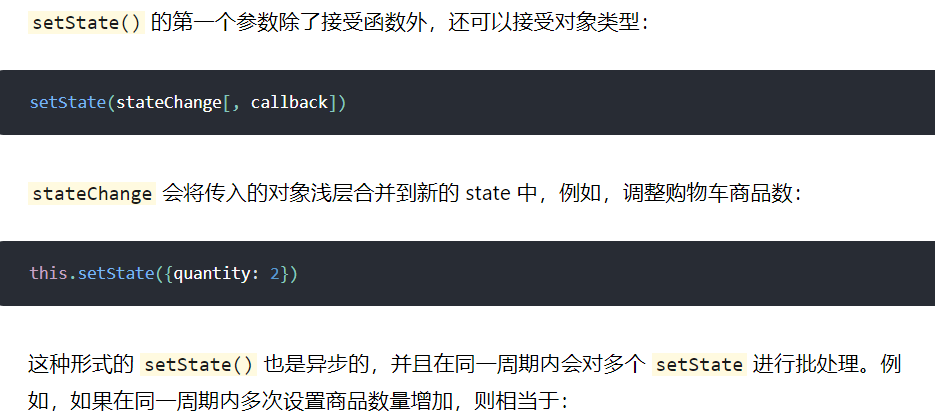
3、参数二介绍
setState() 的第二个参数为可选的回调函数,它将在 setState 完成合并并重新渲染组件后执行。
通常,我们建议使用 componentDidUpdate() 来代替此方式。
参数二:回调函数执行时机:状态更新且界面更新之后回调。
.