第十三周学习总结
一、 知识总结
- 1.在Java的swing编程中,Java中的事件机制非常常用事件监听器的参与者:
- 1-1.事件对象:
- 一般继承自java.util.EventObject对象,由开发者自行定义
- 1-2.事件源:
- 就是触发事件的源头,不同的事件源会触发不同的事件类型.
- 1-3.事件监听器:
- 事件监听器负责监听事件源发出的事件。一个事件监听器通常实现java.util.EventListener这个标识接口.。
- 2.事件源可以注册事件监听器对象,并可以向事件监听器对象发送事件对象.事件发生后,事件源将事件对象发给已经注册的所有事件监听器.。
- 监听器对象随后会根据事件对象内的相应方法响应这个事件,以下为四种实现方式:
- 自身类作为事件监听器 ;外部类作为事件监听器 ;匿名内部类作为事件监听器;内部类作为事件监听器。
- 3.适配器(Adapter)类
- 有些监听器接口具有多种方法,当只对其中一种方法感兴趣时直接实现接口还需要提供其他方法的实现,十分的不方便,于是出现了适配器类,它为所有的方法都设置为默认方法,则可以通过扩展适配器类来指定某些事件的相应动作,而不需要实现接口中每个方法。
- 4.动作
- Action接口扩展于ActionListener接口,可以时多个组件(如JButton/JMenu/JToolBar)具有相同功能。可实现监听功能。
- 一个动作封装了:
- 4-1.命令的说明(一个文本字符(用来表示菜单或按钮的文本标签)和一个可选图标)
- 4-2.执行命令所需要的参数。可被转换为按钮和菜单项。实际上在JButton的构造方法 public JButton(Action action )中、JToolBar的add(Action action) 、以及JMenu的add(Action action )方法中都可以看出,他们都能够使用Action对象为参数,将Action自动的转化为按钮或者菜单项,你要做的仅仅是定义一个Action对象,之后仅仅需要调用上面的方法就能够自动的将Action转化成组件了。
- 4-3用同一个动作响应按钮、菜单项或按键的方法:
- 4-3-1.创建一个AbstractAction类
- 4-3-2.构建动作类对象
- 4-3-3.用动作类对象创建按钮或菜单项,构造器从动作对象中读取标签文本和图标
- Action blackAction = new colorAction("Black",Color.BLACK);
- buttonPanel.add(new JButton(blackAction));
- 如果要将快捷键与动作关联起来:
- 1.得到顶层控件的输入映射(InputMap)
- InputMap input = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT);
- 2.为需要的按键创建KeyStrike对象,将(按键,动作键)添加至输入映射(实际上是将按键映射到任意对象上)
- input.put(KeyStroke.getKeyStroke("ctrl L"), "black");
- 3.得到顶层空间的动作映射(ActionMap),将(动作键,动作对象)添加到映射中
- ActionMap amap = buttonPanel.getActionMap();
- amap.put("black", blackAction);
二、实验——图形界面事件处理技术
1、实验目的与要求
(1) 掌握事件处理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作机制;
(3) 掌握事件处理的基本编程模型;
(4) 了解GUI界面组件观感设置方法;
(5) 掌握WindowAdapter类、AbstractAction类的用法;
(6) 掌握GUI程序中鼠标事件处理技术。
2、实验内容和步骤
实验1: 导入第11章示例程序,测试程序并进行代码注释。
测试程序1:
l 在elipse IDE中调试运行教材443页-444页程序11-1,结合程序运行结果理解程序;
l 在事件处理相关代码处添加注释;
l 用lambda表达式简化程序;
l 掌握JButton组件的基本API;
l 掌握Java中事件处理的基本编程模型。
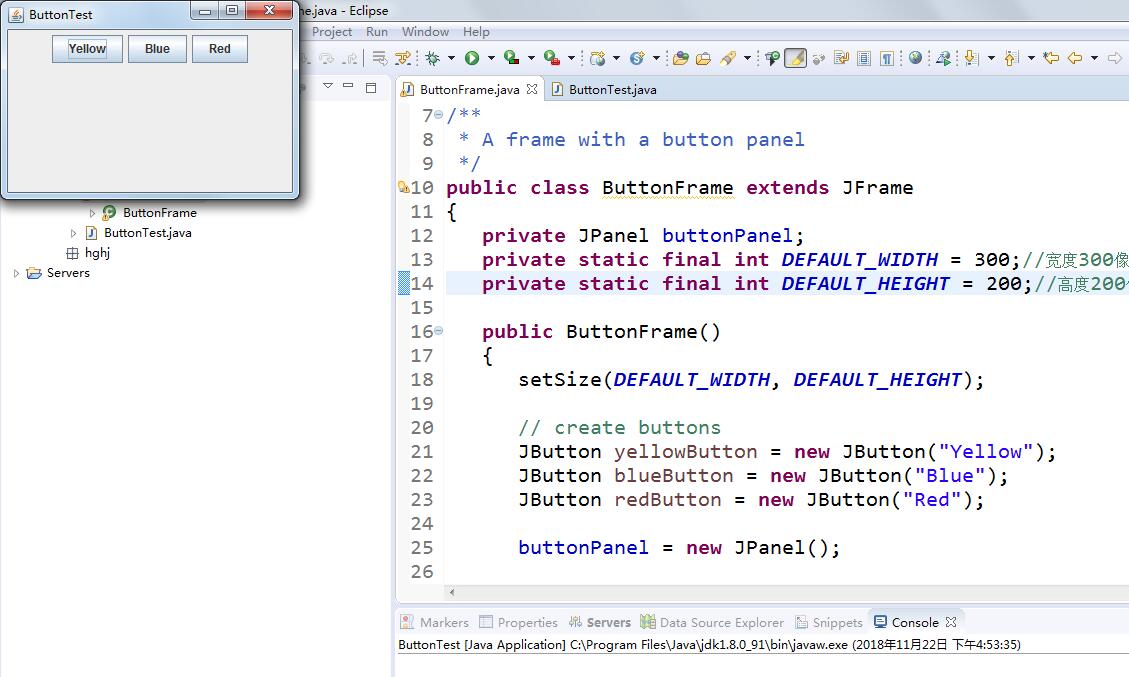
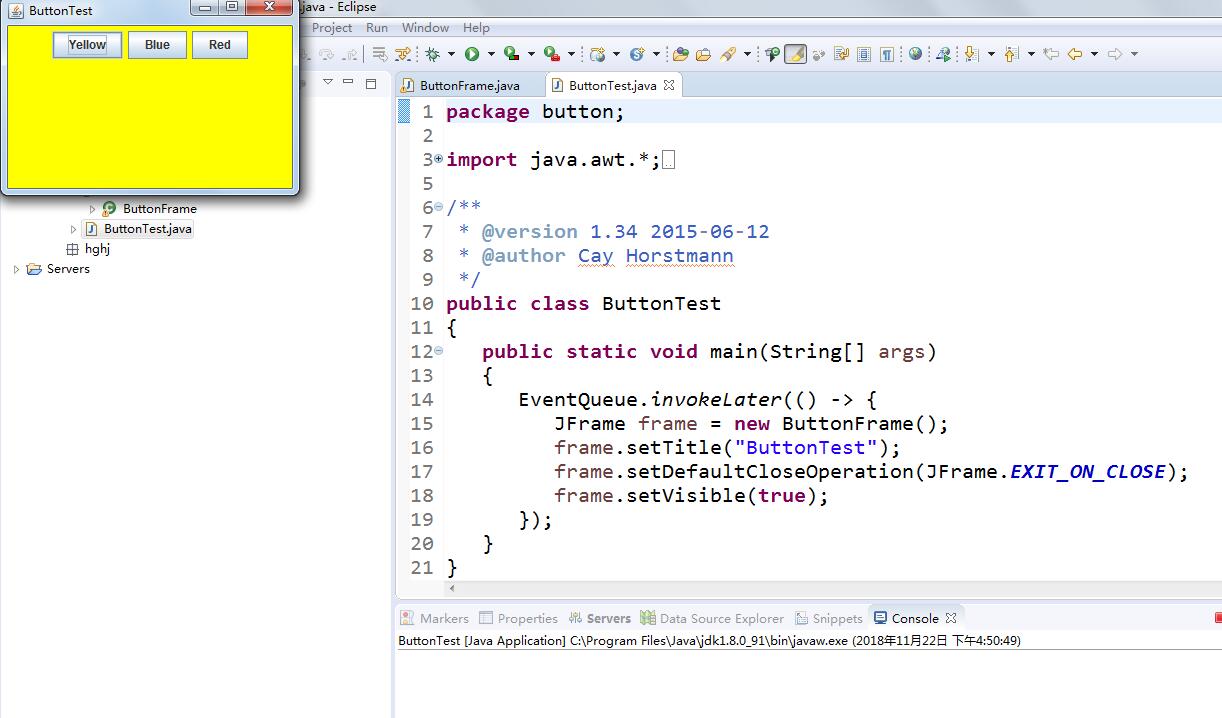
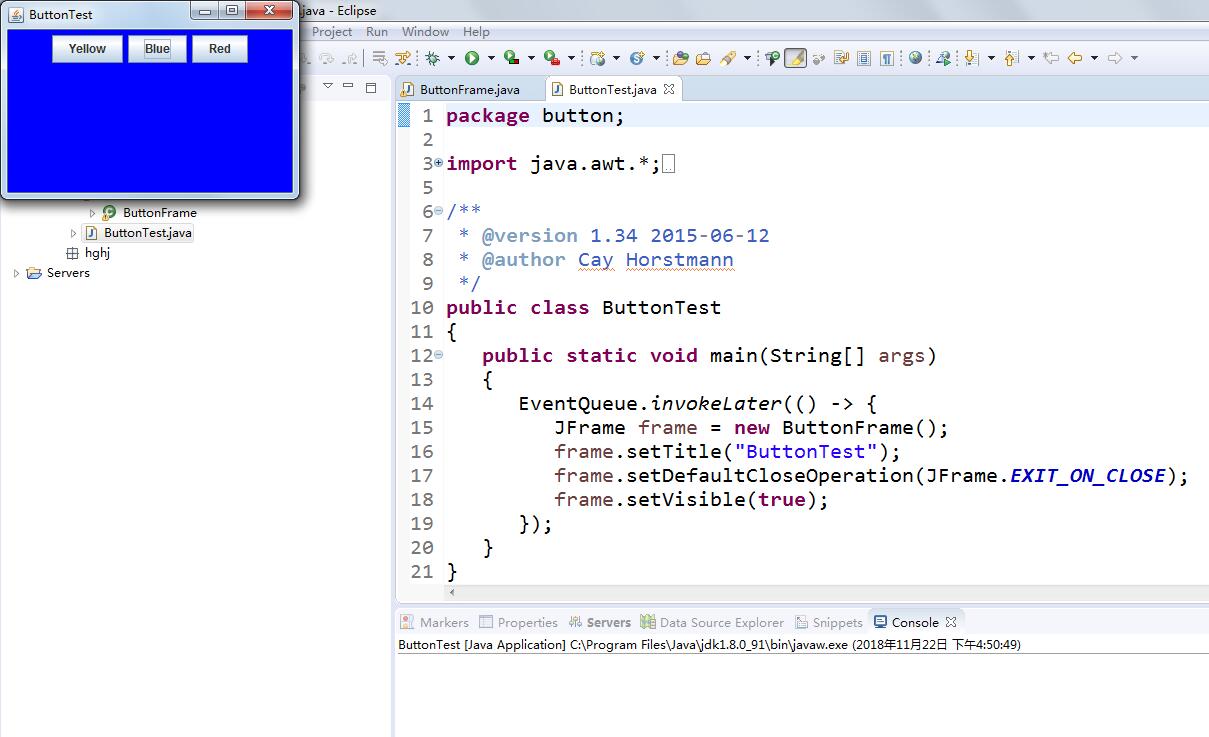
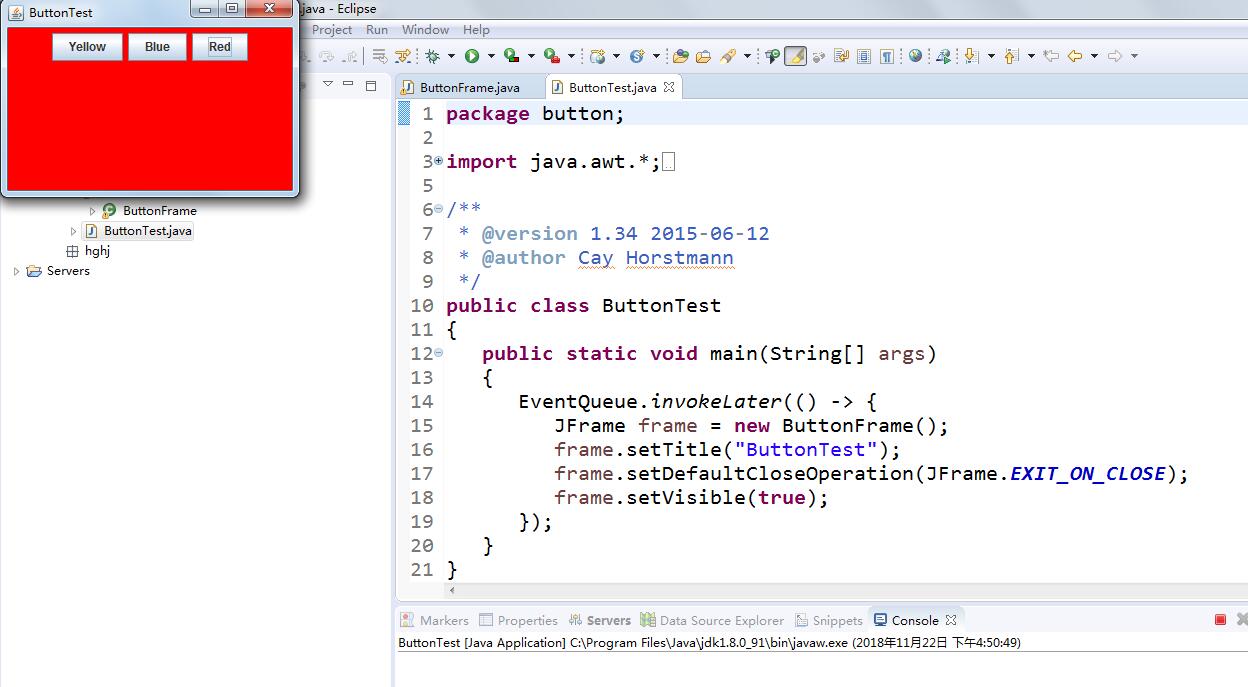
代码及注释:

package button; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ButtonFrame();//创建对象 frame.setTitle("ButtonTest");//编写图形界面的题目 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭用户图形界面操作 frame.setVisible(true);//让图形界面可见 }); } } package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300;//定义用户界面的宽度 private static final int DEFAULT_HEIGHT = 200;//定义用户界面的高度 public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); // 通过在按钮构造器中指定一个标签字符串、一个图标 或两项都指定来创建一个按钮,下面的三个按钮都是如此 JButton yellowButton = new JButton("Yellow"); JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red"); buttonPanel = new JPanel(); // add buttons to panel buttonPanel.add(yellowButton); buttonPanel.add(blueButton); buttonPanel.add(redButton); // add panel to frame add(buttonPanel); // 为每个颜色构造一个对象 ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED); // 调用add方法将按钮添加到面板上 yellowButton.addActionListener(yellowAction); blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); } /** * An action listener that sets the panel's background color. */ private class ColorAction implements ActionListener//颜色储存在监听器类中 { private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event)// { buttonPanel.setBackground(backgroundColor); } } }
测试结果:




测试程序2:
l 在elipse IDE中调试运行教材449页程序11-2,结合程序运行结果理解程序;
l 在组件观感设置代码处添加注释;
l 了解GUI程序中观感的设置方法。
代码及注释:

package plaf; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities; import javax.swing.UIManager; /** * A frame with a button panel for changing look-and-feel */ public class PlafFrame extends JFrame { private JPanel buttonPanel; public PlafFrame() { buttonPanel = new JPanel(); UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels();//列举安装的所有观感实现 for (UIManager.LookAndFeelInfo info : infos)//得到每一种观感的名字和类名 makeButton(info.getName(), info.getClassName()); add(buttonPanel); pack(); } /** * Makes a button to change the pluggable look-and-feel. * @param name the button name * @param className the name of the look-and-feel class */ //使用辅助方法makeButton和匿名内部类指定按钮动作,即切换观感 private void makeButton(String name, String className) { // add button to panel JButton button = new JButton(name); buttonPanel.add(button); // set button action button.addActionListener(event -> { // button action: switch to the new look-and-feel try { UIManager.setLookAndFeel(className); SwingUtilities.updateComponentTreeUI(this); pack(); } catch (Exception e) { e.printStackTrace(); } }); } }
测试结果:


测试程序3:
l 在elipse IDE中调试运行教材457页-458页程序11-3,结合程序运行结果理解程序;
l 掌握AbstractAction类及其动作对象;
l 掌握GUI程序中按钮、键盘动作映射到动作对象的方法。
代码及注释:

package action; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a panel that demonstrates color change actions. */ public class ActionFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300;//定义宽度 private static final int DEFAULT_HEIGHT = 200;//定义高度 public ActionFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); //创建类的三个对象 Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"), Color.YELLOW); Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE); Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED); // add buttons for these actions buttonPanel.add(new JButton(yellowAction)); buttonPanel.add(new JButton(blueAction)); buttonPanel.add(new JButton(redAction)); // add panel to frame add(buttonPanel); // associate the Y, B, and R keys with names InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT); imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow"); imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue"); imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red"); // associate the names with actions ActionMap amap = buttonPanel.getActionMap(); amap.put("panel.yellow", yellowAction); amap.put("panel.blue", blueAction); amap.put("panel.red", redAction); } //将颜色储存在AbstractAction类提供的名值对表中 public class ColorAction extends AbstractAction { /** * Constructs a color action. * @param name the name to show on the button * @param icon the icon to display on the button * @param c the background color */ public ColorAction(String name, Icon icon, Color c) { putValue(Action.NAME, name); putValue(Action.SMALL_ICON, icon); putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase()); putValue("color", c); } public void actionPerformed(ActionEvent event) { Color c = (Color) getValue("color"); buttonPanel.setBackground(c); } } }
测试结果:

测试程序4:
l 在elipse IDE中调试运行教材462页程序11-4、11-5,结合程序运行结果理解程序;
l 掌握GUI程序中鼠标事件处理技术。
代码及注释:

package mouse; import javax.swing.*; /** * A frame containing a panel for testing mouse operations */ public class MouseFrame extends JFrame { public MouseFrame() { add(new MouseComponent()); pack(); } }

package mouse; import java.awt.*; import java.awt.event.*; import java.awt.geom.*; import java.util.*; import javax.swing.*; /** * A component with mouse operations for adding and removing squares. */ public class MouseComponent extends JComponent { private static final int DEFAULT_WIDTH = 300;//定义宽度 private static final int DEFAULT_HEIGHT = 200;//定义高度 private static final int SIDELENGTH = 10; private ArrayList<Rectangle2D> squares; private Rectangle2D current; // the square containing the mouse cursor public MouseComponent() { squares = new ArrayList<>(); current = null; addMouseListener(new MouseHandler()); addMouseMotionListener(new MouseMotionHandler()); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; // draw all squares for (Rectangle2D r : squares) g2.draw(r); } /** * Finds the first square containing a point. * @param p a point * @return the first square that contains p */ public Rectangle2D find(Point2D p) { for (Rectangle2D r : squares) { if (r.contains(p)) return r; } return null; } /** * Adds a square to the collection. * @param p the center of the square */ public void add(Point2D p) { double x = p.getX(); double y = p.getY(); current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); squares.add(current); repaint(); } /** * Removes a square from the collection. * @param s the square to remove */ public void remove(Rectangle2D s) { if (s == null) return; if (s == current) current = null; squares.remove(s); repaint(); } private class MouseHandler extends MouseAdapter { public void mousePressed(MouseEvent event) { // 如果光标不在方块像素上则添加一个方块 current = find(event.getPoint()); if (current == null) add(event.getPoint()); } public void mouseClicked(MouseEvent event) { //双击删除方框 current = find(event.getPoint()); if (current != null && event.getClickCount() >= 2) remove(current); } } private class MouseMotionHandler implements MouseMotionListener { public void mouseMoved(MouseEvent event) { // 如果光标位于矩形框内,则将光标设置为十字 // a rectangle if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor()); else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR)); } public void mouseDragged(MouseEvent event) { if (current != null) { int x = event.getX(); int y = event.getY(); // drag the current rectangle to center it at (x, y) current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); repaint(); } } } }
测试结果:

实验2:结对编程练习
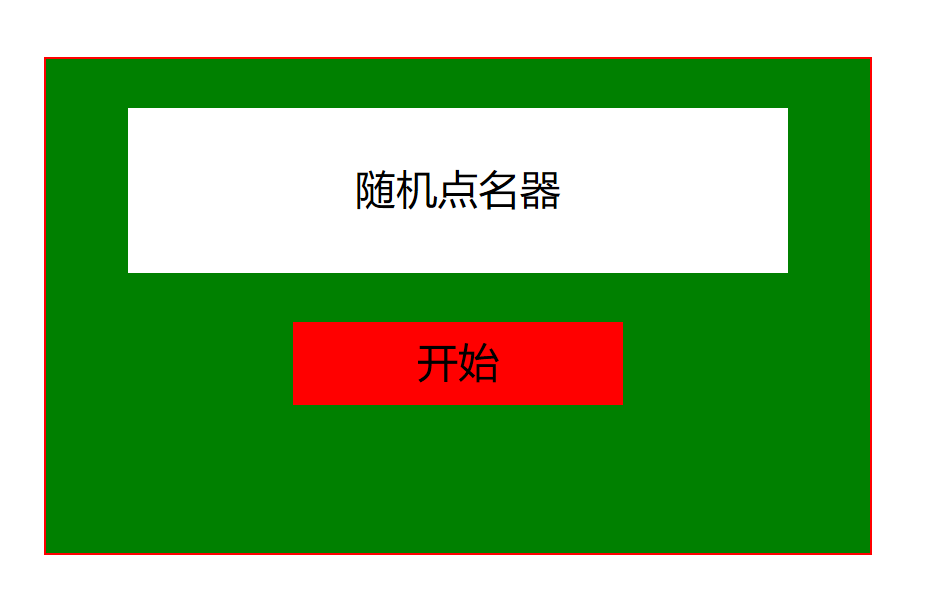
利用班级名单文件、文本框和按钮组件,设计一个有如下界面(图1)的点名器,要求用户点击开始按钮后在文本输入框随机显示2017级网络与信息安全班同学姓名,如图2所示,点击停止按钮后,文本输入框不再变换同学姓名,此同学则是被点到的同学姓名。

图1 点名器启动界面

图2 点名器点名界面
结对同学:达拉草
实验代码:
package name; import java.util.*; import java.awt.Color; import java.awt.*; import javax.swing.*; import java.awt.event.*; import java.io.File; import java.io.FileNotFoundException; import javax.swing.event.*; public class NameFrame extends JFrame implements ActionListener{ private JLabel a; private JLabel b; private JButton c; private static boolean flag = true; public NameFrame(){ this.setLayout(null); this.getContentPane().setBackground(Color.GREEN); a = new JLabel(); b = new JLabel("随机点名器"); c = new JButton("开始"); this.add(a); this.add(b); a.setFont(new Font("Courier",Font.PLAIN,22)); a.setHorizontalAlignment(JLabel.CENTER); a.setVerticalAlignment(JLabel.CENTER); a.setBounds(10,100,180,60); b.setOpaque(true); b.setBackground(Color.WHITE); b.setFont(new Font("Courier",Font.PLAIN,22)); b.setHorizontalAlignment(JLabel.CENTER); b.setVerticalAlignment(JLabel.CENTER); b.setBounds(50,50,300,60); this.add(c); c.setBounds(150,150,80,26); c.addActionListener(this); this.setBounds(400,400,400,300); this.setVisible(true); this.setDefaultCloseOperation(DISPOSE_ON_CLOSE); } public void actionPerformed(ActionEvent e){ int i=0; String names[]=new String[50]; try { Scanner in=new Scanner(new File("D:\studentnamelist.txt")); while(in.hasNextLine()) { names[i]=in.nextLine(); i++; } } catch (FileNotFoundException e1) { e1.printStackTrace(); } if(c.getText()=="开始"){ b.setBackground(Color.WHITE); flag = true; new Thread(){ public void run(){ while(NameFrame.flag){ Random r = new Random(); int i= r.nextInt(47); b.setText(names[i]); } } }.start(); c.setText("停止"); c.setBackground(Color.YELLOW); b.setBackground(Color.RED); } else if(c.getText()=="停止"){ flag = false; c.setText("开始"); c.setBackground(Color.RED); b.setBackground(Color.WHITE); } } public static void main(String arguments []){ new NameFrame(); } }
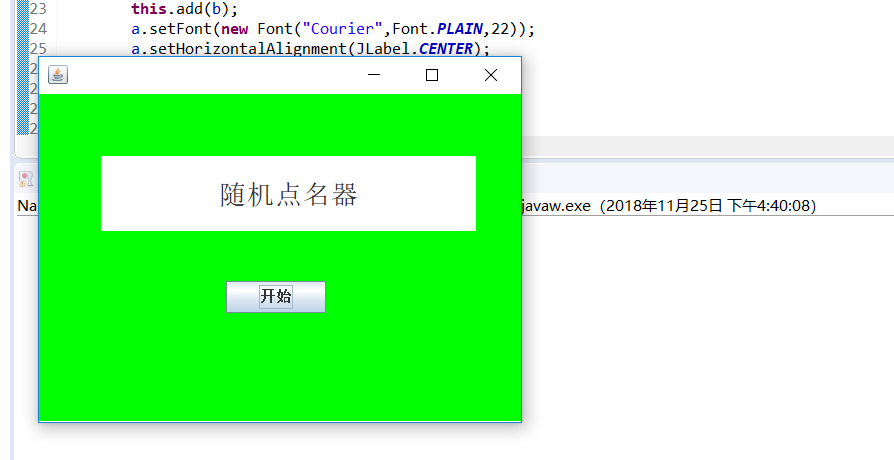
运行结果:
开始:

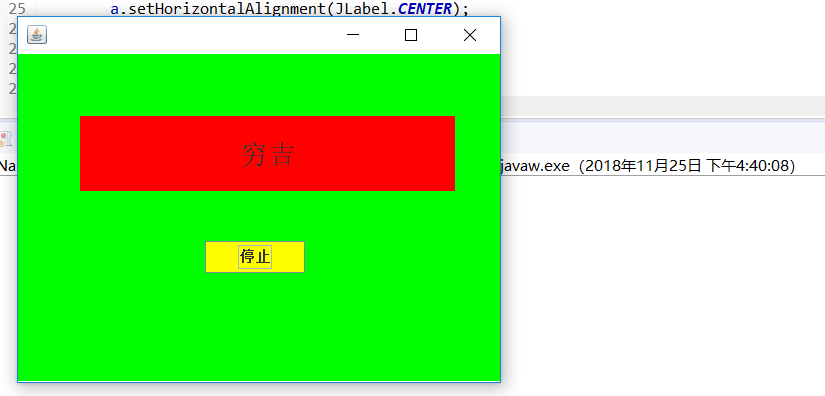
过程:

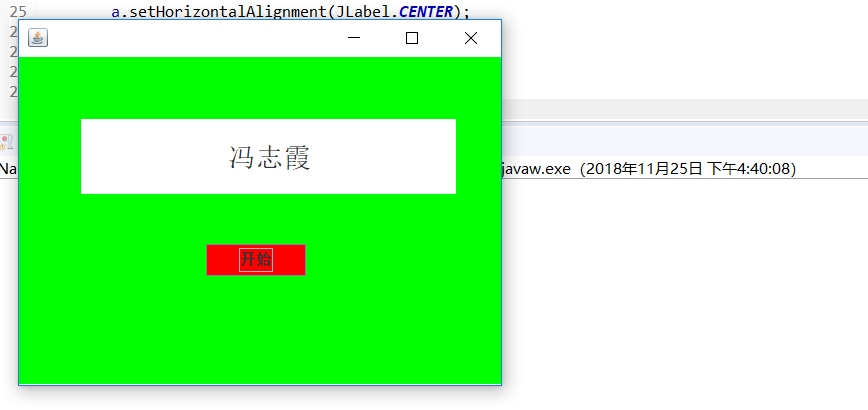
结果:

三、实验总结
通过本次实验我了解了事件处理的基本原理和AWT事件模型的工作机制;掌握了事件处理的基本编程模型;并且通过本次实验发现自己在实际编写代码中思维不够灵活,希望在今后的学习中可以得到这方面的提高。
