line-height:定义文本行基线之间的距离
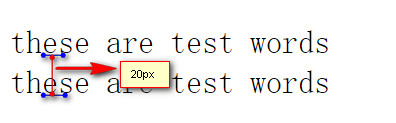
<p style="line-height: 20px;"> these are test words<br /> these are test words </p>

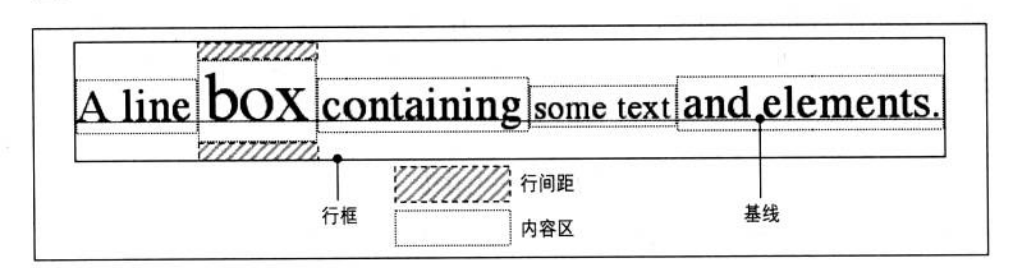
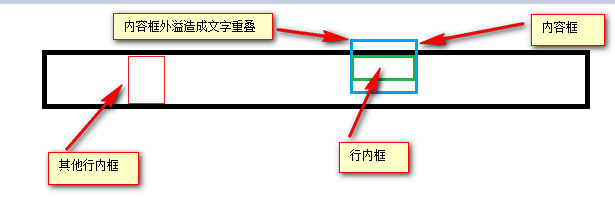
说到line-height就不能不说到行框中各个高度是怎么计算的,这里引用css权威指南中的图

文本行中的每个元素都会生成一个内容区,这由字体的大小确定。如果不存在其他因素(如line-height)那么这个内容区的高度就是行内框的高度。而行框的高度就是最高行内框的顶端和最低行内框的底端。line-height的值减去font-size的值得到行间距,再将行间距除以2,将行间距的一半分别叠加到内容区的顶端和低端,这就得到了行内框的高度。
但是注意大多数情况下是line-height的值比font-size的值大,但是也可以比font-size的值小,这时就会得到下面效果。
<p style="line-height: 5px;"> these are test words<br /> these are test words </p>

因为按照上面的计算方法,我们算出的行间距是一个负值。所以造成上下两个文本发生了重叠。
line-height这个属性是可以继承的,但是当一个块级元素从另一个元素继承line-height时,要从父元素计算而不是子元素。
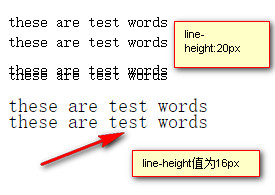
<p style="line-height: 20px;"> these are test words<br /> these are test words </p> <p style="line-height: 5px;"> these are test words<br /> these are test words </p> <div style="line-height: 1em;"> //这里line-height的值为16px <p style="font-size: 20px;"> //这里也是16px,并不是1*20px,如果要实现,就要在子元素上面加一条line-height:1em,那么就是20px了。 these are test words<br /> these are test words </p> </div>

但是这种基于父元素继承的计算方式,令人讨厌所以更常用的方式是在父元素上设置line-heigt:1为一个常数,这样每次计算就会基于子元素的font-size来计算。
再来看看vertical-align这个属性,作用于行内元素和替换元素,实现元素的垂直对齐。
注意:vertical-align不影响块级元素中内容的对齐。不过可以用它来影响表单元素中元素的垂直对齐。
<div style="background: red;"> <img src="chestnut-1698730__340.jpg" width="100" style=""/> <p style="display: inline-block;background: blue;">xxx</p> </div>

如果一个元素没有基线,比如图片。那么该元素的低端将与其父元素的基线对齐。该元素的低端在这里是border-bottom,当然如果有margin-bottom将是margin-bottom。
我们会发现平白无故的图片下面多了几像素空白出来。参考链接:https://developer.mozilla.org/zh-CN/docs/Images,_Tables,_and_Mysterious_Gaps
当然我们有时候需要实现如下布局,也就是文字在图片高度一半的位置,此时我们只需要给图片和文字同时设置vertical-align:middle就行。而且平白无故多的那几像素没了,但是图片和文字之间多了空白,这是一个经典的问题,在这里不做讲解。

这里奉上张大神的一篇文章,解决了我很多困扰。链接:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
然后再看下面这种情况:
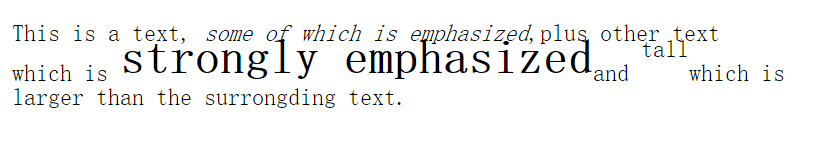
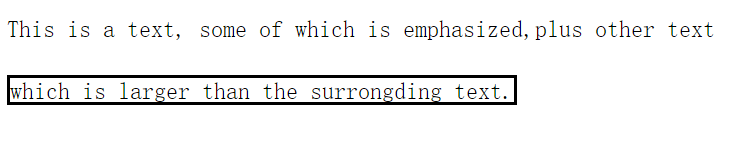
<p style="font-size: 12px;line-height: 12px;"> This is a text, <em>some of which is emphasized</em>,plus other text <br /> which is <strong style="font-size: 24px;vertical-align: 4px;">strongly emphasized</strong>and <span style="vertical-align: top;line-height: 4px;">tall</span>which is <br /> larger than the surrongding text. </p>
效果图:

我们可以看到'tall'这个元素已经和上一行重合了,为什么呢,因为我们设置了vertical-align:top;那么该元素的行内框的顶端就必须与行框的顶端重合,但是此时line-height:4px小于font-size的值,也就是说此时行内框的高度小于内容框,那么此时行内框会在内容框里垂直居中排布,所以造成了文字重合。见图:

增加框属性:
内边距,外边距和边框都可以运用于行内非替换元素。但是这些属性的添加并不会改变行框的高度。
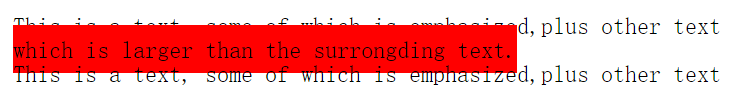
<p style="font-size: 12px;line-height: 12px;"> This is a text, some of which is emphasized,plus other text <br /> <span style="padding: 6px 0;background: red;">which is larger than the surrongding text.</span><br /> This is a text, some of which is emphasized,plus other text </p>
效果图:

如果能够增加行框高度,那么背景颜色是不会遮挡上一行文字的。(当然这里有个疑问,为什么对于上行文字是以一种不透明的遮挡形式,下行文字,是一种透明的遮挡形式)
如果给行内元素加上边框,那么边框紧紧包裹的将是内容框而不是行内框。
<p style="font-size: 12px;line-height: 12px;"> This is a text, some of which is emphasized,plus other text <br /> <span style="border: solid;line-height: 50px;">which is larger than the surrongding text.</span> </p>
效果图:

行内替换元素
之前说的都是行内非替换元素,这里讲讲行内替换元素(如图片)
1 替换元素会增加行框的高度,但是不会影响line-height的值。
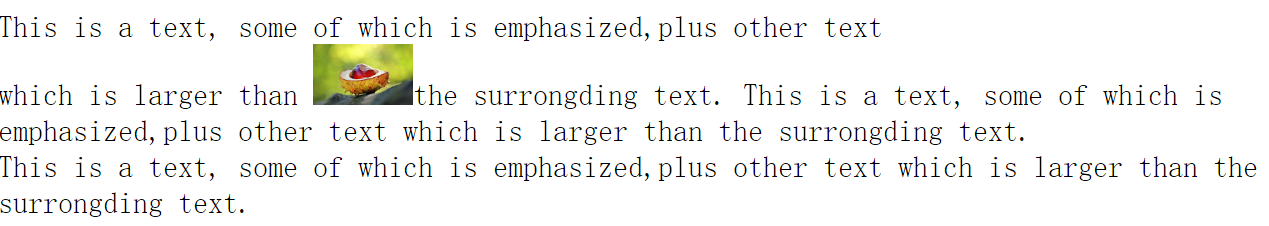
<p style="font-size: 15px;line-height: 18px;"> This is a text, some of which is emphasized,plus other text <br /> which is larger than <img src="chestnut-1698730__340.jpg" width="50"/>the surrongding text. This is a text, some of which is emphasized,plus other text which is larger than the surrongding text.<br /> This is a text, some of which is emphasized,plus other text which is larger than the surrongding text. </p>

line-height对图片的行内框没有影响。但是图片是有个line-height值得,由于继承所得,那么此时line-height的值是18px;假如我们此时对图片增加一条样式
vertical-align:-50%
那么此时我们会发现图片和文字垂直居中了。

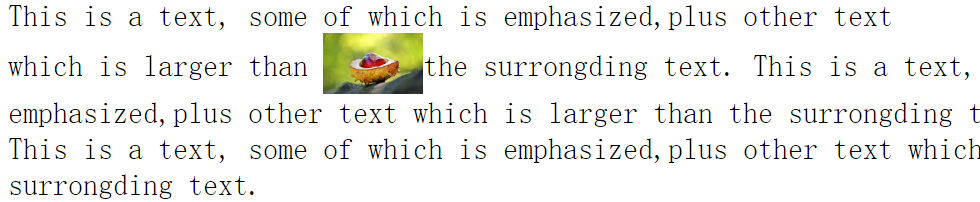
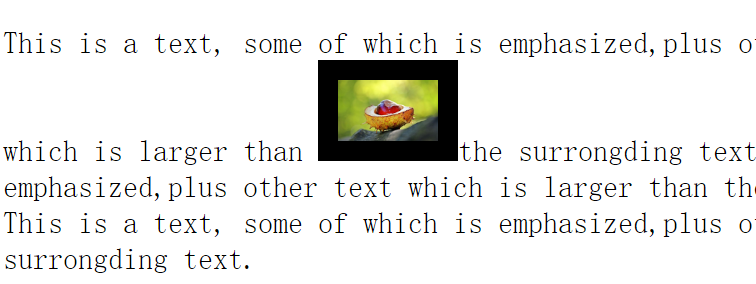
现在我们跟替换元素来增加内边距和边框

我们发现边框增加了行框的高度,这和行内非替换元素不一样了
那现在想一想如何才会发生替换元素会和上面的文字发生替换的情况呢?在行内非替换元素中,我们是设置line-height的值小于font-size的值,但是对于替换元素line-height不会改变行内框的高度。所以为了达到这种效果唯一的方式就是使用负margin。
替换元素和基线:相信从上面也已经看出来,替换元素没有自己的基线,所以比较好的处理方式就是替换元素的行内框底端与行内非替换元素的基线进行对齐。而对于替换元素内外边距和边框都是会影响行内框高度的,所以内外边距和边框是会影响布局的。
好像比较长了,目前就这么多了。