Thymeleaf使用
系统要求
Java 8+
springBoot2.5 +
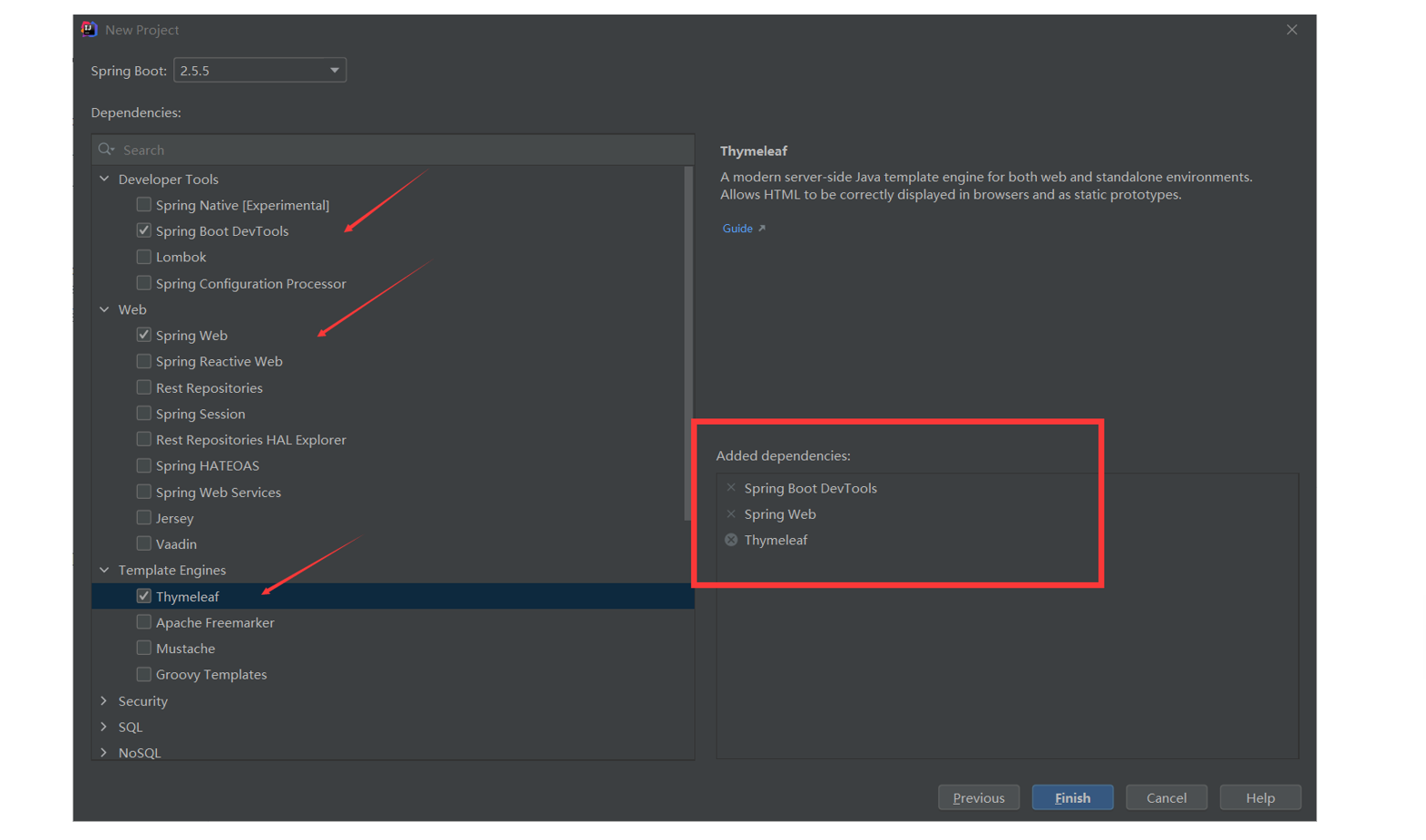
创建springBoot项目工程
导入依赖

编写ThymeleafController
package com.xiang.controller;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.xml.soap.SAAJResult;
import java.util.Map;
/**
* Created by IntelliJ IDEA.
* User: xiang
* Date: 2021/10/15 17:21
*/
@Controller
public class ThymeleafController {
@RequestMapping("/th")
public String th(HttpServletRequest request, Model model, Map<String, Object> map) {
request.setAttribute("hello", "Hello ThymeleafController");
model.addAttribute("model", "model");
map.put("baidu", "https://www.baidu.com/");
return "thymeleaf";
}
@RequestMapping("/th2")
private String th2() {
return "thymeleaf2";
}
}
编写thymeleaf.html
<!DOCTYPE html>
<!--导入thymeleaf的命名空间 xmlns:th="http://www.thymeleaf.org"-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>thymeleaf</title>
</head>
<body>
<!--修改该标签的文本内容:th:text="内容"-->
<h2 th:text="${hello}"></h2>
<h2 th:text="${model}"></h2>
<h2 th:text="${baidu}"></h2>
<!--修改标签中的属性值:th:属性名=""-->
<a href="" th:href="${baidu}">${baidu} 点击跳转到百度</a>
<br>
<br>
<br>
<!--需要直接写好路径-->
<a th:href="@{https://www.baidu.com/}">点击跳转到百度</a>
<br>
<br>
<br>
<!--直接跳转到另一个页面,前提是页面在static目录中-->
<a th:href="@{/index.html}">@直接跳转到另一个页面,index</a>
<br>
<br>
<br>
<!--前面要写 / ,会跳转到controller层查找数据-->
<a th:href="@{th2}">跳转到thymeleaf2页面</a>
</body>
</html>
编写index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<h2 style="color: red">
index
</h2>
</body>
</html>
编写thymeleaf2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>thymeleaf2</title>
</head>
<body>
<h2 style="color: orangered">
thymeleaf2 页面;
</h2>
</body>
</html>
主程序运行 SpringBootThymeleafApplication
package com.xiang;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootThymeleafApplication.class, args);
}
}
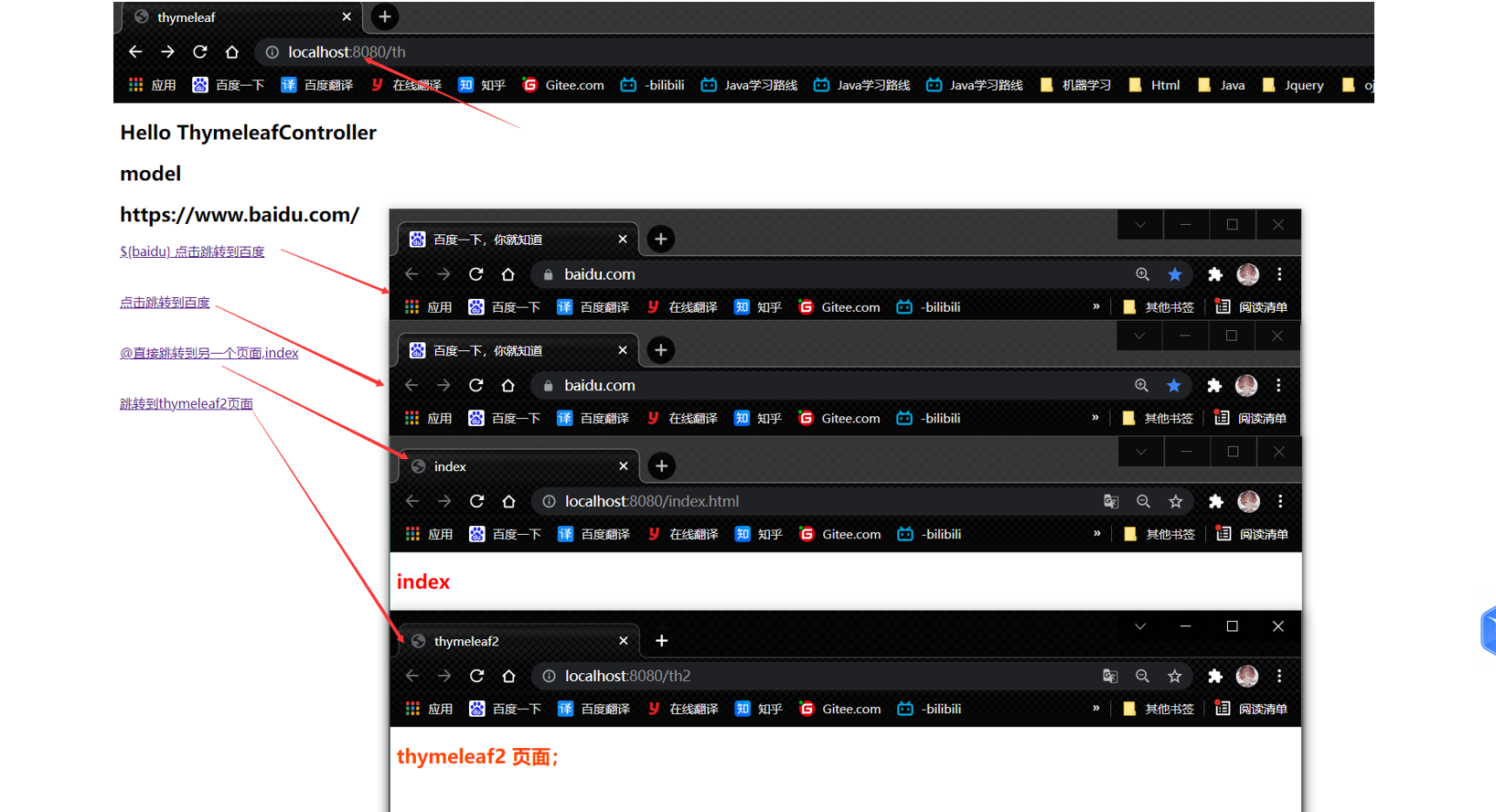
运行结果

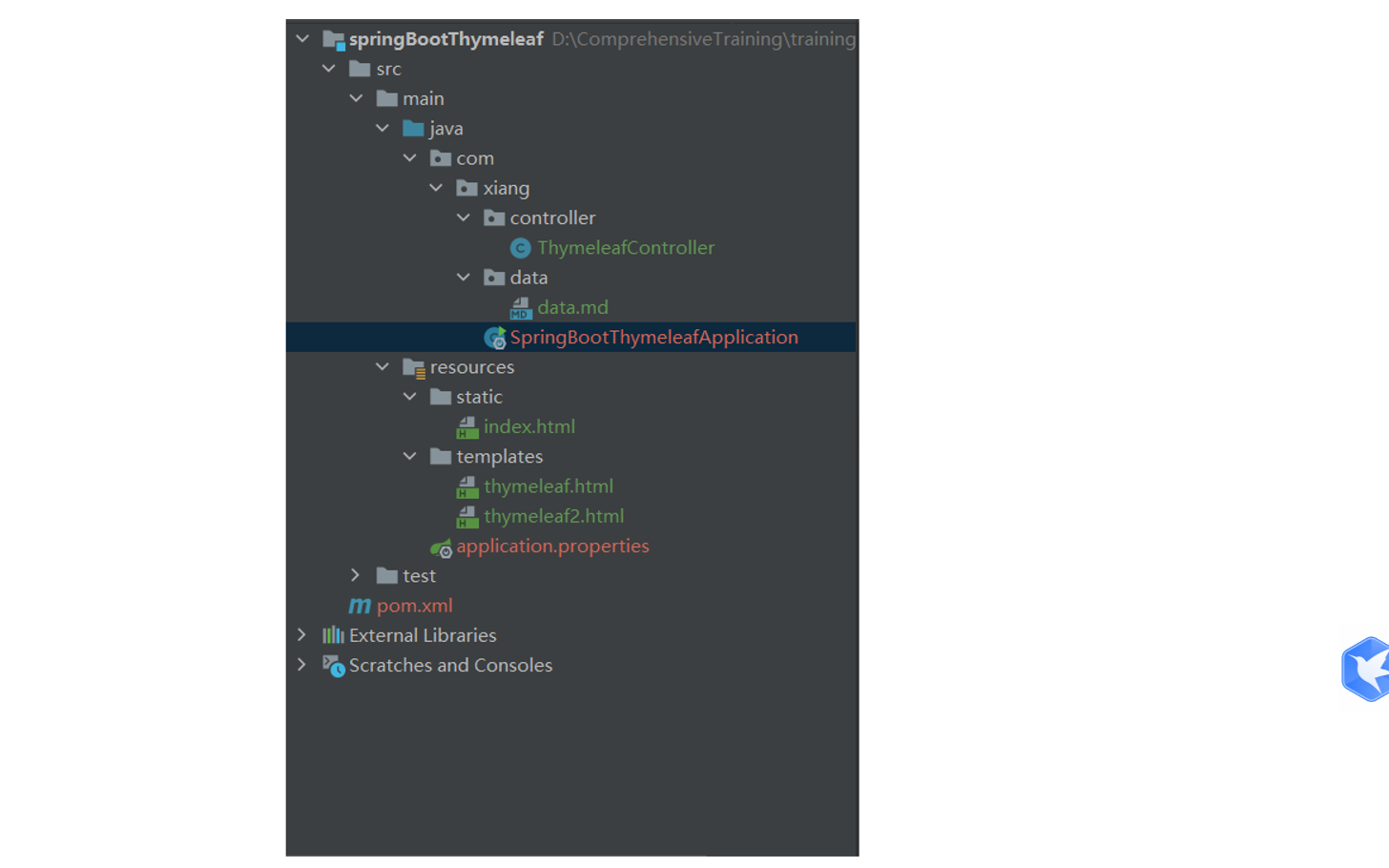
目录结构

视图解析与模板引擎
试图解析理解:后台处理完请求跳转到某个页面的过程
模板引擎理解:
我们曾经使用jsp页面,好处就是可以用jsp技术在页面轻松实现数据的显示、交互等。
但是,SoringBoot的打包方式是jar包,jsp是不支持jar包的编译方式,也就是说SpringBoot是不支持jsp的。
那么就需要用到其他的模板引擎,来进行页面的渲染
thymeleaf简介
是服务端Java模板引擎
是一个高级语言的模板引擎,语法简单、功能强大
但是比较适合单体应用,不适合高并发的项目
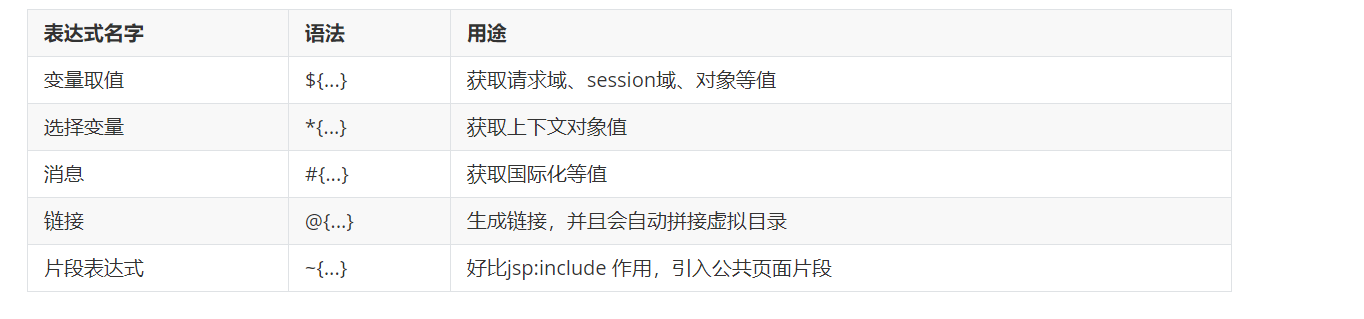
基本语法
表达式

字面量
文本值:'one text' , ,…
数字:0 , 34 , 3.0 , 12.3 ,…
布尔值:true , false
空值:null
变量:one,two,.... 变量不能有空格
文本操作
字符串拼接:+
变量替换: |The name is ${name}|
数学运算
运算符: + , - , * , / , %
布尔运算
运算符:and , or
一元运算:! , not
比较运算
比较:> , < , >= , <= ( gt , lt , ge , le )
等式:== , != ( eq , ne )
条件运算
If-then:(if) ? (then)
If-then-else:(if) ? (then) : (else)
Default:(value) ? : (defaultvalue)
设置属性值
设置单个值
<form action="subscribe.html" th:attr="action=@{/subscribe}">
<fieldset>
<input type="text" name="email" />
<input type="submit" value="Subscribe!" th:attr="value=#{subscribe.submit}"/>
</fieldset>
</form>
设置多个值
<img src="../../images/gtvglogo.png" th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />
以上两个的代替写法 th:xxxx
<input type="submit" value="Subscribe!" th:value="#{subscribe.submit}"/>
<form action="subscribe.html" th:action="@{/subscribe}">