一:简介:很多像我这这种经常写后端服务层次的小伙伴不太清楚前端的框架搭建,因此我结合经验总结了一下几点要注意的如下所示
- 首先就是样式的宽高,比例选取:
随着手机用户的普及,越来越多的网站都会优先适配移动端,但使用px会带来电脑端良好,手机端过于小的问题,那么用百分比和rem根大小就很有必要
这里给出我用的rem(js文件)计算方式:这样后期的一系列大小均能得到适配
$(function () {
document.documentElement.style.fontSize= innerWidth/10 + "px";
// 适配方案:窗口显示区的10分之一作为底层rem宽度
})
但是还有一个问题就是用户的设备分辨率是不一样的,哪怕一样,设备的物理尺寸也不一样,就好比同样是2K的屏幕,但一个15寸,一个14寸
解决方法:导入boostrap(官网去下载相应的版本)
其中bootstrap3 中有一项 如下:就帮你解决了这个问题,参数感兴趣的可以去看看
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2. 项目布局搅乱,文件越写越大
这个问题可以参考文件拆分的方法,dajngo中把你新建用于拆分的文件作为包导入即可方便得很
3. js 、css一部分(比如按钮)都得自己写是不太有好的,也不太好看
我js不是很熟练,语法过于长,但jquery却解决了我的问题,这里同样去官网下载文件即可,不下压缩版,不下太高版本就行,样式boostrap有很多好看的组件样式
二、django静态文件的路径的注册,布局
路径注册参考 https://www.cnblogs.com/cybg/p/12100985.html
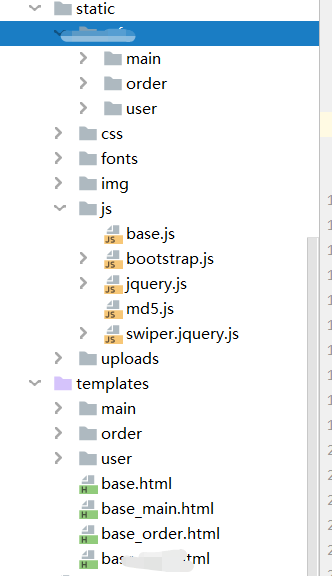
下面的是某个项目的文件分布,至于html的拆分与继承 可以参考https://www.cnblogs.com/cybg/p/12002518.html

对于通用的资源均放在最基层即可,这样也更容易扩展