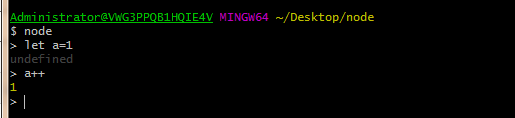
命令行输入node 直接进入node

node执行 js文件:

使用npm开发,
npm中的package可以管理项目中使用的插件
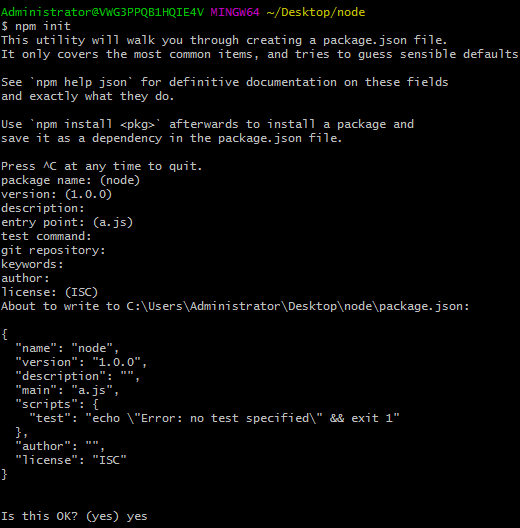
命令行输入npm init初始化npm配置:

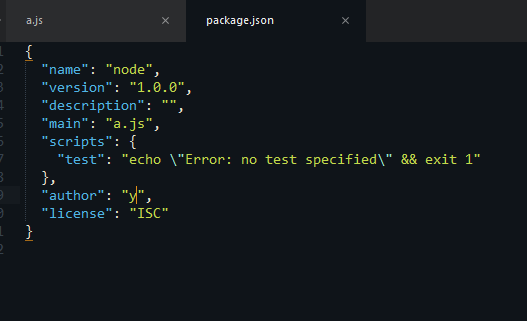
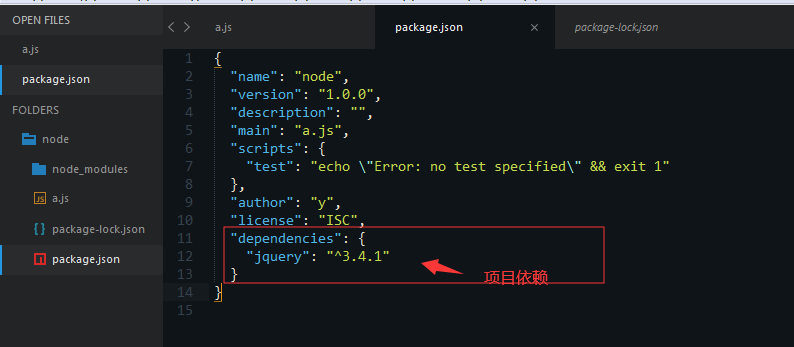
可以看到package.json文件已经生成,之前输入的项目信息已经有了:

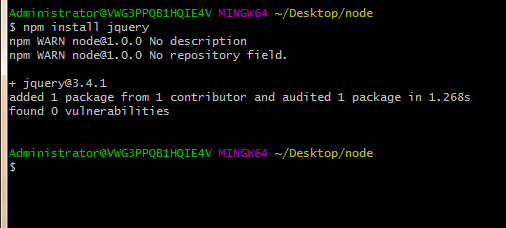
接下来安装第一个插件jquery:


可以看到新增了node_modules,在其中已经添加了jquery

使用npm install jquery卸载这个依赖

因为npm的服务器在国外,所以可以使用cnpm,淘宝镜像
使用这个命令全局安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

node 中模块分为:
1.全局模块
随时随地都能访问,不需要引用
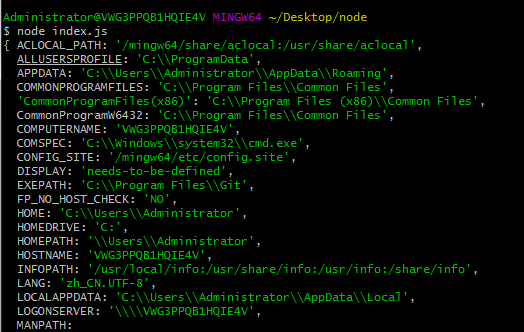
比如process.env,process.argv
新建一个index.js打印一下看一下

可以看出打印出一大堆乱七八糟的东西,里面就是一些系统的环境变量

2.系统模块
需要require(),但不需要单独下载;
列如path:用于处理文件路径和目录路径的实用工具

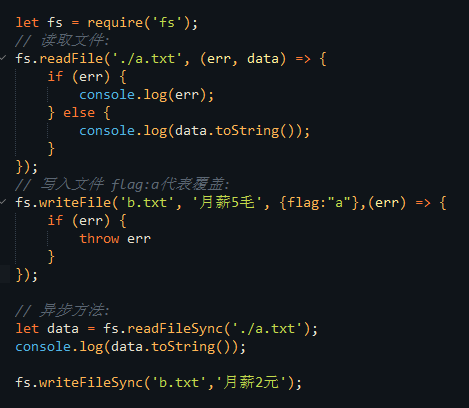
fs:用于文件读写操作

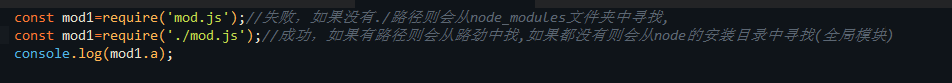
3.自定义模块
require自己封装的模块
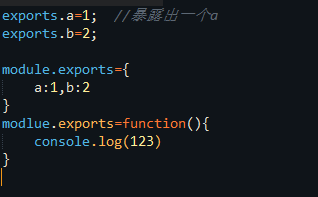
exports

module

require
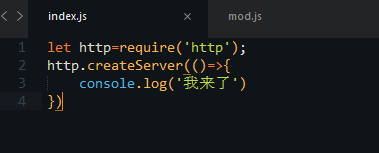
node 中最重要的是http模块
服务器对象:http.createServer();

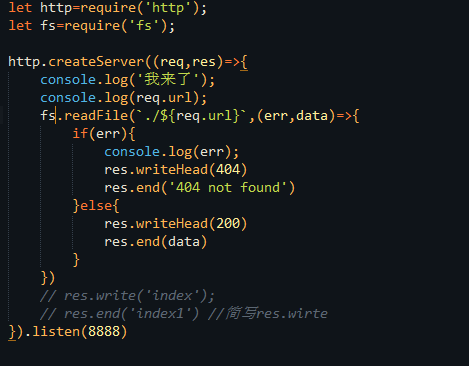
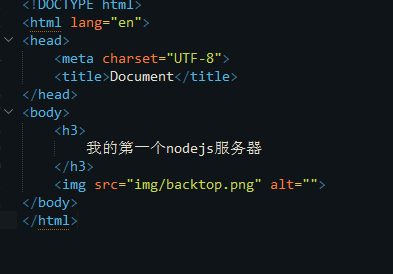
结合之前的fs读取文件做个案例,监听8888端口


访问服务器http://localhost:8888/1.html

NODE中的数据请求:
GET和POST请求(还有DELECT,PUT):
请求头中最多包含32K的信息,请求体也就是数据最多传输2G(也有1G),如果特殊情况比如视频超过2G只能通过插件的形式了
GET请求:主要是获取数据
数据方式在URL中
因为放在请求头中,所以get请求只能请求<32k的数据
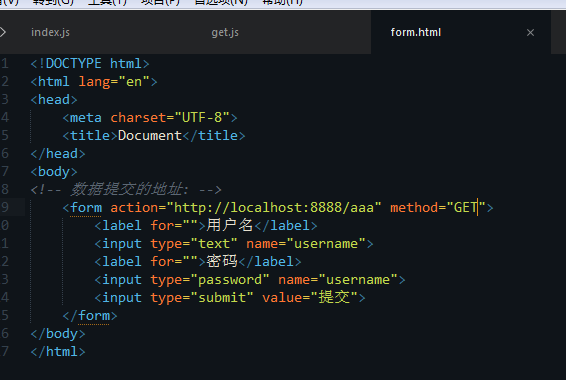
新建一个form.html:

新建一个get.js

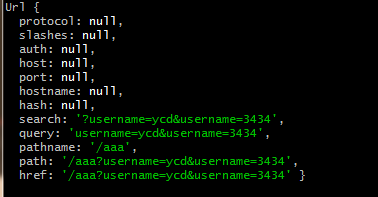
打开form.html输入密码后可以看到通过url模块展示的传递信息

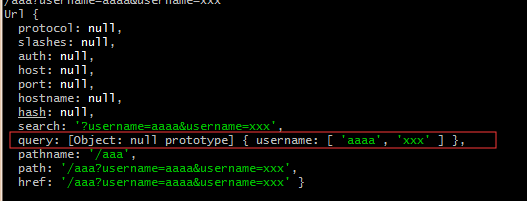
如果在url.parse后面加上参数true,则会直接转换成json对象


直接打印结果:


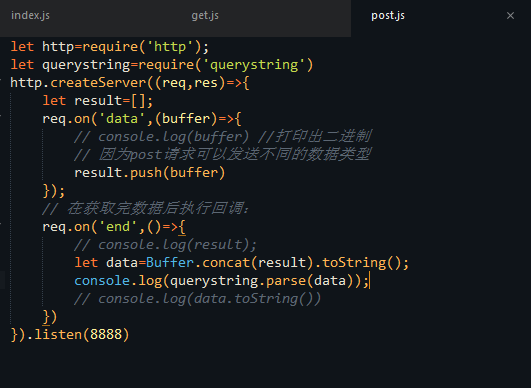
POST请求:
数据是放在body里传输,因此可以传输大数据
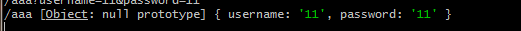
虽然是post的请求,但也可以从url里传输数据

总结一下:url放在请求头<32k 可以使用url.parse(req.url,true)这个模块来帮我们处理url
post 放在请求体中<2g 通过querystring这个模块 querystring.parse(data)这个方法来处理数据
在实际开发中肯定会有第三方的插件来处理更加复杂的数据,比如图片,视频一类的,在这里只是入个门,了解一下node的基本原理,以及数据通信的方式
接口设计:
什么是接口(API):不同功能层之间的通信规则成为接口
参数:查询参数,通过参数查询数据库返还结果
返回值:通过查询参数从后台返回的结果