wx.request的官方文档,具体如何使用官方文档里已经写的很明白了:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
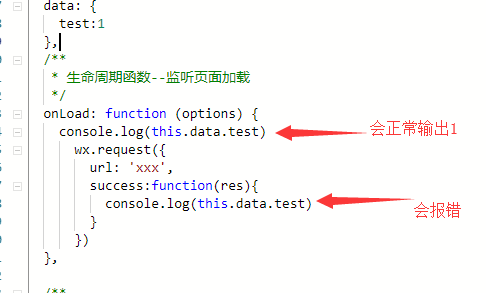
wx.request是一个异步的方法,所以请求数据之后success回调函数的作用域发生了改变,this的指向不是当前函数

两种方法可以改变this的指向:一种通过中间变量that。另一种通过ES6箭头函数改变this作用域,通过这种方式我们可以把从服务端获取的数据和页面的data绑定到一起

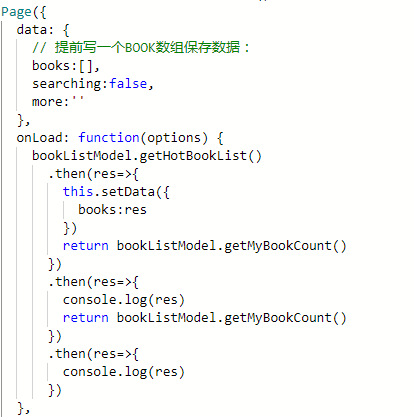
另外可以使用promise,promise可以解决异步嵌套的问题,简单的异步请求可以不使用promise

promise.then((res)=>{
console.log(res)
});
如果一个小程序的请求接口很多,那么全写在一起会很难管理
所以在微信小程序中最好把常用的 wx.request请求封装起来,把请求url根地址储存到config.js里,在末尾export导出这个对象

接着在utils文件夹新建一个公共的http脚本文件http.js,并在头部引用config.js

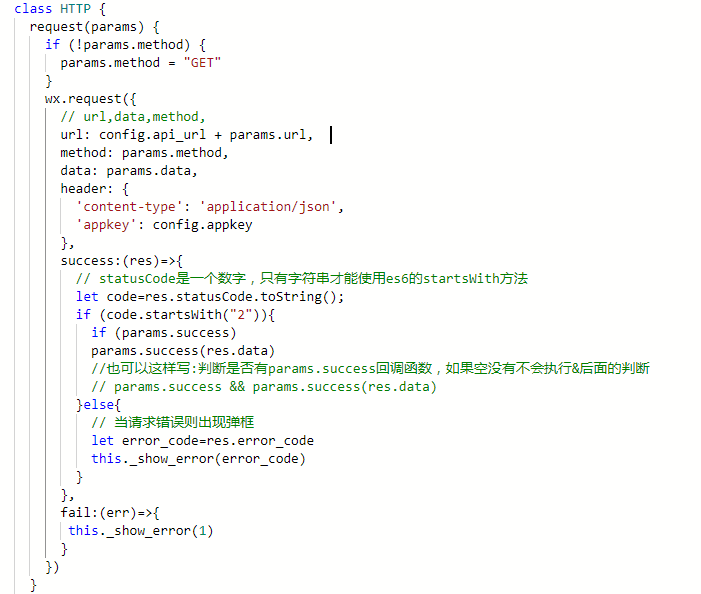
在http.js中定义一个http类,里面有个实例方法request,方法传递了一个参数对象,保存了wx.request请求所需要的参数

在这个类的底部定义一个私有方法,用来显示请求错误时出现的弹框

接着定义一些错误码来显示具体请求失败时的错误,后续可以增加不同的错误码

最后导出这个HTTP类

http模块编写完毕,调用方法如下图:在url后直接跟baseurl后面的地址

这只是一个基类存放了项目http请求基本的方法,接着进一步完善,在根目录新建models文件夹,在这个文件夹里存放我们不同组件的不同业务请求,
首先新建Classic.js,在里面定义一个class类继承前面写好的http模块,里面有个getLast方法用于获得最近的期刊数据

接着把classic组件头部的引用路径改写,这样就可以直接使用classic.getLast方法,在getlast的回调方法里绑定数据到classicData上,除了setData里的数据,在data里定义的数据也可以直接在在页面使用{{}}绑定数据,setData用作数据更新

到这里基本wx,request方法也都封装完毕了,之后如果要如果添加新的请求,在后面添加即可

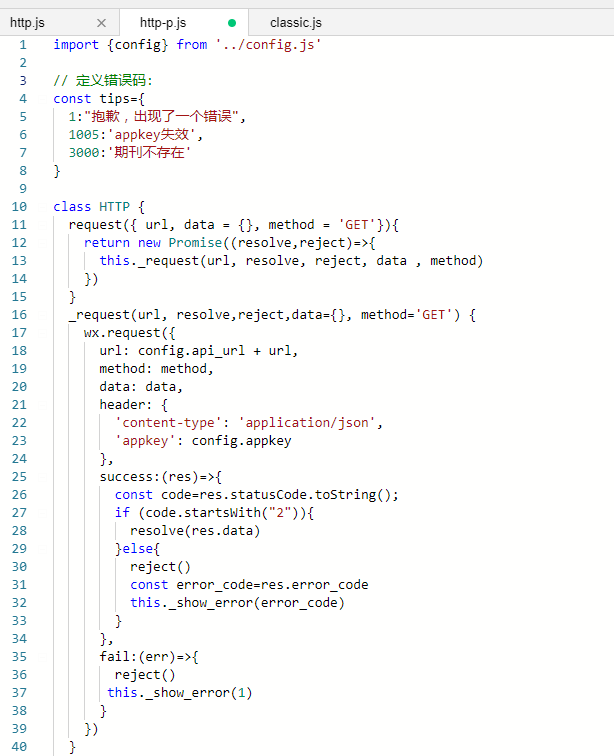
接下来如果想把wx,request封装的再好一些,可以再加一层promise,新建一个http-p.js文件,错误码和底部的私有方法不变,在原有的http类上添加一层promise包装

在books.js的models中引用这个http-p.js,写入方法

book.js中引用:

实例化

调用方式

至此wx.request方法封装的就差不多了