
需要实现的效果很简单,当微信小程序跳转到该页面时,微信登录BUTTON从右往左淡入出现,手机登录BUTTON从左往右淡入出现,类似于animation.css的简单效果
官方文档上是这样说的:
①创建一个动画实例 animation。
②调用实例的方法来描述动画。
③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
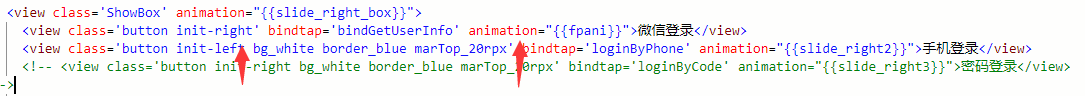
要想给元素添加动画首先给元素增加一个样式,显示动画之前的样式,在这里定义了一个.init-right。 再给其定义一个animation属性,绑定一个变量,这样在页面所有地方都可以加上这个属性来添加动画

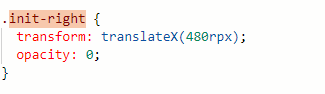
样式如下,透明度为0,往右边偏移480rpx

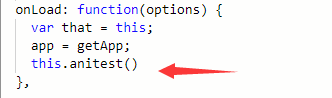
js如下

在页面加载的时候执行:

效果实现了:

csdn上有一篇关于封装微信小程序动画的文章,可以参考一下结合到自己项目中来
https://blog.csdn.net/weixin_42917830/article/details/81701125?utm_source=copy
在APP.JS中添加:
show: function(that, param, opacity) {
var animation = wx.createAnimation({
//持续时间800ms
duration: 800,
timingFunction: 'ease',
});
//var animation = this.animation
animation.opacity(opacity).step()
//将param转换为key
var json = '{"' + param + '":""}'
json = JSON.parse(json);
json[param] = animation.export()
//设置动画
that.setData(json)
},
//滑动渐入渐出
slideupshow: function(that, param, px, opacity) {
var animation = wx.createAnimation({
duration: 800,
timingFunction: 'ease',
});
animation.translateY(px).opacity(opacity).step()
//将param转换为key
var json = '{"' + param + '":""}'
json = JSON.parse(json);
json[param] = animation.export()
//设置动画
that.setData(json)
},
//向右滑动渐入渐出
sliderightshow: function(that, param, px, opacity) {
var animation = wx.createAnimation({
duration: 800,
timingFunction: 'ease',
});
animation.translateX(px).opacity(opacity).step()
//将param转换为key
var json = '{"' + param + '":""}'
json = JSON.parse(json);
json[param] = animation.export()
//设置动画
that.setData(json)
},
快速添加多个动画:
