在播放器项目中歌手栏目,需要取回热门的50名歌手数据
在api.js中暴露出该接口函数
//获取热门歌手 export const getHotSinger = p => post('/top/artists', p)
在组件中导入
import { getHotSinger } from "@/request/api.js";
定义获取数据的函数
async _getSingerList() {
const singerData = await getHotSinger({ limit: 50 });
console.log(singerData)
},
在控制台可以看出打印出来的数据如下,我们需要这些数据中的id,name,picUrl,以及姓名的首字母

并且需要把这些数据分为A-Z的大写字母排列顺序下的数据结构,而且第一个是热门,也就是这样的数据结构
首先需要根据歌手的姓名获取其首字母引入pinyin模块
import { PYName } from "@/utils/pinyin.js";
该方法返回一个字符串的大写首字母
var pinyin = require("pinyin");
/**
* 获取中文字符串的第一个大写首字母
*/
export const PYName = (str) => {
return pinyin(str, {
style: pinyin.STYLE_NORMAL
})[0][0].substr(0, 1)
.toUpperCase();
}
定义一个_normalizeSinger函数,传入一个数组,对传入的数组进行格式化
先定义两个常亮对热门的变量进行定义,分别是标题名称和获取热门的数量
const HOT_NAME = "热门"; const HOT_SINGER_LEN = 10;
_normalizeSinger函数格式化数据
_normalizeSinger(list) {
let map = {
hot: {
title: HOT_NAME,
items: []
}
};
list.forEach((item, index) => {
if (index < HOT_SINGER_LEN) {
map.hot.items.push({
id: item.id,
name: item.name,
avatar: item.picUrl + "?param=300y300"
});
}
const key = PYName(item.name);
if (!map[key]) {
map[key] = {
title: key,
items: []
};
}
map[key].items.push({
id: item.id,
name: item.name,
avatar: item.picUrl + "?param=300y300"
});
});
// 得到有序列表,重新处理map
let hot = [];
let ret = [];
for (let key in map) {
let val = map[key];
if (val.title.match(/[a-zA-Z]/)) {
ret.push(val);
} else if (val.title === HOT_NAME) {
hot.push(val);
}
}
ret.sort((a, b) => {
return a.title.charCodeAt(0) - b.title.charCodeAt(0);
});
return hot.concat(ret);
},
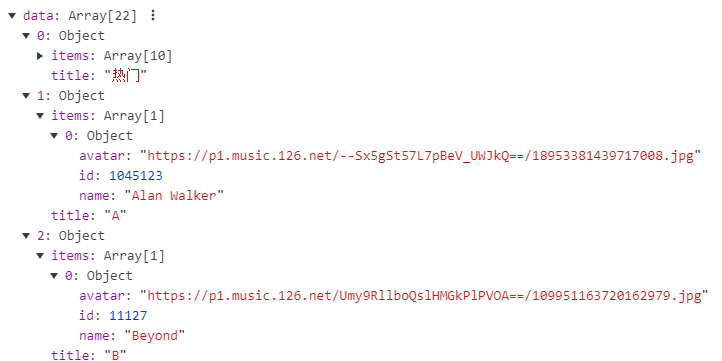
重新格式化好的数据:

把获取的数据放入函数中执行后在赋值给data中的singerList,并设置storage
async _getSingerList() {
const singerData = await getHotSinger({ limit: 50 });
this.singersList = this._normalizeSinger(singerData.artists);
storage.set("singerList", this.singersList);
},
在created生命周期中根据storage中是否有值来判断是否从服务器拉去数据
created() {
// 获取歌手列表
var singerList = storage.get("singerList");
if (singerList) {
console.log("从localStorage获取数据");
this.singersList = singerList;
} else {
this._getSingerList();
}
},
接下来就可以根据数组来渲染页面啦
<ul class="listview">
<li
v-for="(item,index) in this.singersList"
:key="index"
class="list-group"
ref="listGroup"
>
<h2 class="list-group-title">{{item.title}}</h2>
<ul>
<li
v-for="(tag,j) in item.items"
:key="j"
class="list-group-item"
@click="Todetail(tag)"
>
<div class="avatar" v-lazy:background-image="tag.avatar"></div>
<span class="name">{{tag.name}}</span>
</li>
</ul>
</li>
</ul>
完成后的页面如下

在vant中有直接可以用的业务组件,可以直接拿来用
https://youzan.github.io/vant/#/zh-CN/index-bar