Vue项目完成后就要从开发环境转成生产环境
一些第三方的包体积过大,导致生成js文件过于庞大,这是时候可以生成打包报告来查看项目中的问题
1.生成报告有两种方式,一种使用npm run build --report
2.另一种使用vue脚手架的ui可视化面板,在项目中输入vue ui

3.点击生产环境下的运行按钮,可以看到打包出来的js文件一共有2M之多,js/chunk-vendors.js就是一些项目依赖文件,
再右侧可以看到element-ui 和echarts 以及富文本编辑器,树状表格插件这几个依赖项的体积最大,接下来可以针对这些做优化
4.复制两份main.js文件命名为main-dev.js和main-prod.js,分别代表开发环境和生产环境

通过 vue.config.js 修改 webpack 的默认配置,为开发模式与发布模式指定不同的打包入口
module.exports = {
lintOnSave: false,
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
})
// 开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
})
}
}
5.默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功 后,单文件体积过大的问题。
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在 externals 中的第三方依赖包,都不会被打包。
module.exports = {
lintOnSave: false,
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
config.set('externals', {
vue: 'Vue',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
// 开发模式
config.when(process.env.NODE_ENV === 'development', config => {
console.log(config);
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}
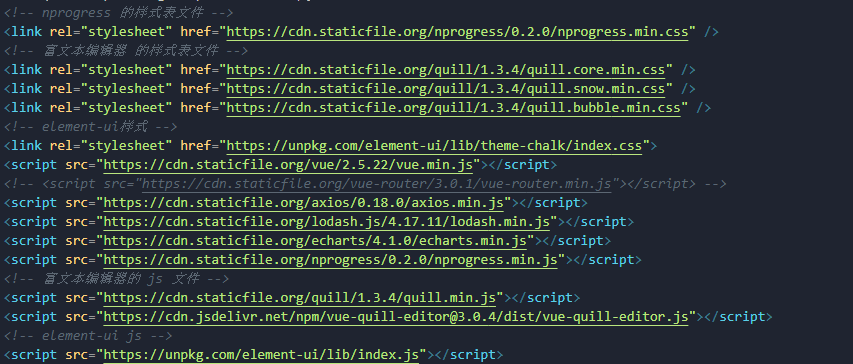
6.同时在public目录下的index.html文件中,引入这些第三方依赖包的CDN文件

打包编译,可以看到重新打包出来的文件从原先的2M变成了200K

7.然后可以对路由进行懒加载,安装@babel/plugin-syntax-dynamic-import依赖
(上一个插件transform-remove-console作用是在生产环境清除全部console.log)
const prodPlugins = []
if (process.env.NODE_ENV === 'production') {
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
...prodPlugins,
'@babel/plugin-syntax-dynamic-import'
]
}
插件是使用方法可以参考vue-router的官方文档
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
改造router文件
import Vue from 'vue' import VueRouter from 'vue-router' // import Login from '../components/Login.vue' const Login = () => import( /* webpackChunkName: "login_home_welcome" */ '../components/Login.vue') // import Home from '../components/Home.vue' const Home = () => import( /* webpackChunkName: "login_home_welcome" */ '../components/Home.vue') // import Welcome from '../components/Welcome.vue' const Welcome = () => import( /* webpackChunkName: "login_home_welcome" */ '../components/Welcome.vue') // import Users from '../components/user/Users.vue' const Users = () => import( /* webpackChunkName: "Users_Rights_Roles" */ '../components/user/Users.vue') // import Rights from '../components/power/Right.vue' const Rights = () => import( /* webpackChunkName: "Users_Rights_Roles" */ '../components/power/Right.vue') // import Roles from '../components/power/Roles.vue' const Roles = () => import( /* webpackChunkName: "Users_Rights_Roles" */ '../components/power/Roles.vue') // import Cate from '../components/goods/Cate.vue' const Cate = () => import( /* webpackChunkName: "Cate_Params" */ '../components/goods/Cate.vue') // import Params from '../components/goods/Params.vue' const Params = () => import( /* webpackChunkName: "Cate_Params" */ '../components/goods/Params.vue') // import GoodsList from '../components/goods/List.vue' const GoodsList = () => import( /* webpackChunkName: "GoodsList_Add" */ '../components/goods/List.vue') // import Add from '../components/goods/Add.vue' const Add = () => import( /* webpackChunkName: "GoodsList_Add" */ '../components/goods/Add.vue') // import Order from '../components/order/Order.vue' const Order = () => import( /* webpackChunkName: "Order_Report" */ '../components/order/Order.vue') // import Report from '../components/report/Report.vue' const Report = () => import( /* webpackChunkName: "Order_Report" */ '../components/report/Report.vue')