容器可设置布局管理器,管理容器中组件的布局:
container.setLayout(new XxxLayout());
Java有6种布局管理器,AWT提供了5种:
- FlowLayout
- BorderLayout
- GridLayout
- GridBagLayout
- CradLayout
Swing还提供了一种:
- BoxLayout
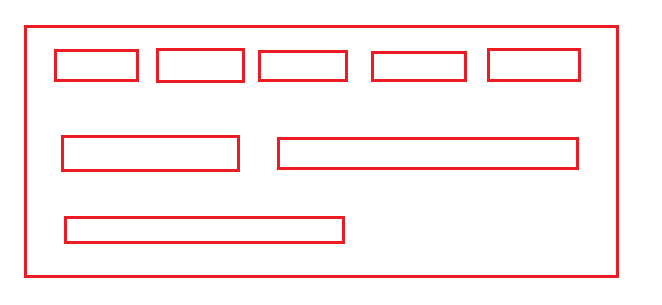
1、FlowLayout 流式布局
顾名思义,组件像水流一样,从第一行开始,从左向右依次排列,碰到边界时转到下一行继续。

三个构造函数:
- FlowLayout() //使用默认参数
- FlowLayout(int align) //设置对齐方式
- FlowLayout(int align,int hgap,int vgap) //设置对齐方式、水平间距、垂直间距
align是FlowLayout类的常量,比如:FlowLayout.LEFT,FlowLayout.CENTER
2、BorderLayout 边界布局
将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置一个组件。

2个构造函数:
- BorderLayout() //使用默认参数
- BorderLayout(int hgap,int vgap) //设置水平间距、垂直间距
放置组件时需指定位置:
- container.add(Component comp, Borderlayout.SOUTH); //第二个参数是BorderLayout类的常量,指定组件位置
- container.add(Component comp); //缺省位置时,默认为BorderLayout.CENTER,放在中间
一共5个位置,一个位置最多放1个组件。
当然,可以在一个位置放置多个组件,只是后放置的组件会覆盖之前放置的组件。也可以一个都不放。
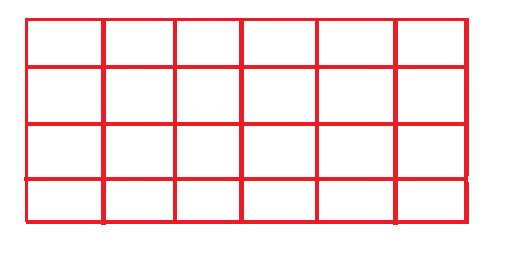
3、GridLayout 网格布局
将容器划分为指定行数、列数的网格,每个格子的尺寸都相同,一个格子中放置一个组件,适合组件大小差不多的,比如放置计算器的按钮。
从左往右、从上往下依次放置。

注意,网格线实际是不显示的。
2个构造函数:
- BorderLayout(int rows,int cols) //设置行数、列数
- BorderLayout(int rows,int cols,int hgap,int vgap) //设置行数、列数、水平间距、垂直间距
4、GridBagLayout 网格包布局
在GridLayout基础上发展而来,比GridLayout更加灵活。功能最强大,但也是最复杂的。
使用步骤:
(1)创建并指定布局管理器
GridLayout layout=new GridLayout();
container.setLayout(layout);
(2)创建GridBagConstraints对象并设置属性
GridBagConstraints constraints=new GridBagConstraints();
constraints.gridx=2; //设置该组件的起始位置的x坐标
constraints.gridy=1; //设置该组件的起始位置的y坐标
constraints.gridwidth=2; //设置该组件水平占据几个网格
constraints.gridheight=1; //设置改组件竖直方向占据几个网格
(3)建立布局管理器、组件、GridBagConstraints对象中间的关联
layout.setConstraints(component, constraints); //第一个参数是组件,第二个是GridBagConstraints对象
GridBagLayout用一个GridBagConstraints对象设置一个组件的位置
(4)向容器中添加组件
container.add(component);
添加组件时,重复(2)、(3)、(4)步。
GridBagConstraints有很多属性,比如fill——如何填充网格,此处不再一一列举。
5、CardLayout 卡片布局
将容器中的所有组件(通常是容器)当做一叠卡片,只显示一张卡片(一个组件)。
2个构造函数:
- CradLayout()
- CardLayout(int hgap,int vgap) //设置卡片与容器(左右、上下)边界的的距离
使用步骤:
(1)创建并指定布局管理器
CardLayout layout=new CardLayout(10,10);
container.setLayout(layout);
(2)往容器中添加卡片
container.add("第一张",component1); //第一个参数是卡片名,String类型,唯一标识此张卡片,第二个参数是要添加的组件(卡片)
container.add("第二张",component2);
.......
默认显示第一张卡片(最先添加的那张)。
一般是配合事件监听使用,发生xx事件时显示指定的卡片。
CardLayout对象可指定要显示的卡片:
- first(container) //显示第一张卡片(最先放入的那张)。参数container是卡片所在的容器
- last(container) //最后一张
- previous(container) //前一张
- next(container) //下一张
- show(container,"卡片名") //特定的那张。第二个参数是添加卡片时指定的卡片名,唯一标识一张卡片
卡片是有顺序的,按照添加的顺序排列,最先添加的是第一张卡片。
以上几个方法是CardLayout对象具有的,使用示例:
CardLayout layout=new CardLayout();
container.setLayout(layout);
.......
layout.show(container,"第二张"); //是通过布局管理器调用
6、BoxLayout
BoxLayout是在一个方向上排列组件,从左往右水平排列,或者从上往下竖直排列。
构造函数:
- BoxLayout(container, axis); //第一个参数指定容器,第二个参数指定排列方向,
第二个参数可选的值是BoxLayout类的2个常量:BoxLayout.X_AXIS 水平排列,BoxLayout.Y_AXIS 竖直排列
BoxLayout的另一种使用方式:
Box box=Box.createHorizontalBox(); //Box是一个容器,可使用静态方法创建Box对象,自带BoxLayout布局管理器。
//createHorizontalBox()创建的Box对象默认使用水平的BoxLayout布局,createVerticalBox()默认使用竖直的BoxLayout布局。不必再指定布局管理器。
box.add(component);
如果不设置布局管理器:
- JFrame、JDialog、JScrollPane默认使用BorderLayout
- JPanel(包括Applet)默认使用FlowLayout
Java有2种方式管理布局:
- 使用布局管理器
- 绝对定位
绝对定位的使用示例:
container.setLayout(null); //不使用布局管理器,清除默认的布局管理器
component1.setBounds(......); //手动为每个组件设置位置、尺寸
component2.setBounds(.....);
container.add(component1);
container.add(component2);
绝对定位很灵活、很简捷,可自由放置组件,但不跨平台。一般还是建议使用布局管理器。