前言
如何判断一个元素是否存在,如何判断alert弹出来了,如何判断动态的元素等等一系列的判断,在selenium的expected_conditions模块收集了一系列的场景判断方法。
expected_conditions一般也简称EC
一、查看源码
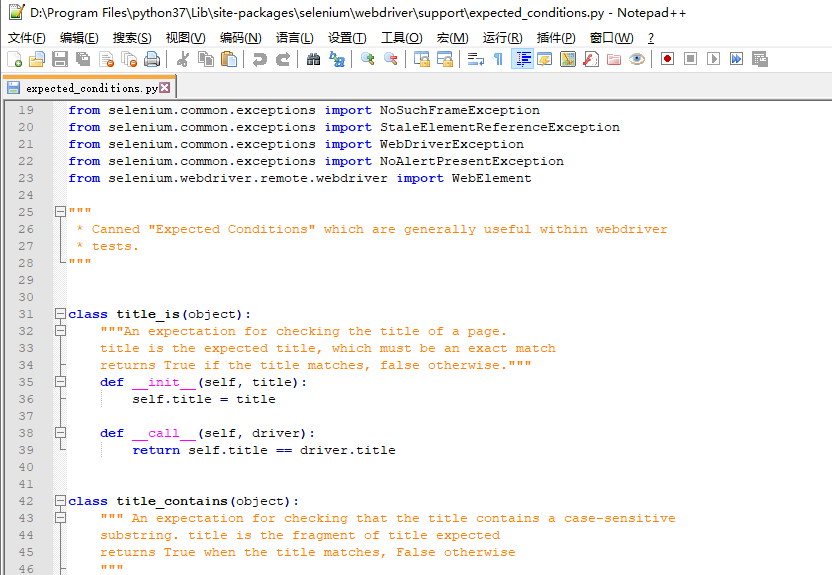
方式一、打开python里这个目录可以找到:Libsite-packagesseleniumwebdriversupportexpected_conditions.py

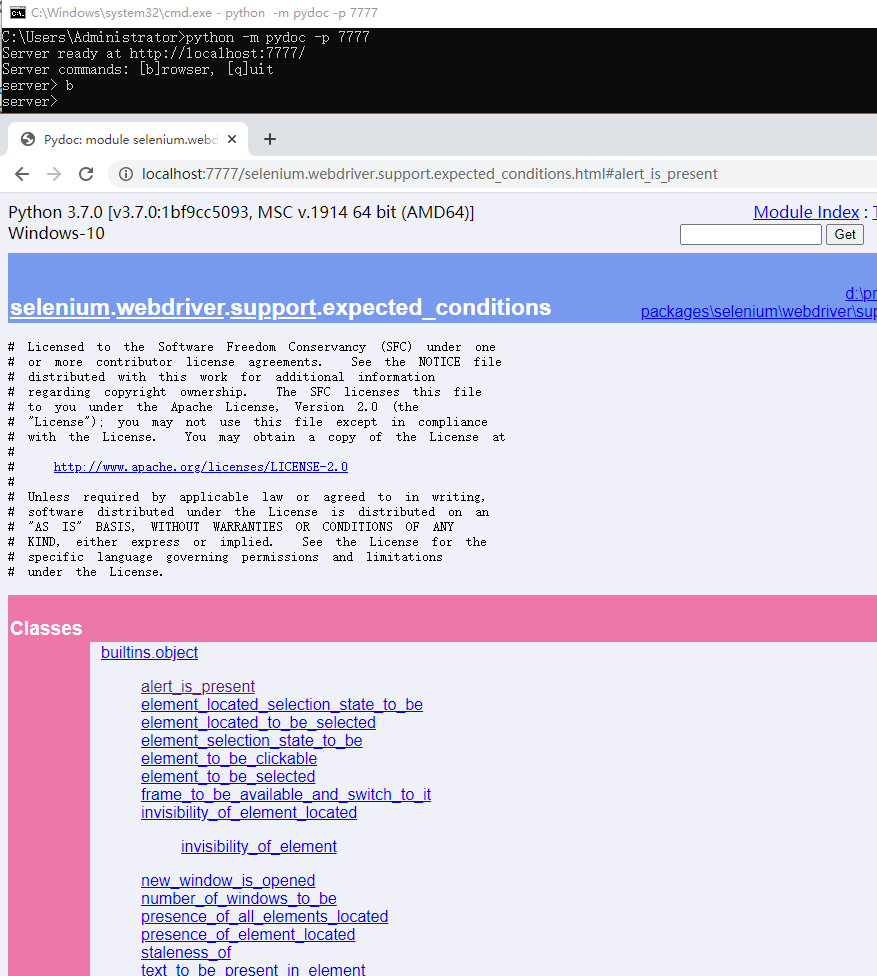
方式二、cmd中输入python -m pydoc -p 任意端口号

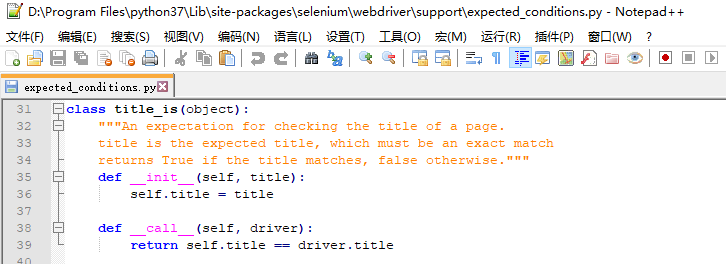
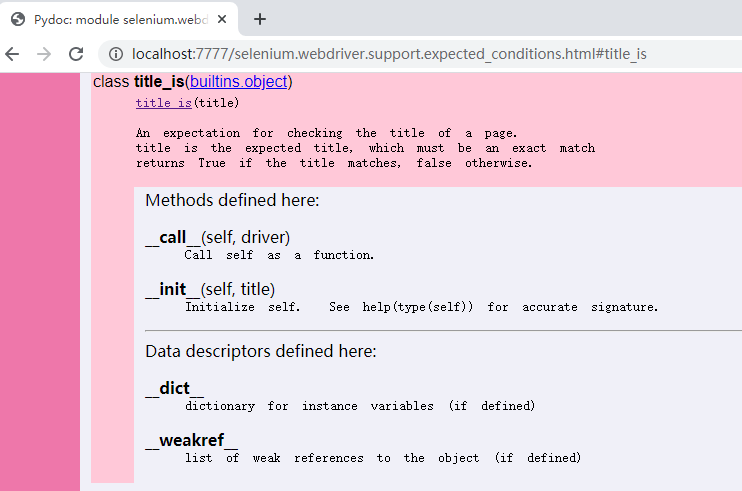
二、title_is,title_contains 功能介绍
title_is:判断当前页面的title是否完全等于(==)预期字符串,返回布尔值
title_is()这个是一个class类型,里面有两个方法,__init__是初始化内容,参数是title,必须填;__call__是把实例变成一个对象,参数是driver,返回的是self.title==driver.title,布尔值
title_contains:判断当前页面的title是否包含预期字符串,返回布尔值


参考代码:
# coding:utf-8
from selenium import webdriver
#导入expected_conditions模块
#由于这个模块名称比较长,所以为了后续的调用方便,重新命名为EC了(也可以重名为其它的名字,有点像数据库里面多表查询时候重命名)
from selenium.webdriver.support import expected_conditions as EC
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
print(driver.title)
title=EC.title_is("百度一下,你就知道")
print(title(driver))
print(EC.title_is("一下")(driver))
print(EC.title_contains("一下")(driver))
运行结果:
百度一下,你就知道 True False True
三、expected_conditions所有功能介绍和翻译
title_is:判断当前页面的title是否完全等于(==)预期字符串,返回布尔值
title_contains:判断当前页面的title是否包含预期字符串,返回布尔值
presence_of_element_located:判断某个元素是否被加到了dom树里,并不代表该元素一定可见
visibility_of_element_located:判断某个元素是否可见,可见代表元素非隐藏,并且元素的宽和高都不等于0
visibility_of:跟上面的方法做一样的事情,只是上面的方法要传入locator,这个方法直接传定位到的element就好了
presence_of_all_elements_located:判断是否至少有1个元素存在于dom树中。举个例子,如果页面上有n个元素的class都是'column-md-3',那么只要有1个元素存在,这个方法就返回True
text_to_be_present_in_element:判断某个元素的text是否包含了预期的字符串
text_to_be_present_in_element_value:判断某个元素中的value属性是否包含了预期的字符串
frame_to_be_available_and_switch_to_it:判断该frame是否可以switch进去,如果可以的话,返回True并且switch进去,否则返回False
invisibility_of_element_located:判断某个元素中是否不存在于dom树或不可见
element_to_be_clickable:判断某个元素中是否可见并且是enable的,这样的话才叫clickable
staleness_of : 等某个元素从dom树中移除,注意,这个方法也是返回True或False
element_to_be_selected : 判断某个元素是否被选中了,一般用在下拉列表
element_selection_state_to_be : 判断某个元素的选中状态是否符合预期
element_located_selection_state_to_be : 跟上面的方法作用一样,只是上面的方法传入定位到的element,而这个方法传入locator
alert_is_present : 判断页面上是否存在alert