我们访问网站走的是HTTP协议,协议具有无连接无状态的特性,对事物的处理不具有记忆能力,即每次请求不会记录用户的访问行为。
我们在web项目中,很多时候需要将会话数据持久化记忆存储,以便后续的程序能够随时调用和使用,比如用户的登录等。
浏览器多次请求同一台服务器时,将数据持久化存储的一种技术,就是会话技术。
会话技术的分类有COOKIE和SESSION。
cookie:允许服务器将数据持久化存储在浏览器端的一种技术

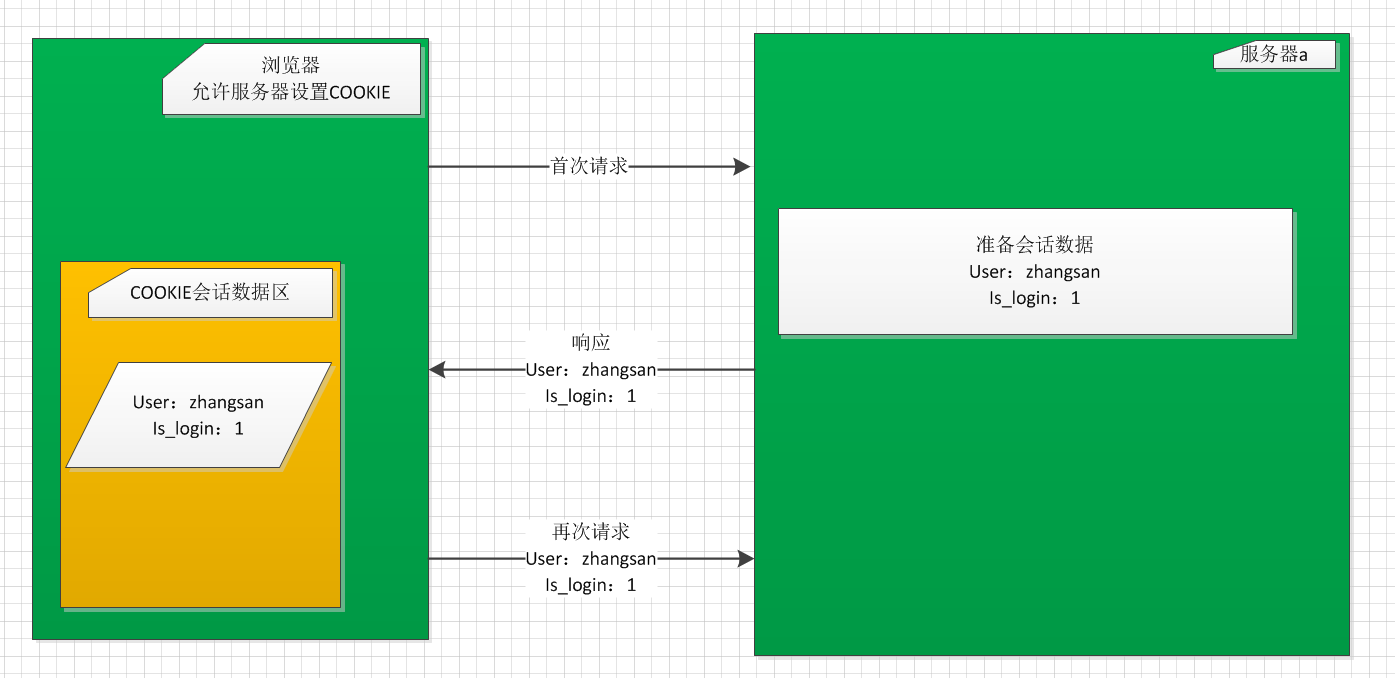
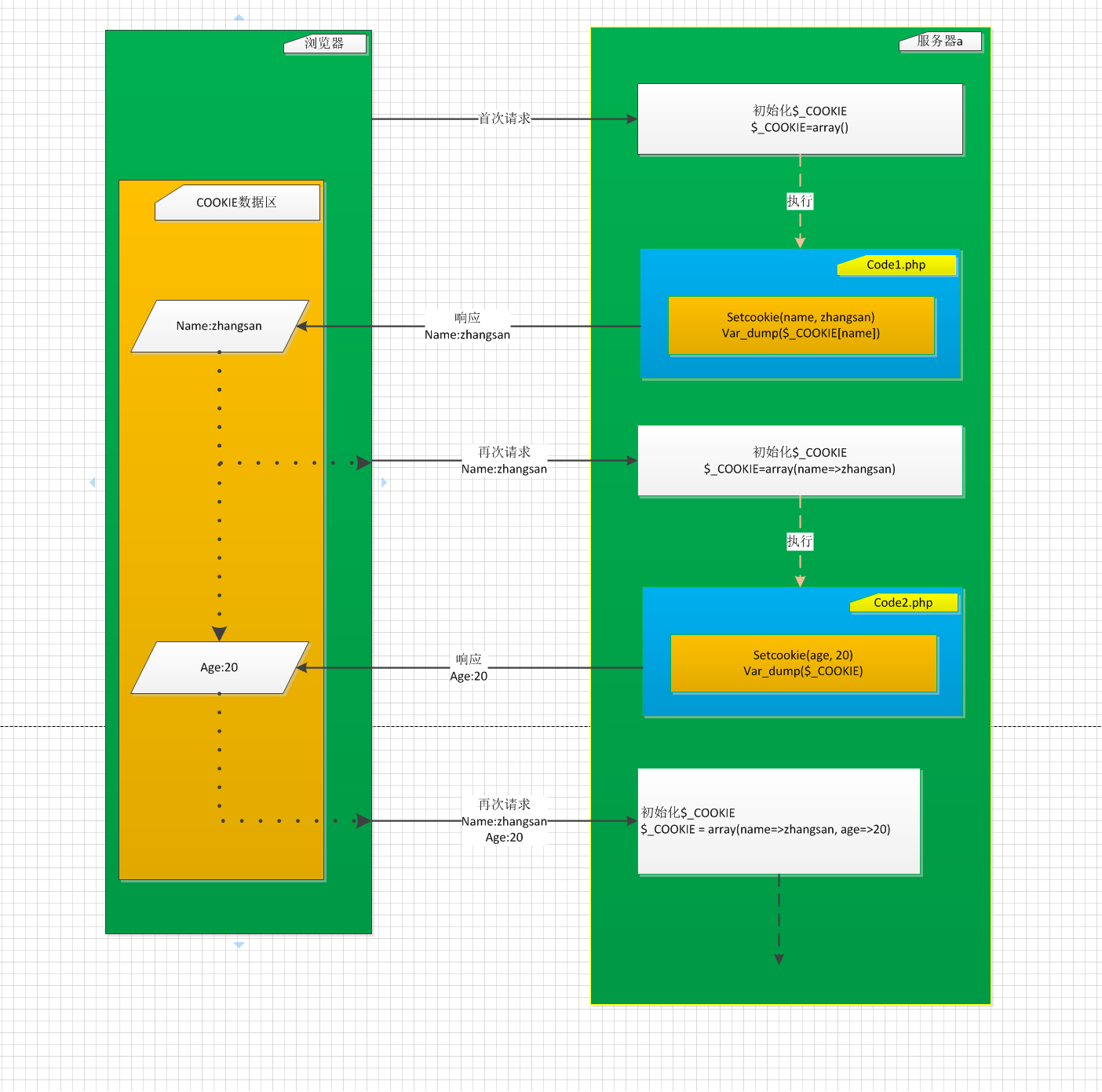
分析原理图说明:
1)浏览器要允许服务器将数据储存到浏览器端;
2)如果浏览器已经存储了某台服务器的COOKIE数据,那么在接下来的请求中,都将携带上这些数据去请求服务器
cookie操作
COOKIE数据本质上也是数据,基本的操作也是增删改查。
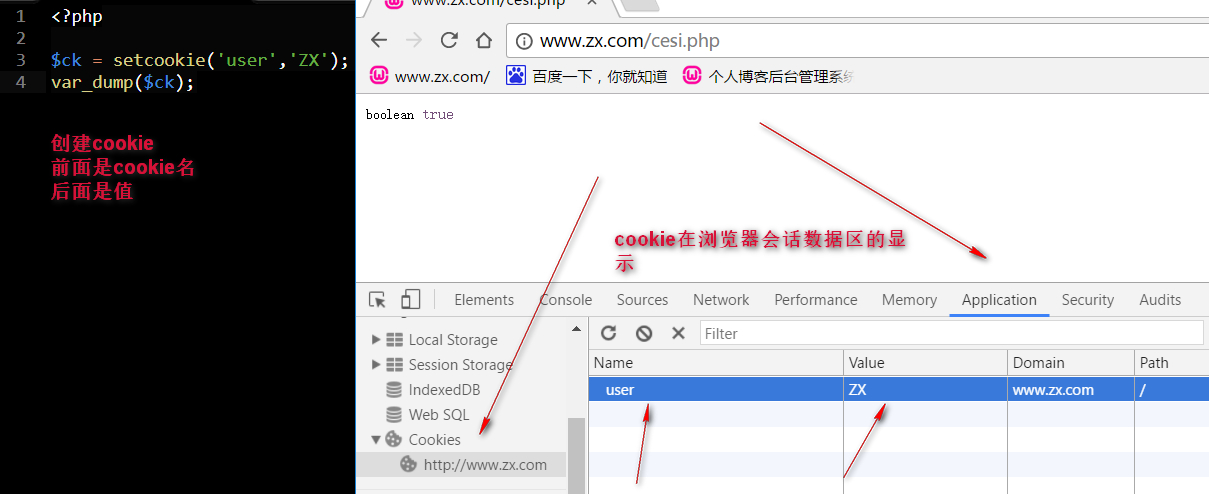
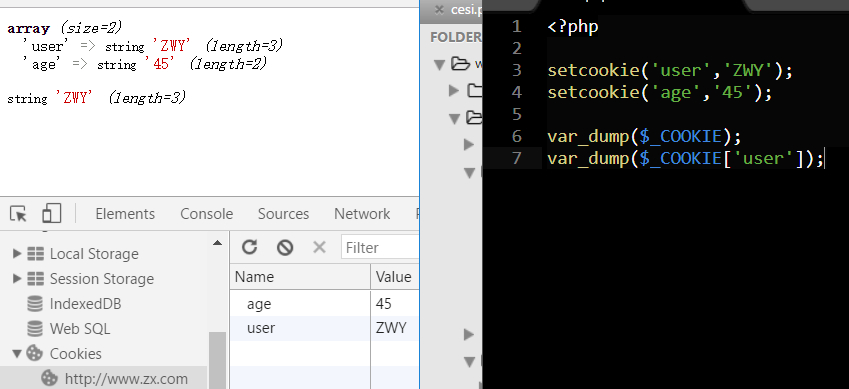
添加:setcookie()。
我们可以在浏览器COOKIE会话数据区查看到cookie信息。

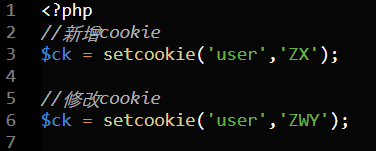
修改cookie:名不变,值改变。

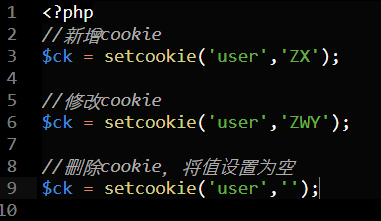
删除COOKIE数据

COOKIE数据的获取(查询)

COOKIE数据区和$_COOKIE数组变量之间的关系:
(看不清图片可将网页放大,或将图片另存到本地查看)

通过分析原理图:
1)COOKIE数据区是在浏览器端;
2)$_COOKIE变量会在请求之后程序执行之初初始化一次;
3)Setcookie时并没有直接去操作$_COOKIE变量,而是在响应时告诉浏览器接下来要去保存一条COOKIE数据到浏览器端的会话数据区。
COOKIE数据的属性设置
Setcookie(名,值,有效期,有效路径,有效域,是否安全传输,HTTPONLY)
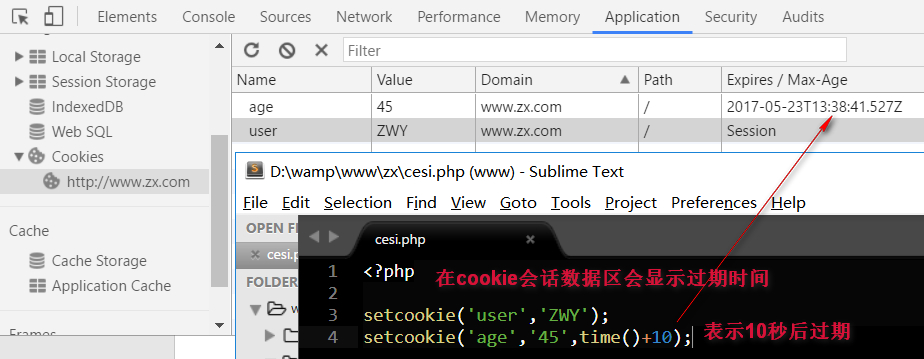
有效期:通过第三个参数设置有效期。
当我们给0值或者不给值的时候表示默认的有效期。
默认的有效期为一个会话周期:从访问到浏览器关闭。

特殊用法:我们可以通过设置过期的时间来删除一个COOKIE数据
setcookie('age','45',time()-1);
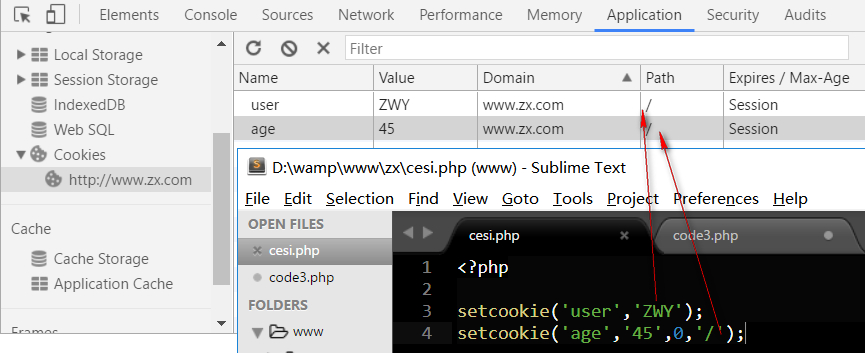
有效路径:通过第四个参数设置。
不设置或者设置为空字符串为默认情况。
默认情况是在当前目录及当前目录的子目录下有效。

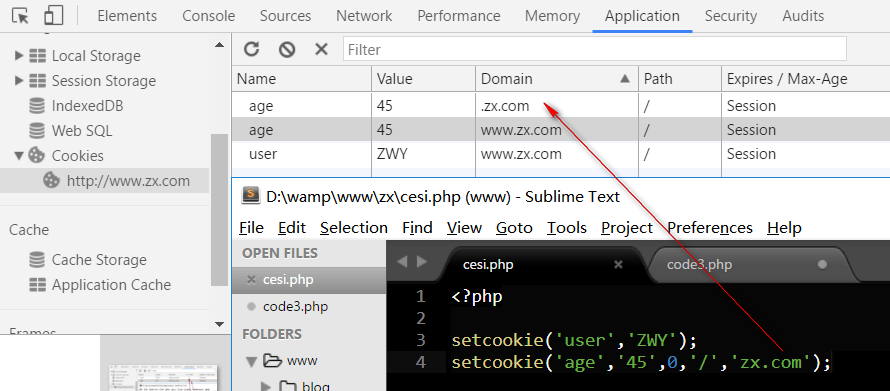
有效域:通过第五个参数设置。
不设置或者设置为空字符串为默认情况。
默认情况表示当前域名下有效。

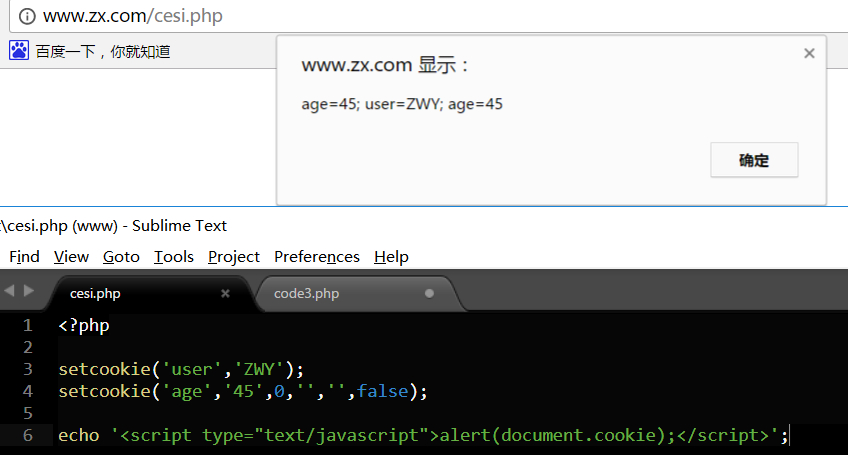
是否安全传输:通过第六个参数设置。
不设置或者设置为false表示默认情况。
默认情况是http和https下都能获取到COOKIE数据。
setcookie('age','45',0,'','',false);
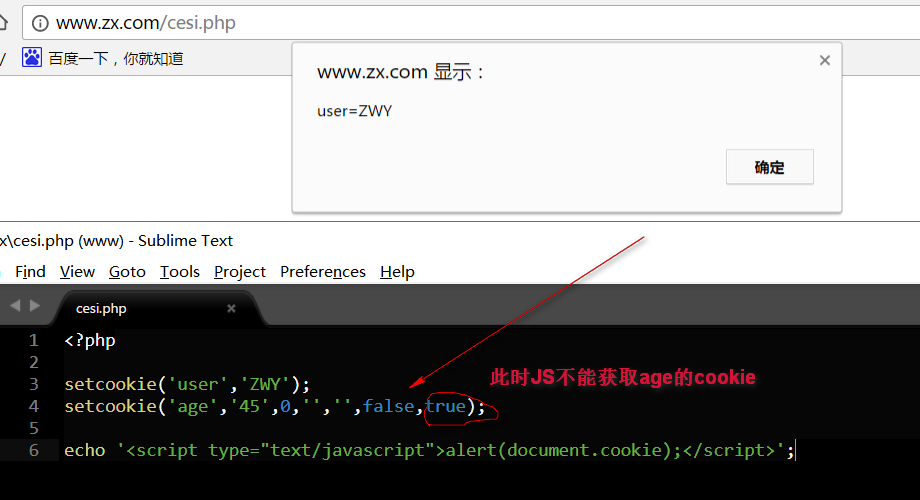
HTTPONLY:通过设置第七个参数来设置。
不设置或者设置为false为默认情况。
默认情况COOKIE数据还能被其他脚本语言所获取。
测试通过js获得COOKIE数据:

我们通过第七个参数来设置,禁止获取:

COOKIE技术的局限
1)数据存储在浏览器端,安全性低。
2)如果有海量的会话数据,浏览器每次请求都会携带上这些COOKIE数据,将大量占用带宽。
我们可以通过SESSION技术解决上述局限。