html属性不能使用双大括号形式绑定,只能使用v-bind指令。
在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
<div id="app"> <!--可以是数据模型,可以是具有返回值的js代码块或者函数--> <div v-bind:title="title" style="border: 1px solid red; 50px; height: 50px;"></div> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> var app = new Vue({ el: "#app", data: { title: "title", } }) </script>

我们可以借助于v-bind指令来实现:
html:
<div id="app"> <div v-bind:class="activeClass"></div> <div v-bind:class="errorClass"></div> <div v-bind:class="[activeClass, errorClass]"></div> </div> <script src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> var app = new Vue({ el: "#app", data: { activeClass: 'active', errorClass: ['text-danger', 'text-error'] } }) </script>
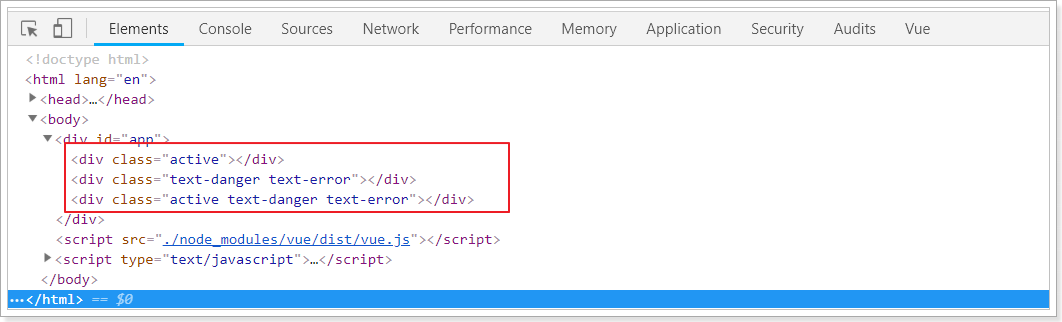
渲染后的效果:(具有active和hasError的样式)

对象语法
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthiness(所有的值都是真实的,除了false,0,“”,null,undefined和NaN)。
你可以在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。如下模板:
<div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"> </div>
和如下 data:
data: { isActive: true, hasError: false }
结果渲染为:
<div class="static active"></div>
active样式和text-danger样式的存在与否,取决于isActive和hasError的值。本例中isActive为true,hasError为false,所以active样式存在,text-danger不存在。
<div v-bind:style="[baseStyles, overridingStyles]"></div>
数据:
data: { baseStyles: {'background-color': 'red'}, overridingStyles: {border: '1px solid black'} }
渲染后的结果:
<div style="background-color: red; border: 1px solid black;"></div>
对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
数据:
data: { activeColor: 'red', fontSize: 30 }
效果:
<div style="color: red; font-size: 30px;"></div>