Web Dynpro主要组件:
- 视图
视图的布局是客户端显示的页面的矩形部分,视图包括UI元素,例如输入字段和按钮,发送到客户端的整个页面可以设置为只包含一个视图,也可以是多个视图的组合
- 窗口
可能的视图组合以及视图之间的数据流在窗口中定义,一个窗口也可以包含任意数量的视图,一个视图可以嵌入到任意数量的窗口中
- 控制器
Web Dynpro源代码位于组建控制器中
寻址Web Dynpro组件:
- 使用Web Dynpro应用程序,可将 Web Dynpro 组件链接至 URL,并可从 Web 浏览器或其它 Web Dynpro 客户端进行调用。
- 将Web Dynpro组件作为子组件重用时,可将 Web Dynpro 组件的可视界面与主组件的可视实体合并,以形成 UI。
- 将Web Dynpro组件作为子组件重用时,主组件可访问在编程界面中定义的所有方法和数据。
上下文映射:
- 控制器中全局变量的层次储存,称为上下文
- 上下文与存储数据的数据容器类似
- 其他Web Dynpro控制器可以参考Web Dynpro控制器上下文中定义的变量,称为上下文映射
- 上下文映射允许把一个控制器的相应的上下文节点中的数据,自动提供给另一个控制器的上下文节点,可使用上下文映射在不同控制器之间建立数据传输
- 同一个组建内的两个控制器通过映射关系共享数据,称为内部映射
- 不同Web Dynpro组件中控制器上下文之间的映射,称为外部映射
- 映射源控制器不能是视图控制器
- 映射目标节点的控制器,必须声明把映射源控制器用作已用控制器
数据绑定:
- 允许用户输入的UI元素的值必须连接到相应控制器的上下文属性,称为数据绑定
- 通过数据绑定,可在UI元素和上下文属性之间建立自动的数据传输
- 您无法将 UI 元素绑定到另一个控制器定义的上下文节点或属性,UI 元素为声明它的视图控制器所专用
- 为了操作 UI 元素的属性,只需要操作UI 元素被绑定到的上下文节点和属性的值
- 视图控制器无法共享其上下文数据
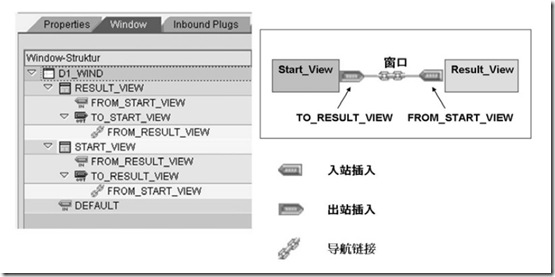
视图之间导航:
- 要定义两个视图之间的导航,需要使用出站插入和入站插入分别为视图创建出口点和入口点
- 然后才能使用导航链接指定导航流
窗口与视图:
- 窗口只是一种容器,如果不需要视图,那么窗口就相应无需存在了
- 窗口是组成可见屏幕的所有可能视图的集合
- 窗口中既可以嵌入多个视图,也可以不嵌入任何试图
- 视图可以具有视图容器UI元素,该元素可用于在一个窗口内嵌套多个视图
- 视图容器UI元素可以一次只显示一个视图
控制器:
- 组件控制器:每个Web Dynpro组件只有一个组件控制器。该控制器是全局控制器,对所有其它控制器可见。组件控制器可以控制整个组件的功能。这种控制器没有可视界面
- 定制控制器:定制控制器是可选的。这些控制器必须在设计时进行定义,并且可用于封装组件控制器的子函数。可在一个组件中定义多个定制控制器。定制控制器由 Web Dynpro 框架自动实例化,并且未定义实例化的顺序,因此定制控制器中的编码应该与是否存在其它定制控制器无关。
- 视图控制器:每个视图都包括布局部分和唯一一个视图控制器。这种控制器可以处理视图特定的流程逻辑,例如检查用户输入和处理用户活动。
- 窗口控制器:每个窗口只有一个窗口控制器。这种控制器可用于处理其作为子控制器重用时,通过入站插入(inbound plugs)传输的数据。
- 配置控制器:这是一种特殊的定制控制器。仅当相应组件实施特殊配置和个性化功能时,才必须使用这种控制器。任何一个组件中可能只存在一个配置控制器。任何组件都可以访问配置控制器,但是配置控制器无法访问任何其它控制器。