HierarchicalDataTemplate 的含义为分层数据模板,用来定义分层数据样式的模板,一般多用于MenuItem和TreeViewItem
HierarchicalDataTemplate 数据模板包含属性 DataType 和 ItemsSource ,其中 DataType 为 该数据模板需要绑定的数据类型,ItemsSource 为数据模板的子数据源 意味着该节点的子节点的数据源。
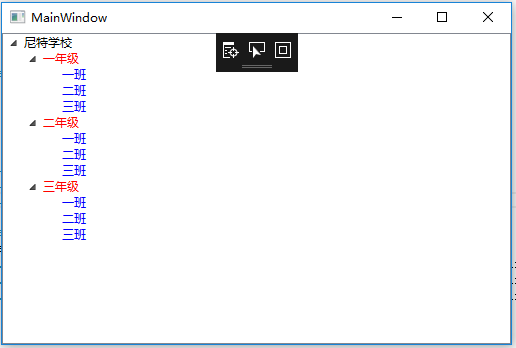
本文实现一个DEMO 实现 学校到年级,到班级的层级显示,效果图如下:

Demo 不一定是最完美的的,但是这种实现方式会给遇到过这样需求的人提供新的思路, 看到上图 的 效果图 应该有两点值得考虑,第一 节点的如何绑定的, 第二 每个节点的不用样式如何动态绑定,那么带着这两个问题我们往下看
第一步: 我们看下该节点数据的实体类定义:
TreeViewItemNode 该实体类定义了,每个TreeView控件中的TreeViewITem 需要绑定的数据实体类:
public class TreeViewItemNode : ICloneable { public TreeViewItemNode() { this.Chirldren = new List<TreeViewItemNode>(); } /// <summary> /// 获取或设置 节点的名称 /// </summary> public string Name { get; set; } /// <summary> /// 获取或设置 节点的子节点 /// </summary> public List<TreeViewItemNode> Chirldren { get; set; } /// <summary> /// 获取或设置 该节点从属于数据那种业务数据类型 /// </summary> public BaseEntity Self { get; set; } public object Clone() { return new TreeViewItemNode() { Name = this.Name, Self =this.Self }; } }
第二步:我们定义每个节点的含义,从效果图上分析,该节点信息分为:学校,年级,班级三大类,如下代码:
/// <summary> /// 基类 /// </summary> public class BaseEntity { public string Name { get; set; } } /// <summary> /// 班级 /// </summary> public class ClassObj : BaseEntity { } /// <summary> /// 年级 /// </summary> public class Grade : BaseEntity { } /// <summary> /// 学校 /// </summary> public class School : BaseEntity { }
备注 :定义BaseEntity 的意义在于,在TreeViewItemNode 中的Seft 可以是继承这个父类的所有子类,一遍后面设置每个子类的在界面中对应的样式
第三步:构造 TreeViewItemNode 数据集合:
public class SchoolList : List<TreeViewItemNode> { public SchoolList() { // 创建 班级模板类,一遍后面的服用
TreeViewItemNode classObj1 = new TreeViewItemNode() { Name = "一班", Self = new ClassObj() { Name = "一班" } };
TreeViewItemNode classObj2 = new TreeViewItemNode() { Name = "二班", Self = new ClassObj() { Name = "二班" } };
TreeViewItemNode classObj3 = new TreeViewItemNode() { Name = "三班", Self = new ClassObj() { Name = "三班" } }; TreeViewItemNode parentSchool = new TreeViewItemNode() { Name = "尼特学校" }; parentSchool.Self = new School() { Name = "尼特学校" }; parentSchool.Chirldren.Add(new TreeViewItemNode() { Self = new Grade() { Name = "一年级" }, Name = "一年级", Chirldren = new List<TreeViewItemNode>() { classObj1.Clone() as TreeViewItemNode, classObj2.Clone() as TreeViewItemNode, classObj3.Clone() as TreeViewItemNode } }); parentSchool.Chirldren.Add(new TreeViewItemNode() { Self = new Grade() { Name = "二年级" }, Name = "二年级", Chirldren = new List<TreeViewItemNode>() { classObj1.Clone() as TreeViewItemNode, classObj2.Clone() as TreeViewItemNode, classObj3.Clone() as TreeViewItemNode } }); parentSchool.Chirldren.Add(new TreeViewItemNode() { Self = new Grade() { Name = "三年级" }, Name = "三年级", Chirldren = new List<TreeViewItemNode>() { classObj1.Clone() as TreeViewItemNode, classObj2.Clone() as TreeViewItemNode, classObj3.Clone() as TreeViewItemNode } }); Add(parentSchool); } public TreeViewItemNode this[string name] { get { foreach (TreeViewItemNode l in this) if (l.Name == name) return l; return null; } } }
备注: Schools 中的chirldren包含 年级的节点,年级的节点chirldren中包含班级的节点,嵌套追加的方式。
第四步:查看界面绑定:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" xmlns:model="clr-namespace:WpfApplication1.Model" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ResourceDictionary> <local:SchoolList x:Key="schoolLists"></local:SchoolList> <HierarchicalDataTemplate DataType="{x:Type model:TreeViewItemNode}" ItemsSource="{Binding Path=Chirldren}"> <ContentPresenter Content="{Binding Self}"/> </HierarchicalDataTemplate> <DataTemplate DataType="{x:Type model:Grade}"> <TextBlock Foreground="Red" Text="{Binding Path=Name}"/> </DataTemplate> <DataTemplate DataType="{x:Type model:ClassObj}"> <TextBlock Foreground="Blue" Text="{Binding Path=Name}"/> </DataTemplate> <DataTemplate DataType="{x:Type model:School}"> <TextBlock Foreground="Black" Text="{Binding Path=Name}"/> </DataTemplate> </ResourceDictionary> </Window.Resources> <Grid> <TreeView ItemsSource="{Binding Source={StaticResource schoolLists}}"> </TreeView> </Grid> </Window>
代码已经编写完毕,运行后就是本文中一开始的截图。
具体每块代码的含义如下图所示:

说到这里,该demo的代码已经全部介绍完了,但是有人可能会有这样的疑问,为什么 分层数据模板只有一个 却能显示这么多层的子集数据呢,那是因为,我们的虚拟的节点类是TreeViewItemNode ,在该实体类中的chirldren 是一个该类型的集 合,因为 分层数据模板 HierarchicalDataTemplate 的数据类型为 TreeViewItemNode 并且 子集的数据来源为Chirldren ,因此只要 TreeViewItemNode 类中的Chirldren属性中一直存在着数据,那么该节点会一直嵌套循环的显示Chirldren的数据。