最近做了一个前端项目,其中用到了 Swiper 插件,对于我一个后台来说这个项目简直是一种煎熬,遇到了很多问题,在这里和大家分享下。
// swiper轮播上边
this.galleryTop = new Swiper('.gallery-top', {
spaceBetween: 0, // 在slide之间设置距离(单位px)。
noSwiping: true, // 设为true时,可以在slide上(或其他元素)增加类名'swiper-no-swiping',使该slide无法拖动
observer: true,//修改swiper自己或子元素时,自动初始化swiper
observeParents: true,//修改swiper的父元素时,自动初始化swiper
on: {
touchStart: function (event) { // touchStart 当碰触到slider时执行 activeIndex 返回当前索引值
if (this.activeIndex == 1) {
that.galleryTop.allowSlidePrev = false // 控制是否可以切换到上一个
} else {
that.galleryTop.allowSlidePrev = true // 控制是否可以切换到上一个
}
},
slideChange: function () {
// slideChange 当前Slide切换时执行(activeIndex发生改变)
}
}
})
上面为Swiper初始化,其中的黄色标注就是坑所在
问题描述:
比如说现在滑动的卡片有4个,如代码所示,如果当前活动的下标为1,也就是第二个卡片,则将其设置为禁止向左滑动,也就是 “that.galleryTop.allowSlidePrev = false”,这样卡片就不能向左滑动,但是可以向右滑动,不过这个时候你如果使用 “galleryTop.slideTo(0)”(解释:作用是控制卡片跳转到指定下标的卡片),就会出现问题,如果你设置了第二个卡片禁止向左滑动,你用“galleryTop.slideTo(0)”指定跳转到第一个卡片就会不起作用,但是可以指定该卡片右边的卡片,也就是“galleryTop.slideTo(2)”,总结来说,你只要设置了向左禁止滑动,所有的向左的指定卡片跳转“galleryTop.slideTo(0)”都不起作用;
原因:

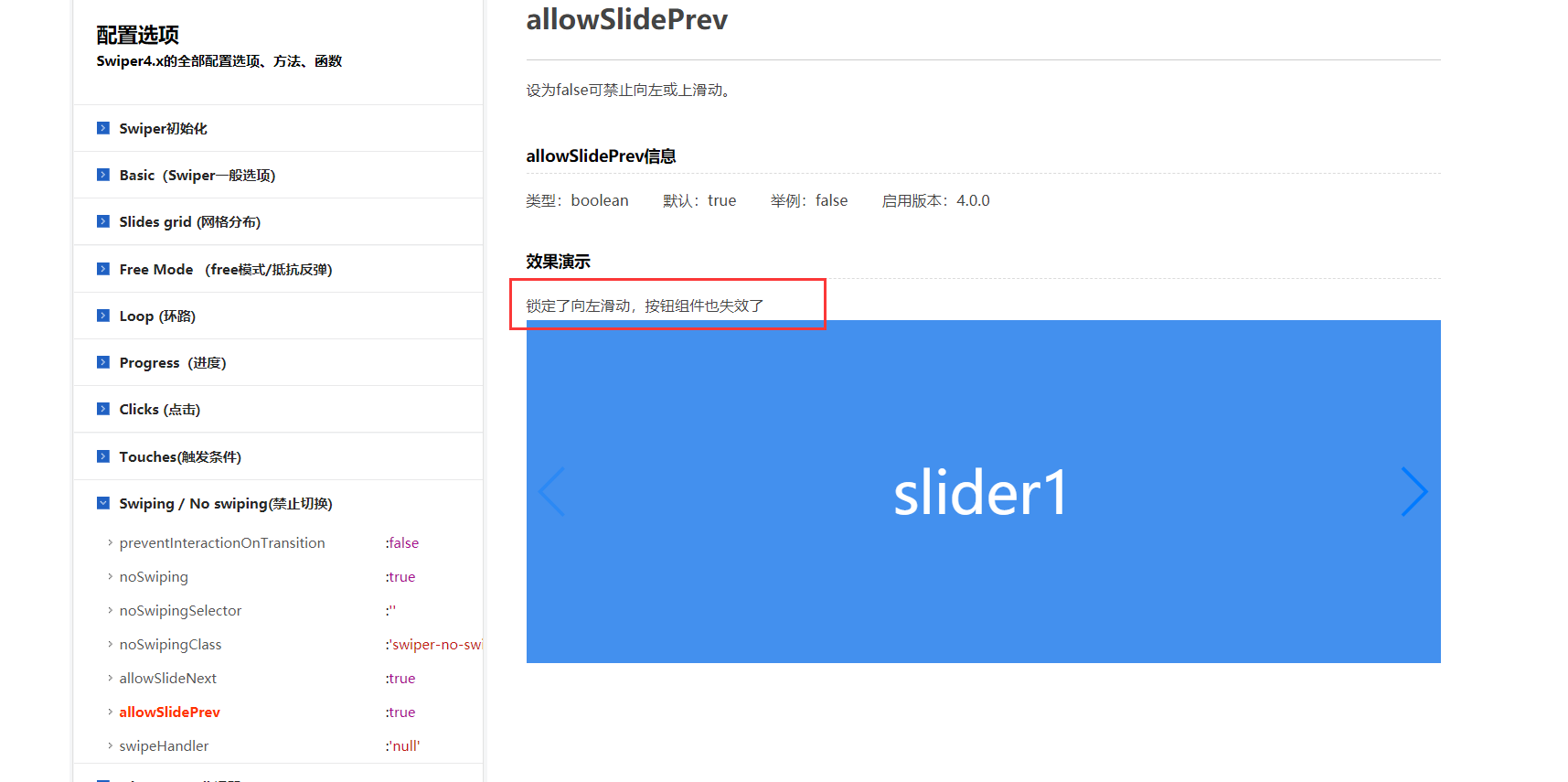
如图所示只要你设置了该属性,向左滑动禁用,并且按钮组件失效,也就是说你只要设置了该属性,它就会一直处于向左禁用的状态
解决方法:
在你使用 “galleryTop.slideTo(0)” 之前加上 “galleryTop.allowSlidePrev = true” 先解除禁用,在进行跳转就可以了。