拾取的具体过程有2步:1.使用获取鼠标当前状态。2.把屏幕坐标转换为屏幕空间坐标。这是拾取的实现原理,透明建筑场景不一般,ThingJS不到50行代码就轻松开发拾取功能了。

物联网应用中 3D 场景中的模型会越来越多,这时我们不可避免需要一些交互效果,比如当点击某一个模型的时候做出反馈动作,这需要我们能够通过鼠标的点击位置推导出点击到的模型,这种技术实现称为 3D 拾取。
Picker(选择器/拾取器/选取器)是指提供多个选项集合供用户选择其中一项的控件,在T
hingJS在线开发平台,Picker是thingjs中为拾取制作的一个类,主要是用于拾取物体,同时也有框选拾取的功能。
在3D场景中会建立某些对应真实物品的对象,模型内置了简单动画,通过很多事件设置,比如点击鼠标、键盘输入、层级变化等,让用户监听这些事件,在事件回调中进行相应的业务逻辑处理。
在三维场景模型比较多的时候,我们需要考虑如何高效的实现选取操作。官方支持不同的拾取技术实现:
- 通过属性和接口获取鼠标拾取(Pick)的物体
- 通过事件获取鼠标拾取的物体
- 区域 Pick 物体
- pickedResultFunc设置拾取对象回调函数

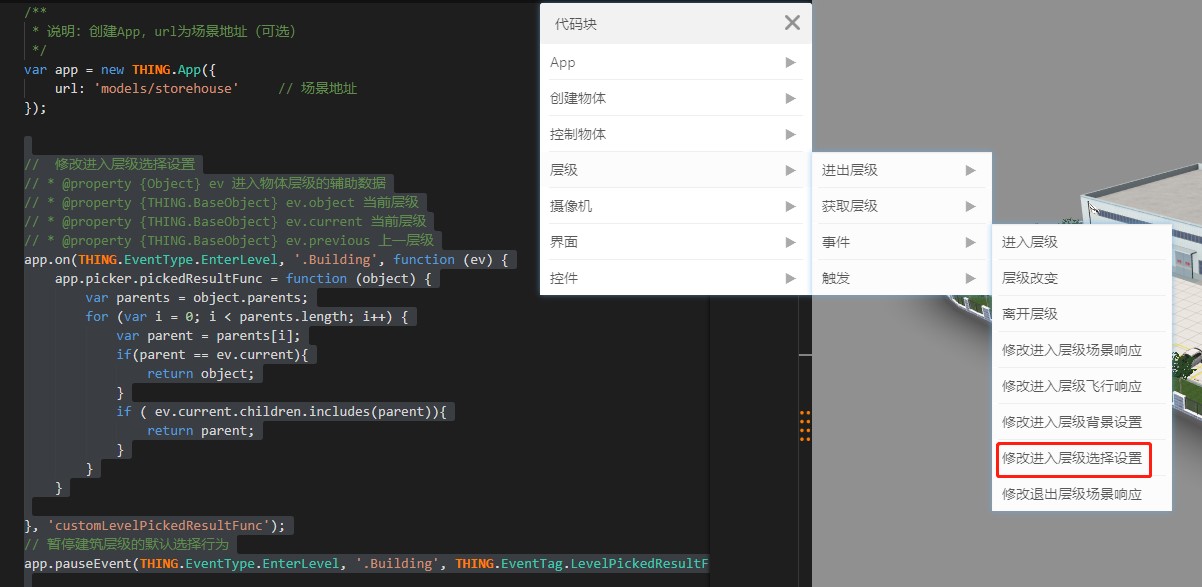
官方示例新鲜出炉,可以用代码块修改进入层级选择设置。
回调函数就是一个通过函数指针调用的函数,可通过 pickedResultFunc 设置拾取对象回调函数,示例如下:
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
app.on('load', function (ev) {
app.level.change(ev.campus);
})
// 修改进入层级选择设置
// {String} ev.level 当前层级标识枚举值 可通过 THING.LevelType 获取枚举值,如建筑层级标识为 THING.LevelType.Building
// {THING.BaseObject} ev.object 当前层级对象(将要进入的层级对象)
// {THING.BaseObject} ev.current 当前层级对象(将要进入的层级对象)
// {THING.BaseObject} ev.previous 上一层级对象(离开的层级对象)
app.on(THING.EventType.EnterLevel, '.Campus', function (ev) {
app.picker.pickedResultFunc = function (obj) {
if (obj instanceof THING.Thing) {
return obj;
}
return null;
}
}, 'customLevelPickedResultFunc');
// 暂停园区层级的默认选择行为
app.pauseEvent(THING.EventType.EnterLevel, '.Campus', THING.EventTag.LevelPickedResultFunc);
app.on('click', function (ev) { console.log(ev.object.name) })
app.on(THING.EventType.EnterLevel, '.Campus', function () {
var build = app.buildings[0];
build.floors.visible = true;
build.floors[0].things.inheritStyle = false;
build.style.opacity = 0.2;
build.pickable = false;
build.floors.forEach(function (floor) {
floor.pickable = false;
})
build.floors[0].things.forEach(function (thing) {
thing.pickable = true;
})
})
ThingJS,物联网领域的刁钻技术难题交给我们解决。