如何利用科技提高公共服务的效率、提升市民生活的质量和便利性,是智慧城市发展一直亟待解决的问题。ThingJS提供物联网最后一公里服务,让可视化技术成为高效城市管理的好帮手。
第二十三届中国北京国际科技产业博览会,简称科博会,昨天在北京的中国国际展览中心开展了,这一次优锘科技也上了线上展播的头条,在数字化城市领域占得一席。欢迎查看ThingJS智慧城市项目,感受一下优锘ThingJS团队的技术创新能力。

有必要再介绍一遍,ThingJS主要是为js开发者提供一套3D开发组件,包括ThingJS开发、CityBuilder, CamBuilder以及全景图等,站在3D创业轻量化的角度,把3D开发流程简化成四个步骤:场景搭建—在线开发—数据对接—项目部署,如果是做一个简单的3D可视化演示项目,js工程师仅需7天就可以创建自己的3D项目,致力于把项目成本降低,让3D可视技术普及大众。
麦肯锡研究院研究数据表明,数字技术是打造美好城市的一项工具,好的智慧应用可将城市生活质量的指标提高10-30%。“打造智慧城市”不是目标,而是手段,目的是为了更高效、更动态响应居民或员工的需求和期望,从而避免更多的危险或麻烦。因此技术不是第一位的,技术背后的人更重要。简单、颜值高、轻松开发不仅仅是ThingJS普惠3D可视化的需要,也符合人人参与智慧城市建设的愿望。

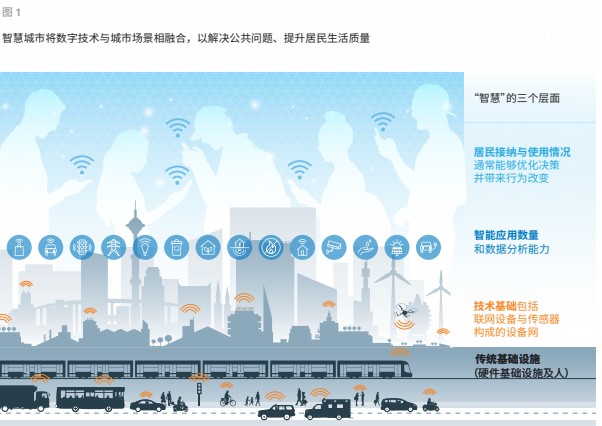
小科普:一个有生气的智慧城市由三个层面协同打造(见上图)。第一层是技术基础,包括大量连入高速通讯网络的智能手机和传感器,以及多个开放式数据平台。传感器会持续采集交通流量、能耗、空气质量等变量的读数以及日常生活中的其他数据,并将这些信息直接推送到需求者的指尖。
第二层是具体智能应用层。原始数据必须经过处理才能转化为示警、洞见和行动,而开发这些应用则是技术提供商和App开发人员的职责。常见的智能应用可分为八大类:安全、出行、健康、能源、水、垃圾、经济发展和住宅、参与和社区。ThingJS主要针对物联网3D场景开发所用的工具组件,适用行业范围较广。
第三层是城市、企业和公众的接纳及使用程度。许多应用只有在广泛普及并改变了人们的行为时,才算是取得了成功。它们向个人用户提供更透明的信息,让其获得全局视角,以便做出更好的决策。例如一个城市中,幸福指数的考虑维度之一便是安全性。我们会经常遇到暴雨、雪灾甚至失火等危机情况,应急响应一直是城市管理的重要功能之一,尤其是在生死攸关时刻,分秒必争,因此必须尽可能缩短现场急救员到达火灾等事故现场的时间。
这也成为3D城市可视化项目的常见需求,就是模拟下雨,下雪的天气,有时也会模拟爆炸,着火等效果。例如模拟着火效果:


ThingJS可以基于JS开发场景粒子效果。真相是,系统发射了很多小面片,这些小面片贴上图,再配合上旋转,缩放等模拟出各种需要的效果。

这些效果ThingJS使用粒子系统(particle)技术即可实现,官方示例如下:
/**
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
app.on('load', function (ev) {
var car = app.query('car01')[0];
// 创建火焰粒子
new THING.widget.Button('create', function () {
var fire = app.query('#fire01')[0];
if (!fire) {
app.create({
id: 'fire01',
type: 'ParticleSystem',
url: 'https://model.3dmomoda.com/models/19061018snbajhvuzrheq9sbgwdoefuk/0/particles',
parent: car, // 设置粒子的父物体
localPosition: [0, 0, 0] // 设置粒子相对于父物体的位置
});
}
})
// 销毁粒子
new THING.widget.Button('destroy', function () {
var fire = app.query('#fire01')[0];
if (fire) {
fire.destroy();
}
})
})
ThingJS,数字城市技术的优秀厂商!