地图可视化就是将地理数据转换成可视化形态,通过将具有地域特征的数据或者数据分析结果形象地表现在地图上,用户更加易于理解数据变化。ThingJS基于CMAP组件融合不同的Web地图API,比如高德路径规划方案。
CMap 是基于 ThingJS 实现的地图组件库,我们与高德地图导航服务合作开发导航功能,用到其中的路径规划服务,这里的web服务API对所有用户开放,可以轻松开发。

按照高德的路径规划结果,使用GCJ02坐标系的谷歌影像,导航支持驾车、骑行与步行等交通方式,当然您可以自行开发更多的出行方式,记得使用API前先获取key:
https://lbs.amap.com/api/webservice/guide/api/direction

高德地图路径规划服务API是一套以HTTP形式提供的步行、公交、驾车查询及行驶距离计算接口,返回JSON 或 XML格式的查询数据,用于实现路径规划功能的开发。适用场景包括线路查询,以线路结果页面形式展现换乘方案。根据返回线路数据,自行开发线路导航。
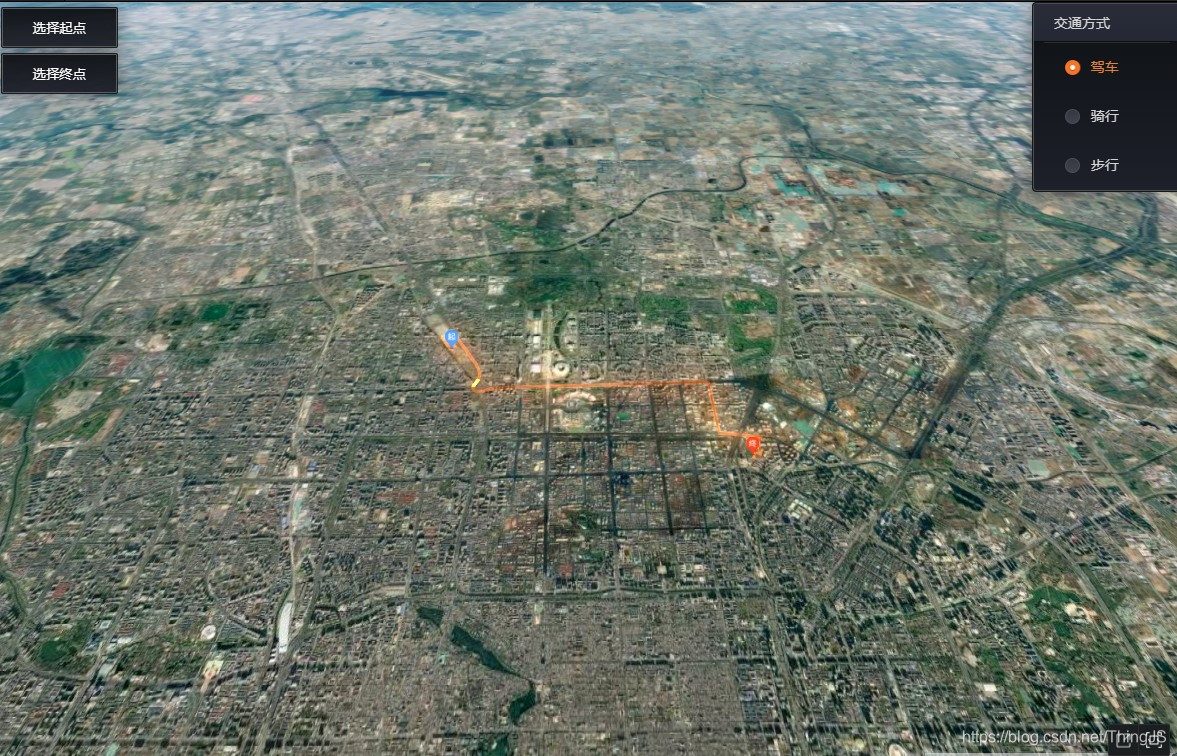
开发示例提供起点、终点的按钮设置,根据不同交通方式来设定线路。点击起点按钮,则在地图上单击某处作为起点,终点按钮也是如此。如上图所示。
ThingJS与高德路径导航的开发示例如下:
var app = new THING.App();
// 设置app背景为黑色
app.background = [0, 0, 0];
// 高德地图key 免费版本有次数限制,此处仅供demo使用,如有需要请自行到高德地图网站申请商业版key
var amapKey = '5791cdaf02f4d44fd979a9f89739d06c';
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'],
function () {
var startCoord, endCoord;
var map = app.create({
type: 'Map',
attribution: 'Google'
});
var tileLayer1 = app.create({
type: 'TileLayer',
id: 'tileLayer1',
url: 'https://mt{0,1,2,3}.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}'
});
map.addLayer(tileLayer1);
// 创建一个图层展示起点终点的图标以及导航结果
var thingLayer = app.create({
type: 'ThingLayer',
name: 'thingLayer'
});
map.addLayer(thingLayer);
// 飞到地球上某一个位置
app.camera.earthFlyTo({
lonlat: [116.4365, 39.97479],
height: 6000,
complete: function () {
createUI();
}
});
// 是否点击选择起点按钮
var selectStart = false;
// 是否点击选择终点按钮
var selectEnd = false;
// 导航方式选择的UI
var radio;
/**
* @param orgin 起点坐标
* @param destination 终点坐标
* @param transport 交通方式
*/
function nav(origin, destination, transport) {
// 先清除导航结果
thingLayer.query('.GeoLine').destroy();
// 构建查询url 不同出行方式构建url的方式不同 具体请参考高德路径规划api
var navUrl = '?origin=' + origin + '&destination=' + destination + '&key=' + amapKey;
var drivingUrl = 'https://restapi.amap.com/v3/direction/driving';
var bicyclingUrl = 'https://restapi.amap.com/v4/direction/bicycling';
var walkingUrl = 'https://restapi.amap.com/v3/direction/walking';
if (transport === '驾车') {
navUrl = drivingUrl + navUrl;
}
else if (transport === '骑行') {
navUrl = bicyclingUrl + navUrl;
}
else if (transport === '步行') {
navUrl = walkingUrl + navUrl;
}
// 请求高德地图导航服务
$.ajax({
type: 'GET',
url: navUrl,
dataType: 'json',
success: function (data) {
// 先判断是否成功
if (data.status === '1' || data.errcode === 0) {
var path;
// 不同交通方式返回接口结构不同,具体请参考高德路径规划api
if (transport !== '骑行') {
path = data.route.paths[0];
}
else {
path = data.data.paths[0];
}
var distance = path.distance;
var duration = path.duration;
var steps = path.steps;
var coordinates = [];
for (var i = 0; i < steps.length; i++) {
var polyline = steps[i].polyline;
var coords = polyline.split(';');
for (var j = 0; j < coords.length; j++) {
var coord = coords[j].split(',');
coordinates.push([parseFloat(coord[0]), parseFloat(coord[1])]);
}
}
// 将路径规划结果创建一个GeoLine对象,并添加到图层
var road = app.create({
type: 'GeoLine',
name: 'road' + i,
coordinates: coordinates,
renderer: {
type: 'image',
lineType: 'Plane',
color: [255, 0, 0],
imageUrl: 'https://www.thingjs.com/uearth/uGeo/path.png',
// numPass: 6,
6,
effect: true,
speed: 0.1
}
});
thingLayer.add(road);
// 飞到GeoLine对象
app.camera.earthFlyTo({
object: road
});
}
}
});
}
// 给地图添加点击事件,点击地图时选择起点或终点,并在地图上添加一个GeoPoint
map.on('click', function (e) {
if (selectStart) {
startCoord = e.coordinates.toString();
selectStart = false;
document.body.style.cursor = 'default';
var geoPoint = app.create({
type: 'GeoPoint',
name: 'startPoint',
coordinates: e.coordinates,
renderer: {
type: 'image',
url: 'https://www.thingjs.com/uearth/uGeo/start.png',
size: 3
}
});
thingLayer.add(geoPoint);
}
if (selectEnd) {
endCoord = e.coordinates.toString();
selectEnd = false;
document.body.style.cursor = 'default';
var geoPoint = app.create({
type: 'GeoPoint',
name: 'endPoint',
coordinates: e.coordinates,
renderer: {
type: 'image',
url: 'https://www.thingjs.com/uearth/uGeo/end.png',
size: 3
}
});
thingLayer.add(geoPoint);
if (startCoord !== undefined && endCoord !== undefined) {
// 获取当前radio选中的值
var transport = radio.getValue();
nav(startCoord, endCoord, transport);
}
}
});
// 创建UI界面
function createUI() {
// 创建选择起点按钮
new THING.widget.Button('选择起点', function () {
selectStart = true;
document.body.style.cursor = 'pointer';
thingLayer.query('.GeoPoint').destroy();
thingLayer.query('.GeoLine').destroy();
});
// 创建选择终点按钮
new THING.widget.Button('选择终点', function () {
if (selectStart) {
return;
}
selectEnd = true;
document.body.style.cursor = 'pointer';
});
// 创建一个配置界面组件
var panel = new THING.widget.Panel({
titleText: '交通方式',
hasTitle: true,
150
});
panel.positionOrigin = 'TR';// top-right
panel.position = ['100%', 0];
// 添加 单选框 组件
radio = panel.addRadio({ 'radio': '驾车' }, 'radio', ['驾车', '骑行', '步行']);
// 监听单选框选项改变的事件
radio.on('change', function (ev) {
nav(startCoord, endCoord, ev)
})
}
});
ThingJS开发3D地图减少开发者的工作量,便于定制与分享。