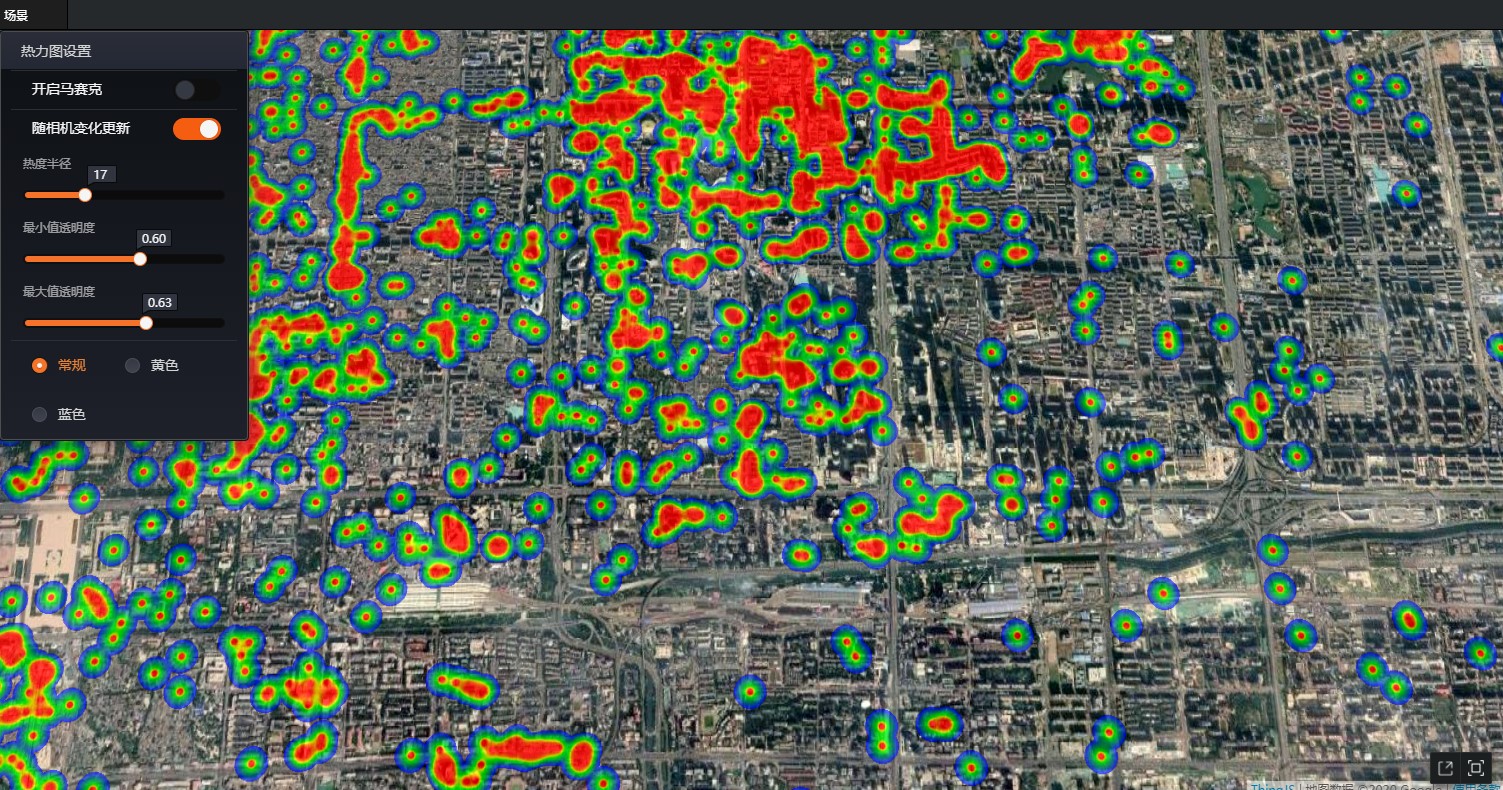
热力图通过颜色变化程度,他可以直观反应出热点分布,区域聚集等数据信息。ThingJS教你怎么用拖拽的方式来变身为js代码,快速开发热力图。
热力图是地理位置可视化的一种表现方式,能够使得比平均发生概率更高的区域能够浮现出来,例如高犯罪区、高交通事故区、高仓库区域。
百度地图和高德地图的JavaScript API都提供了热力图的绘制方法,都是将热力图作为新的图层,叠加到地图上。注意热力图数据源的格式与FeatureLayer(要素图层)相同,都是json数据格式。
首先引用地图组件脚本,创建TileLayer并作为图块图层添加到地图。TileLayer是ThingJS API公开的缓存地图服务,平铺的图层被缓存后,渲染速度更快,发布后使用提供的url地址就可以在代码中调用并在地图上显示和编辑。
// 引用地图组件脚本
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/uearth.min.js'], function () {
var map = app.create({
type: 'Map',
style: {
night: false
},
attribution: 'Google'
});
var tileLayer1 = app.create({
type: 'TileLayer',
id: 'tileLayer1',
url: 'http://mt0.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}'
});
map.baseLayers.add(tileLayer1);
接下来就设置今天的主角“热力图”,官方图层命名HeatMayLayer.

实现原理
热力图实现过程就是通过简单的数学变化,将离散的点信息映射到最终图像上的过程。从地图上看热力图,都是一个个离散点信息,引入地图组件脚本map,作为最终热力图像产生影响的区域。
将所有离散点Map进行叠加,产生一幅灰度图像。离散点密度越高的地方,灰度图中像素点数值越高,即图像越亮。valueField代表用来生成热力图使用的权重字段,不传的话所有点的权重相同,如果传,则从数据的properties中读取该字段的值作为权重值。
最后将生成的灰度图映射到彩色图像上,官方映射关系设置如下:
官方示例(部分)如下:
$.ajax({
type: 'GET',
url: 'https://www.thingjs.com/uearth/res/beijing-POIs-3211.geojson',
dataType: 'json',
success: function (data) {
app.camera.earthFlyTo({
time: 2000,
lonlat: [116.44474497103292, 39.9118522313402],
height: 5000,
pitch:80,
complete: function () {
var layer = app.create({
type: 'HeatMapLayer',
dataSource: data, //数据源 geojson格式
valueField: config.valueField, //权重字段
needsUpdate: config.needsUpdate, //是否随相机的变化重新绘制热力图
renderer: {
radius: config.radius, // 影响半径
minOpacity: config.minOpacity,//最小值的透明度
maxOpacity: config.maxOpacity,//最大值的透明度
mosaic: config.mosaic,//是否使用马赛克效果
mosaicSize: config.mosaicSize,//马赛克效果的像素值
gradient: gradientObj[config.gradient] //色带
},
});
map.addLayer(layer);
}
});
}
});
}
});
ThingJS,高效开发3D可视化!