做了个非常简单的页面, 仅有几行html代码, 内容如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<table>
<tr>
<td style="800px;height:300px;border:1px solid red;">
<textarea style="100%;height:100%"></textarea>
</td>
</tr>
</table>
</body>
</html>
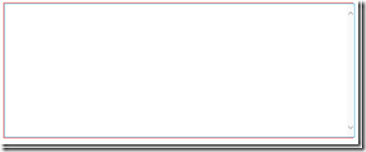
在本地测试的时候是完全正常的, 界面如下图:
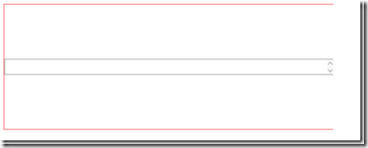
但是发布到服务器上以后再访问, 呈现的界面却变成了这样:
即,中间的TextArea高度不对, 100%的设定不起作用了.
进一步的, 我继续在本地试验, 原先我用的地址是localhost, 把localhost改成我的机器名, 果然, 现象跟服务器一模一样, textarea的高度出问题了.
ps: 我用的浏览器是IE10.
我又在另一台电脑(IE6) 上访问这个页面, 结果也是如图2那样, 没有正确呈现高度.
如果换用chrome, 则在所有情况下都能正确按100%呈现高度.
研究了一下这个问题, 发现原来IE对localhost是做了特殊处理的, localhost和其它域名所采用的默认文档模式是不同的.
文档模式
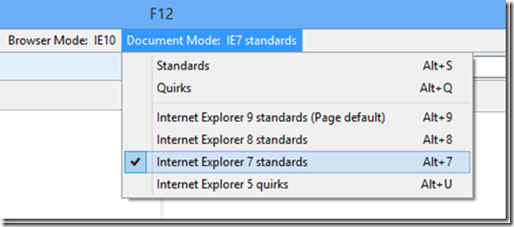
在IE上按F12, 打开开发工具窗口( 应该IE7以上都有这个功能) , 最右侧即显示文档模式:
IE10支持如上图所示的6种文档模式, 可以通过鼠标点击, 或快捷键来切换文档模式, 切换以后, 页面的呈现即立即改变.
其中, Standards模式是”最新的”,即, 尽量按照w3c的标准来呈现, 这个结果一般与chrome等浏览器一致.
而Quirks模式是来自IE5以及更早版本的IE. 是一种向下兼容模式.
除了这两种典型模式以外, 还同时支持IE7,8,9 三种不同的标准, 以及IE5 quirks .
IE选择文档模式的标准是取决于文档顶部的<!DOCTYPE>, 当文档没有doctype声明时, IE认为这是很早之前的老页面, 将以quirks模式呈现. 当有doctype时, 则按照doctype的不同自动选择.
其中, 上述代码中<!DOCTYPE html> 标记表明这是html5页面.
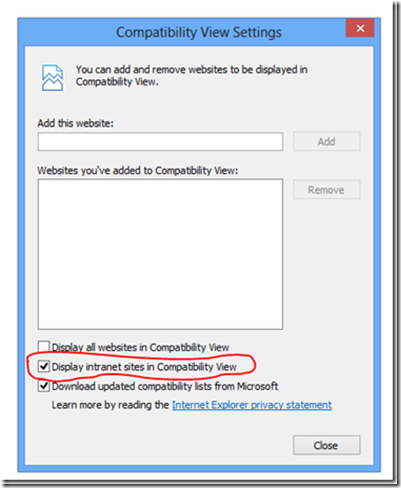
本来, IE发现这是html5页面, 应该采用standards模式呈现, 为什么在实践中却自动选择了IE7 standards? 我找了一下, 在Tools->Compatibility View Settings窗口中, 默认勾选了Display intranet sites in compatibility view选项:
意思是对局域网的所有网页开启兼容模式, 这导致IE10 对html5页面选择了IE7 标准, 而localhost则不同, 它被做了特殊处理, 不以兼容模式呈现. 取消此项, 再用机器名测试一下, 果然正常呈现了, 检查文档模式, 确实是Standards模式. 完全符合预期.
此外, 可以通过兼容性元数据来告诉IE 某个页面要用哪个模式去呈现:
<meta http-equiv="X-UA-Compatible" content="IE=9" />
在页面的head中增加上述元数据后, 重新用IE访问该页面, 可以发现IE使用了IE9 standards模式.
把上述代码中的IE=9换成IE=7或IE=8 或IE=10, 则可以分别让IE用IE7 standards, IE 8 standards, 以及Standards( IE10 标准) 模式呈现. (即使启用了上节的局域网兼容选项, 也仍然如此)
除了具体指定IE的版本, 一般来说, 更好的选择是使用"IE=edge" , 该指令要求IE使用最新的版本解析(而不必在IE升级的时候去改代码).
文档模式也可以在JS中通过document.documentMode属性读出.
因此, 为了让页面能够符合预期地呈现, 应该在html代码中增加上述指令, 明确地告诉IE选择哪个文档模式, 避免不同的客户端出现不同的呈现结果.
Textarea呈现BUG
还回到本文开头所提及的textarea呈现bug.
测试表明, 该bug仅在IE6下, 以及IE7 standards模式下出现, 在Quriks模式下正常.
因此, 对于IE7以上版本的浏览器, 只要增加X-UA-Compatible元数据即可.
而对于IE6以及IE7, 就没有什么好办法了, 只能取消100%这个设定, 采用绝对像素法设定它的高度.
关于Textarea:
在aspx页面中, 当<asp:TextBox /> 的TextMode为MultiLine时, 将在客户端呈现为Textarea,
因此在aspx文件中也可以很容易地复制上述问题, 如下一行代码即可:
<asp:TextBox ID="txt1" runat="server" TextMode="MultiLine" Width="100%" Height="100%" />