http://www.woaicss.com/article/photoshop/ps00.htm
现实生活中无时无处不存在着光照和阴影。你看到的每样东西都是通过光影反射形成它的形象。视觉上,光影帮助我们辨别事物,认知他们的材质、尺度和透视。
所以如果要让我们的网页设计更加自然、有动感且真实直观,正确理解光影效果就变得非常重要。以下是助你更好利用光影的五个技巧,好好运用它们,能让你的设计更加精致,从众多的页面中脱颖而出。
光照与阴影的原理快速剖析
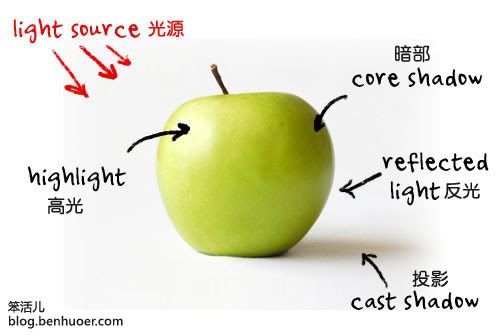
下图中,光源来自左方。高光是光照最强的部分,阴影位于距离光源最远的地方。光影的存在帮助我们感知有关物体表面材质的大量信息。
不过你可能要问,这和网页设计有什么关系?
如果你打算创造丰富、有质感的界面和网站,光影能助你一臂之力。如同许多传统艺术家们在绘画上对光照的运用,你也可以利用光照给你的设计以深度和视觉趣味。
1. 使用光源
应该说利用光照时了解光源在那里是最为重要的基本问题。光源位置决定了高光和阴影的位置(不过在网页设计中你能打破这些规则)。在Photoshop中,你可以利用图层样式中的“全局光照”保证你创造的所有光影效果的光源都在一个位置。
控制好光源位置能够为你的页面设计创造独特气氛(即使仅仅是一个简单的线性或径向渐变也能达到效果)。光影效果还能引导视觉中心的转移。
网络上的例子
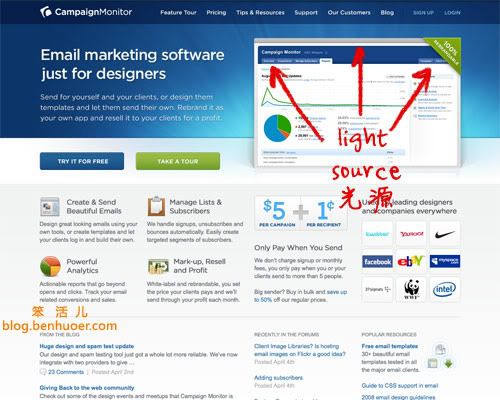
Campaign Monitor 使用发散光源,创造出一种日出效果。
Icebrrg 利用光照使页面潜入水下。
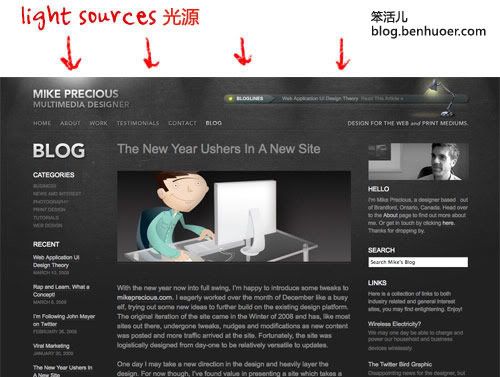
Mike Precious 使用了不止一个光源,增加了视觉趣味,而且各处都使用的是桌面台灯的光照效果。
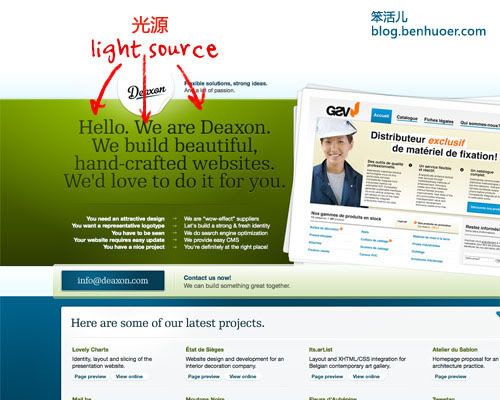
Deaxon 在logo后有一个微弱的光源,使页面的焦点集中在了logo上。
2. 渐变
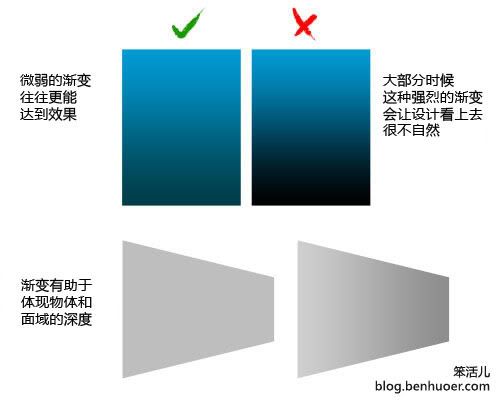
现实世界中,没有什么事物总是平坦色调。光影附着在一切事物上。利用渐变是创造深度和真实性的好方法。
运用渐变的关键是不要做得太过了。在Photoshop里绘制渐变时,请在图层样式里做渐变叠加,这样能保证你的渐变的可编辑性,而且随着图层的缩放,渐变也能跟着无损地缩放。
网络上的例子
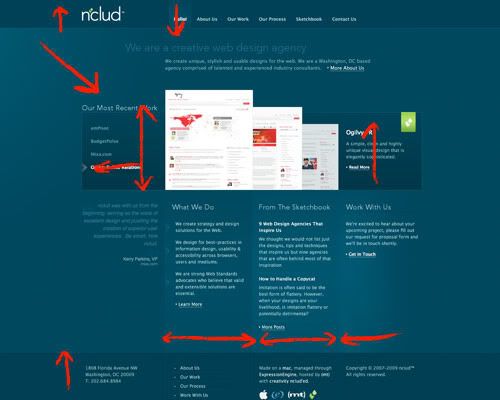
nclud’的网站使用微弱但有效的渐变,用以区分和组织内容。
一眼看去,CSS Ninjas 似乎使用的是平直颜色。不过其实每个色彩区域都有微弱的渐变,创造出迷人的材质效果。
3. 高光
高光能平衡阴影,应该位于物体靠近光源的边缘。高光大部分时候都被忽视了,因为如果用得好的话,你几乎感觉不到它的存在。不过并不是所有情景都适合高光的存在,一个细微的高光就能造成物体表面抛光度的巨大不同。高光越“尖锐”,物体表面的光泽感就越强。
要鉴赏高光,我们需要放大这些细节。做高光设计的时候,把你的设计稿放大一倍以上是个好办法,因为按原始比例显示的时候,你可能都没法弄清自己在捣鼓些什么。
网络上的例子
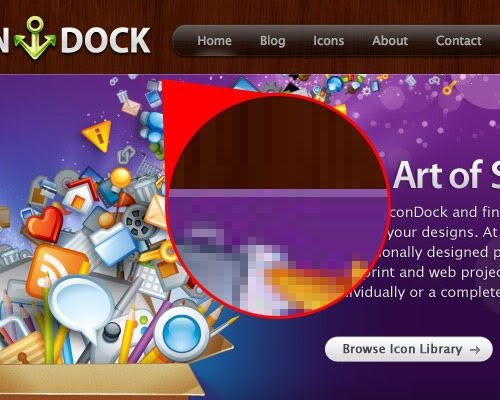
Icon Dock和Newism 都在页面上边缘使用了半透明的白色制造高光效果。虽然很不起眼,但是却为设计提供了强烈的光泽感。
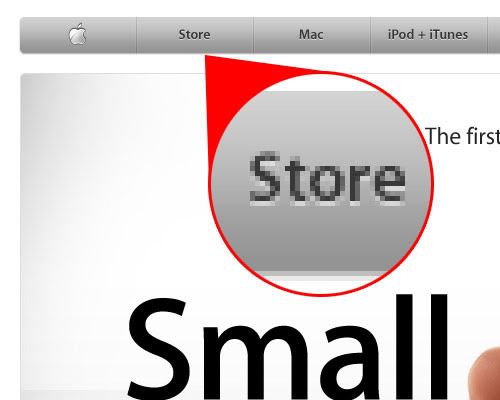
苹果公司的网站 大家应该都很熟悉。不过你大概没有注意到导航菜单底部的细微高光。正是这一高光,给与菜单以凸出感。
4. 基本阴影
同渐变一样,投影也被网页设计师们广泛运用。当正确使用时,投影的确能为设计增加视觉深度和质感。关键还是不要做的过度或者滥用。
阴影深度取决于光照方向和强度,以及物体和投影面的距离。光照越强,阴影越锐利越暗;光照越弱,投影也就越弱。
网络上的例子
网络上关于投影的例子实在太多了。
LinkedIn在边栏底部添加了极为细微的投影,创造出深度感。
Google — 可能是互联网上最难设计的页面了 — 仍然在搜索页上使用了细微的投影。
5. 高级阴影
要赋予物体立体感,除了简单的投影,你还有很多选择。长阴影能极大地改变页面中物体的空间关系。
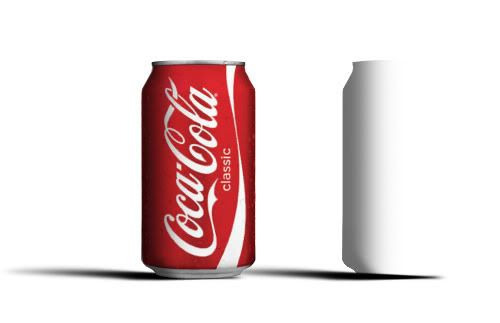
下面的例子中,同样的可乐罐,被赋予不同的阴影和暗部之后,整个空间位置就显得完全不一样了。
网络上的例子
Emotions by Mike 聪明地运用了阴影(以及光照),硬是把平面页面转换成了一个地板。
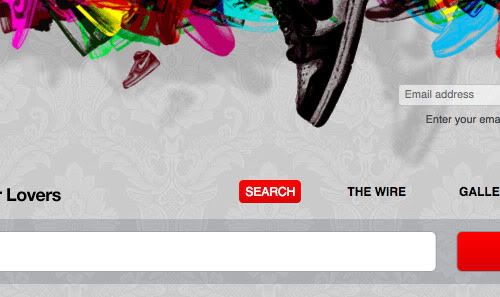
Superkix 使用投影,让运动鞋漂浮于页面之上。当你缩放页面时,投影还能移动,就像光源也在转移一样。
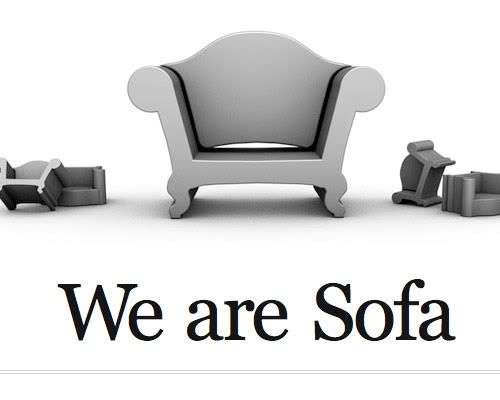
Sofa 在纯白背景上,通过极佳的光影运用,生生造出了一个地板。
更多资源
以下内容为英文:
Photoshop Cafe
在Photoshop中创建光影的教程
Advanced Shadow Techniques
在Photoshop处理阴影
PSDtop Blog
理解投影
Peachpit
在Photoshop处理光影
Aviva
创建真实阴影
PSDtuts
用光影赋予文字以生命
Build Internet
光照与阴影:Photoshop中的高级渐变
PSDtuts
用简便制作光影效果... 以及一个咖啡杯!
另外推荐实例集:35个极佳运用光影效果的网站(英文)
关于作者
Rob Morris是在日本工作的澳大利亚设计师。作为自由设计师,他的别名是 Digitalmash,客户遍及世界各地。你可以在 Twitter上关注他的冒险。