一、element控件实现
在平常的应用中,需要用到合并单元格的操作,在Excel中,这种操作很好实现,但在实际项目中,常常需要借助element控件来实现。
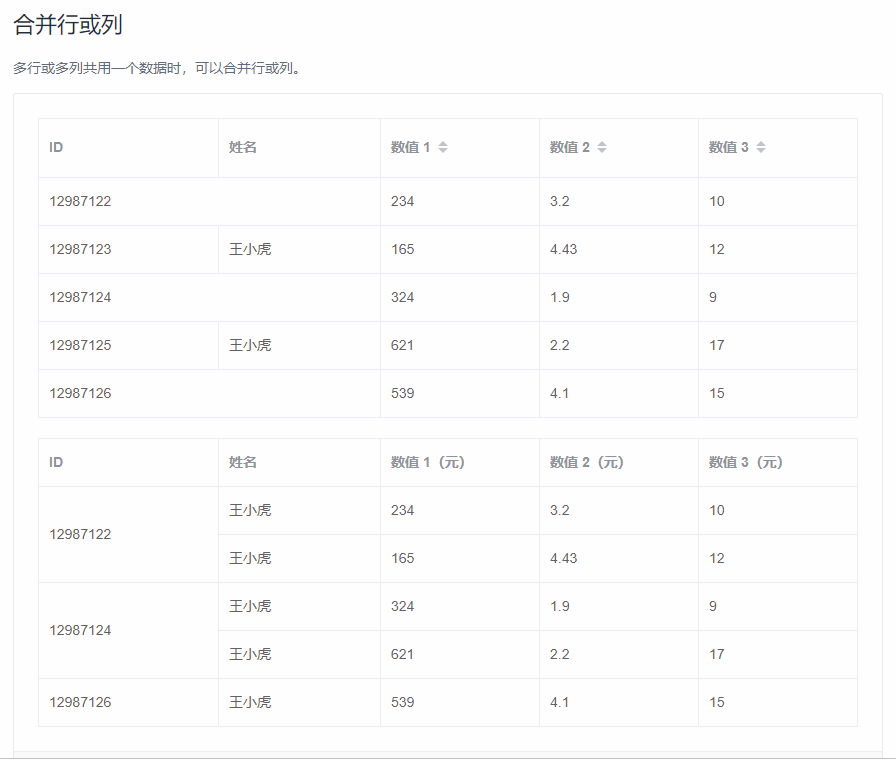
下面是element中的一个实例:

实现的代码如下:
<template>
<div>
<el-table
:data="tableData"
:span-method="arraySpanMethod"
border
style=" 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style=" 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return [1, 2];
} else if (columnIndex === 1) {
return [0, 0];
}
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
}
};
</script>
二、原生方法实现
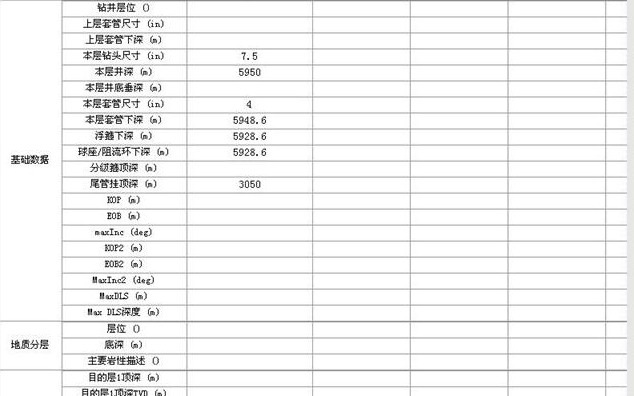
但是,这种局限性很大,要是需要合并的单元格和实例中的不匹配,那就不行了。比如说实际需求是下面的这种形式的表格:

开始用element控件发现实现不了,然后最后用原生方法实现的,关键代码如下:
<table>
<thead>
<th>数据类型</th>
<th>名称</th>
<th></th>
<th></th>
</thead>
<tbody>
<template v-for="(item,index) in tableData">
<tr :key="index">
<td :rowspan="item.rowSpanData.length">{{item.rowSpanName}}</td>
<td >{{item.rowSpanData[0].value01}}</td>
<td >{{item.rowSpanData[0].value02}}</td>
<td >{{item.rowSpanData[0].value03}}</td>
</tr>
<tr v-for="(ele,inx) in item.rowSpanData.length-1" :key="index+'-'+inx">
<td>{{item.rowSpanData[ele].value01}}</td>
<td>{{item.rowSpanData[ele].value02}}</td>
<td>{{item.rowSpanData[ele].value03}}</td>
</tr>
</template>
</tbody>
</table>
tableData: [
{
rowSpanName: "基础数据",
rowSpanData: [
{
value01: "钻井层位()",
value02: "",
value03: ""
},
{
value01: "上层套管尺寸(in)",
value02: "",
value03: ""
},
{
value01: "上层套管下深(m)",
value02: "",
value03: ""
},
{
value01: "本层钻头尺寸(in)",
value02: "7.5",
value03: ""
},
{
value01: "本层井深(m)",
value02: "5950",
value03: ""
},
{
value01: "本层井底部垂深(m)",
value02: "",
value03: ""
},
{
value01: "本层套管尺寸(in)",
value02: "4",
value03: ""
},
{
value01: "本层套管下深(m)",
value02: "5948.6",
value03: ""
},
{
value01: "浮箍下深(m)",
value02: "5928.6",
value03: ""
},
{
value01: "球座/阻流环下深(m)",
value02: "5928.6",
value03: ""
},
{
value01: "分级箍顶深(m)",
value02: "",
value03: ""
},
{
value01: "尾管挂顶深(m)",
value02: "3050",
value03: ""
},
]
},
{
rowSpanName: "地质分层",
rowSpanData: [
{
value01: "层位()",
value02: "",
value03: ""
},
{
value01: "底深(m)",
value02: "",
value03: ""
},
{
value01: "主要岩性描述()",
value02: "",
value03: ""
}
]
},
{
rowSpanName: "其他",
rowSpanData: [
{
value01: "目的层1顶深(m)",
value02: "",
value03: ""
},
{
value01: "目的层1顶深TVD(m)",
value02: "",
value03: ""
}
]
}
],
<style scoped>
table {
600px;
border: 1px solid #ccc;
border-collapse: collapse;
}
thead th{
text-align: left;
background-color: #fafafa;
}
th,td {
padding-left: 20px;
border: 1px solid #e9eaec;
line-height: 30px;
}
</style>
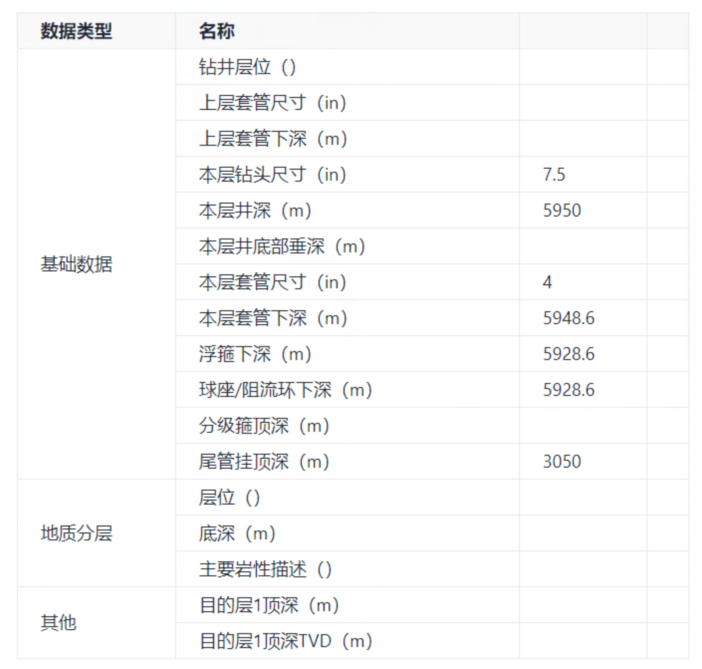
实现的效果如下:

以上就是实际需求中的一个例子,element控件应该也能实现第二种多行合并的表格,后面可以深入研究一下。