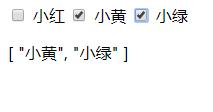
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>v-on</title> 6 </head> 7 <body> 8 <div id="app"> 9 <input type="checkbox" value="小红" v-model="arr"/> 10 <label for="小红">小红</label> 11 <input type="checkbox" value="小黄" v-model="arr"/> 12 <label for="小黄">小黄</label> 13 <input type="checkbox" value="小绿" v-model="arr"/> 14 <label for="小绿">小绿</label> 15 <p>{{arr}}</p> 16 </div> 17 <!-- 开发环境版本,包含了用帮助的命令行警告 --> 18 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 19 <script type="text/javascript"> 20 var app = new Vue({ 21 el: '#app', 22 data: { 23 arr: [] 24 } 25 }) 26 27 28 </script> 29 </body> 30 </html>