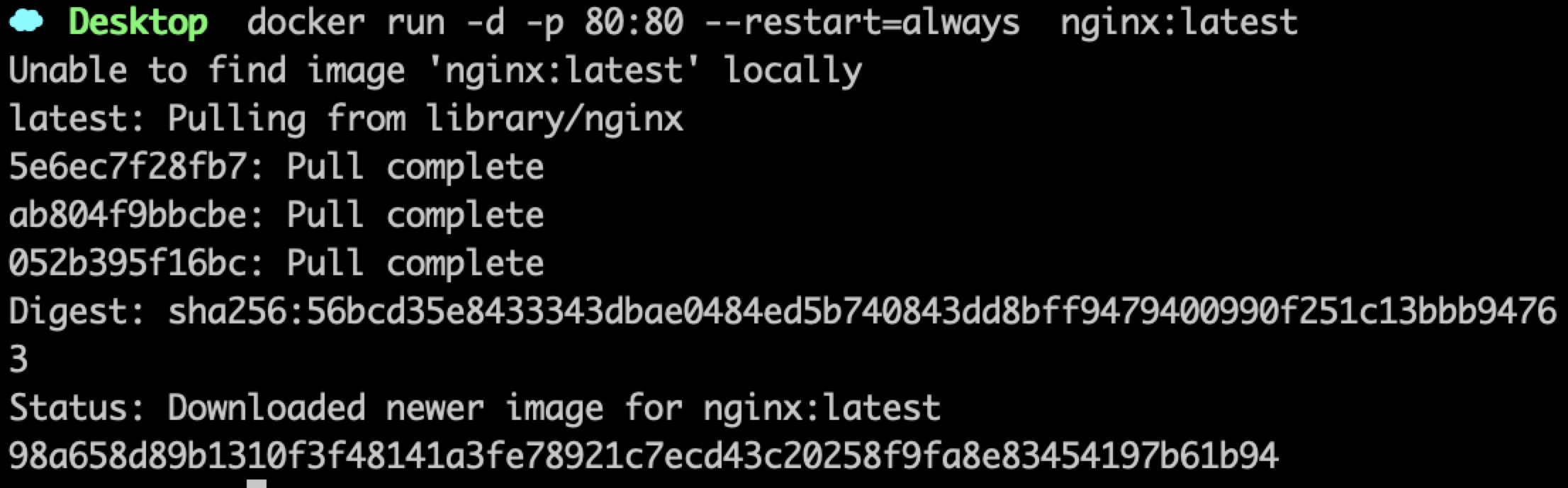
docker run -d -p 80:80 --restart=always nginx:latest
参数说明:
run 启动某个镜像
-d 让容器在后台运行
-p 指定端口映射,宿主机的80端口映射到容器的80端口
--restart 重启模式,设置 always,每次启动 docker 都会启动 nginx 容器。

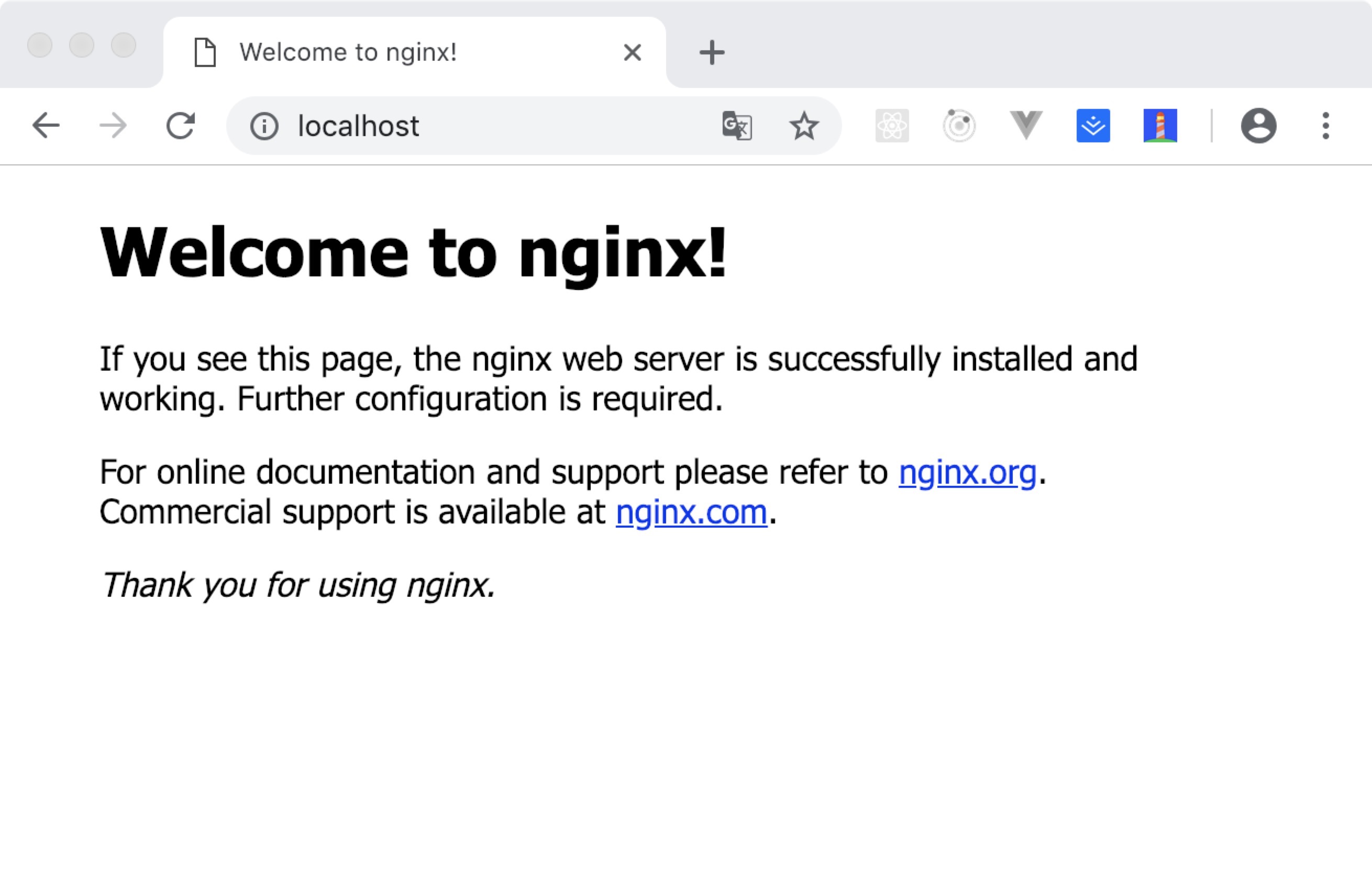
由于我本地没有 nginx:latest 的镜像,同样会先去镜像市场下载。启动完成打开 http://localhost:80 就能立马看到 nginx 的欢迎页面。

如果想修改欢迎页面,可以进入到容器内修改页面。
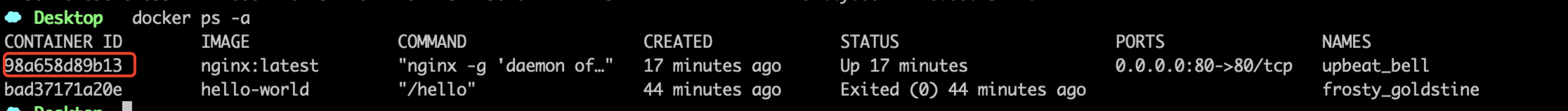
首先查看docker容器的状态
docker ps -a

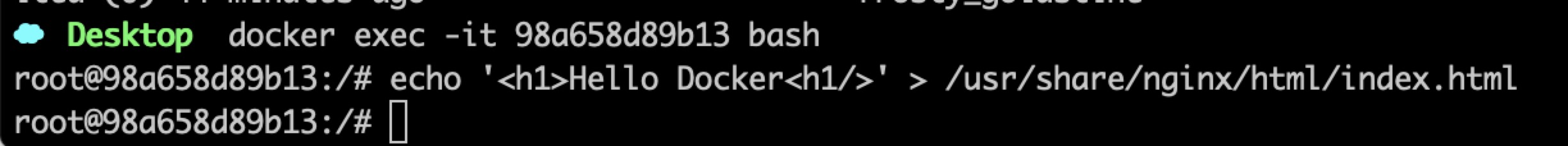
docker exec -it 98a658d89b13 bash
参数说明:exec 对容器执行某些操作
-it 让容器可以接受标准输入并分配一个伪tty
98a658d89b13 是刚刚启动的 nginx 容器唯一标记
bash 指定交互的程序为 bash
nginx 默认文件路径是 /usr/share/nginx/html/index.html ,直接用 echo 写入内容即可。
echo '<h1>Hello Docker<h1/>' > /usr/share/nginx/html/index.html

ctrl + D 退出容器,重新访问 localhost:80 即可看到 Hello Docker。

每次修改内容都需要手动进入容器,太过繁琐,并且上面提到了,对容器的直接修改不会持久保存,如果容器被删,数据也会跟着丢失。
(由于之前的 demo 已经占用了 80 端口,咱们先 kill 掉它。)
docker kill 98a658d89b13
Docker 提供数据挂载的功能,即可以指定容器内的某些路径映射到宿主机器上,修改命令,添加 -v 参数,启动新的容器。
docker run -d -p 80:80 -v ~/docker-demo/nginx-htmls:/usr/share/nginx/html/ --restart=always nginx:latest
启动成功之后,docker 会帮你生成目录 ~/docker-demo/nginx-htmls,现在里面什么都没有,添加个 index.html。

再次打开 http://localhost:80, 同样能看到 Hello Docker。