拿到一个框架,除了解框架,还要能实现基本的CURD操作。
添加
1、配置路由,指定添加页面;
// routes/web.php 中增加如下:
// 添加页面、存放路径 Laravel7/resources/views/Users/add.blade.php
// 视图文件默认以 .blade.php 结尾
Route::get('/add', function(){
return view('Users.add');
});
2、创建并编辑添加视图页面;
<!-- 视图文件存放路径 Laravel7/resources/views/Users/add.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加</title>
</head>
<body>
<form action="regDo" method="post">
<div>
<span>用户名</span>
<span><input type="text" name="name" id=""></span>
</div>
<div>
<span>密码</span>
<span><input type="text" name="pwd" id=""></span>
</div>
<div>
<span></span>
<span><input type="submit" value="注册"></span>
</div>
<!-- 如果是通过 POST 方式提交数据的化、需要增加 csrf 保护 -->
<!-- 位置:官方手册 -> 基础功能 -> csrf保护 -->
{{ csrf_field() }}
</form>
</body>
</html>
3、配置路由绑定控制器和方法,用于执行添加操作;
// routes/web.php 中增加如下:
// post 提交方式、视图层中 form 的 method
// doAdd 提交地址、视图层中 form 的 action
Route::post('/doAdd', 'UsersController@doAdd');
4、在控制器接收数据,调用模型层执行添加操作;返回成功或者失败;
控制器中方法:
/**
* 添加
* @param Request
* @return string
*/
public function create(Request $request)
{
// 获取要提交的数据
$data['name'] = $request->input('name', '');
$data['pwd'] = $request->input('pwd', '');
// 调用模型层方法添加数据
$res = Users::addOne($data);
// 判断是否添加成功
if (!$res) {
// 注意: a 标签的 href 属性是指定的路由
return '添加失败!! 跳转至<a href="/add">添加页面</a>';
}
return '添加成功!! 跳转至<a href="/show">展示页面</a>';
}
模型层中的方法:
// 注意: 模型层需要指定与模型关联的数据表名
// protected $table = 'users';
/**
* 添加一条数据
* @param array $data
* @return booler
*/
public static function addOne($data)
{
return self::insert($data);
}
展示
1、配置路由绑定控制器和方法,用于获取要展示的数据;
// routes/web.php 中增加如下:
// 展示数据
Route::get('/show', 'UsersController@show');
2、在控制器中调用模型层执行查询操作,然后判断是否成功、成功则调用视图层展示数据 、失败则返回失败;
控制器中的方法:
/**
* 展示
*/
public function show()
{
// 调用模型层中的方法获取数据
$res = Users::getAll();
// 判断是否获取成功
if (!$res) {
return '数据库暂时没有数据!!';
}
// 成功、通过 view 方法发送数据到 视图文件
return view('Users.show', ['res' => $res]);
}
模型层中的方法:
/**
* 获取所有的数据
* @return array
*/
public static function getAll()
{
return self::get();
}
3、编辑视图层文件,通过 foreach 展示数据;
<!-- 视图文件存放路径 Laravel7/resources/views/Users/show.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>展示</title>
</head>
<body>
<div>
<span> 展示 </span>
<span> <a href="/page">分页展示</a> </span>
</div>
<table>
<tr>
<td>ID</td>
<td>NAME</td>
<td>PWD</td>
<td>STATUS</td>
<td>LAST LOGIN</td>
</tr>
<!-- 手册:前端开发 -> blade 模版 -> 循环 -->
@foreach ( $res as $v )
<tr>
<td>{{ $v->id }}</td>
<td>{{ $v->name }}</td>
<td>{{ $v->pwd }}</td>
<td>{{ $v->status }}</td>
<td>{{ $v->last }}</td>
</tr>
@endforeach
</table>
</body>
</html>
分页展示
1、配置路由绑定控制器和方法,用于获取要展示的数据;
// routes/web.php 中增加如下:
// 展示数据
Route::get('/page', 'UsersController@page');
2、在控制器中调用模型层执行查询操作,然后判断是否成功,成功则调用视图层展示数据 ,失败则返回失败;
控制器中方法:
/**
* 分页展示
*/
public function page()
{
// 调用模型层中的方法获取数据
$res = Users::page();
// 判断是否获取成功
if (!$res) {
return '数据库暂时没有数据!!';
}
// 成功、通过 view 方法发送数据到 视图文件
return view('Users.page', ['res' => $res]);
}
模型层中方法:
/**
* 分页展示
* @return array
*/
public static function page()
{
// paginate 方法会自动根据用户正在查看的页面来设置限制和偏移量
// 5 是每页显示条数
return self::paginate(5);
}
3、编辑视图层文件,通过 foreach 展示数据;
<!-- 视图文件存放路径 Laravel7/resources/views/Users/page.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分页展示</title>
<!-- Laravel 框架默认的样式是 BootStrap、为了分页展示美化、所以引用 css 样式 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<div>
<span> 分页展示 </span>
<span> <a href="/show">普通展示</a> </span>
</div>
<table class="table" style="text-align: center">
<tr>
<td>ID</td>
<td>NAME</td>
<td>PWD</td>
<td>STATUS</td>
<td>LAST LOGIN</td>
<td>ACTION</td>
</tr>
<!-- 手册:前端开发 -> blade 模版 -> 循环 -->
@foreach ( $res as $v )
<tr>
<td>{{ $v->id }}</td>
<td>{{ $v->name }}</td>
<td>{{ $v->pwd }}</td>
<td>{{ $v->status }}</td>
<td>{{ $v->last }}</td>
<td>
<a href="upd?id={{ $v->id}}">修改</a>
<a href="del?id={{ $v->id}}">删除</a>
</td>
</tr>
@endforeach
<tr>
<td colspan="6">
<!-- 手册:数据库 -> 分页 -> 显示分页结果 -->
{{ $res->links() }}
</td>
</tr>
</table>
</body>
</html>
删除
1、在展示的视图文件中增加删除链接,指定删除的路由;
编辑展示的视图文件
// 视图文件中增加删除链接
// del 执行删除的路由
<a href="del?id={{ $v->id}}">删除</a>
编辑路由文件:
// 路由文件中增加如下删除路由
Route::get('/del', 'UsersController@del');
2、在控制器接收数据,调用模型执行删除操作,然后判断是否成功,成功则返回成功 ,失败则返回失败;
控制器中方法:
/**
* 删除
*/
public function del(Request $request)
{
// 接收数据 ID
$where['id'] = $request->input('id', 0 );
// 调用模型层中的删除方法
$res = Users::del($where);
// 判断执行结果
if (!$res) {
return '删除失败!! 跳转至<a href="/page">展示页面</a>';
}
return '删除成功!! 跳转至<a href="/page">展示页面</a>';
}
模型层中方法:
/**
* 删除
* @param array $where
* @return booler
*/
public static function del($where)
{
return self::where($where)->delete();
}
修改
1、在展示的视图文件中增加修改链接,指定获取要修改的数据的路由;
编辑展示的视图文件
// 视图文件中增加修改链接
// upd 执行修改的路由
<a href="upd?id={{ $v->id}}">修改</a>
编辑路由文件:
// 路由文件中增加如下删除路由
Route::get('/upd', 'UsersController@upd');
2、在控制器接收数据,调用模型获取数据,然后发送数据到视图文件;
控制器中方法:
/**
* 获取要进行修改的数据
*/
public function upd(Request $request)
{
// 接收数据 ID
$where['id'] = $request->input('id', 0);
// 调用模型层中的获取一条数据的方法
$res = Users::getOne($where);
// 判断执行结果
if (!$res) {
return '数据获取失败!! 跳转至<a href="/page">展示页面</a>';
}
// 成功、通过 view 方法发送数据到 视图文件
return view('Users.upd', ['res' => $res]);
}
模型层中方法:
/**
* 查询一条数据
* @param array $where
* @return array
*/
public static function getOne($where)
{
// return self::where( $where )->first();
return self::firstWhere($where);
}
3、将发送来的的数据展示到修改页面;
<!-- 视图文件存放路径 Laravel7/resources/views/Users/upd.blade.php -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改</title>
</head>
<body>
<form action="doUpd" method="post">
<div>
<span>用户名</span>
<span><input type="text" name="name" id="" value="{{ $res->name }}"></span>
</div>
<div>
<span>密码</span>
<span><input type="text" name="pwd" id="" value="{{ $res->pwd }}"></span>
</div>
<div>
<span><input type="hidden" name="id" value="{{ $res->id }}"></span>
<span><input type="submit" value="修改"></span>
</div>
<!-- 位置:官方手册 -> 基础功能 -> csrf保护 -->
{{ csrf_field() }}
</form>
</body>
</html>
4、配置路由绑定控制器和方法,用于执行修改操作;
// 执行修改
// post 提交方式、视图层中 form 的 method
// doUpd 提交地址、视图层中 form 的 action
Route::post('/doUpd', 'UsersController@doUpd' );
5、在控制器接收数据,调用模型执行修改操作,然后判断是否成功,成功则返回成功 ,失败则返回失败;
控制器中方法:
/**
* 执行修改
*/
public function doUpd(Request $request)
{
// 接收数据 ID 作为修改的条件
$where['id'] = $request->input('id', 0);
// 接收其他数据 作为要修改的数据
$data['name'] = $request->input( 'name', '' );
$data['pwd'] = $request->input( 'pwd', '' );
// 调用模型层中的修改方法
$res = Users::upd( $where, $data );
// 判断执行结果
if (!$res) {
return '修改失败!! 跳转至<a href="/page">展示页面</a>';
}
return '修改成功!! 跳转至<a href="/page">展示页面</a>';
}
模型层中方法:
/**
* 修改
* @param array $where
* @param array $data
* @return booler
*/
public static function upd($where, $data)
{
return self::where($where)->update($data);
}
常见错误
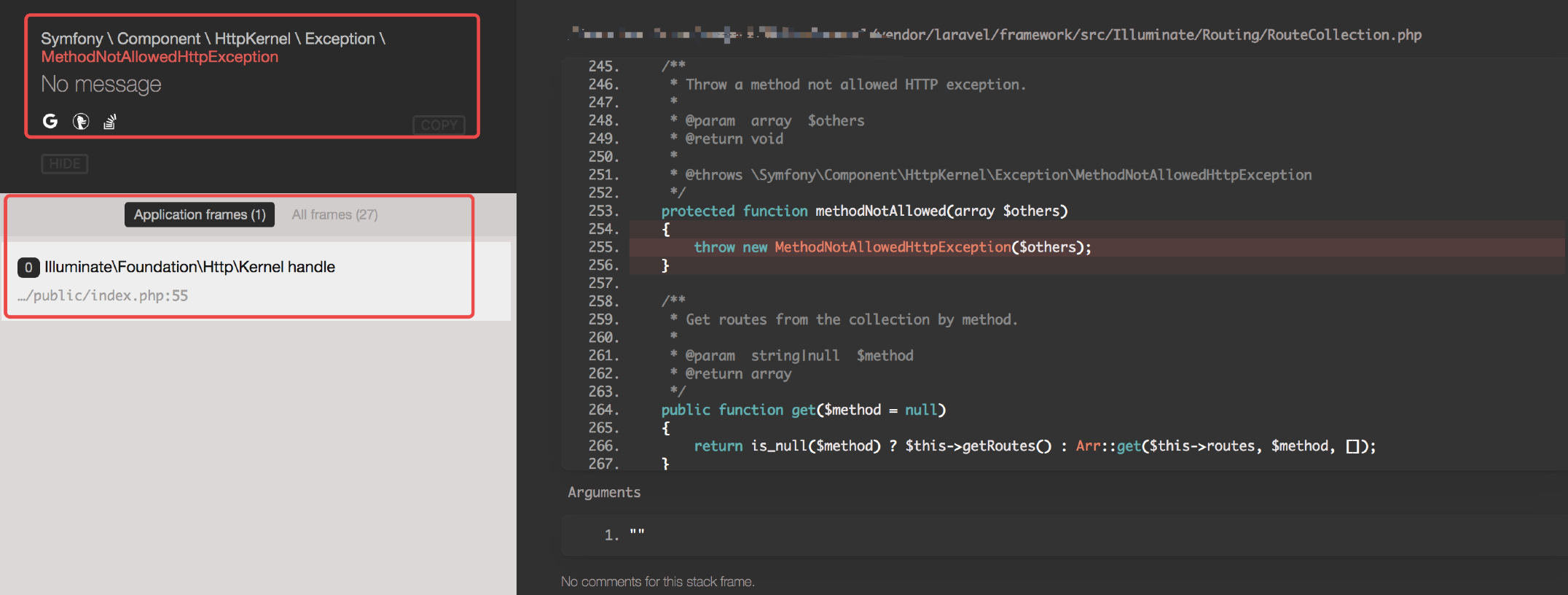
1、Symfony Component HttpKernel Exception MethodNotAllowedHttpException No message
具体截图:

解决:查看路由的请求方式和提交请求的方式是否一致。
2、Illuminate Database QueryException (42S02)
具体截图:

解决:查看模型层是否指定与模型关联的数据表