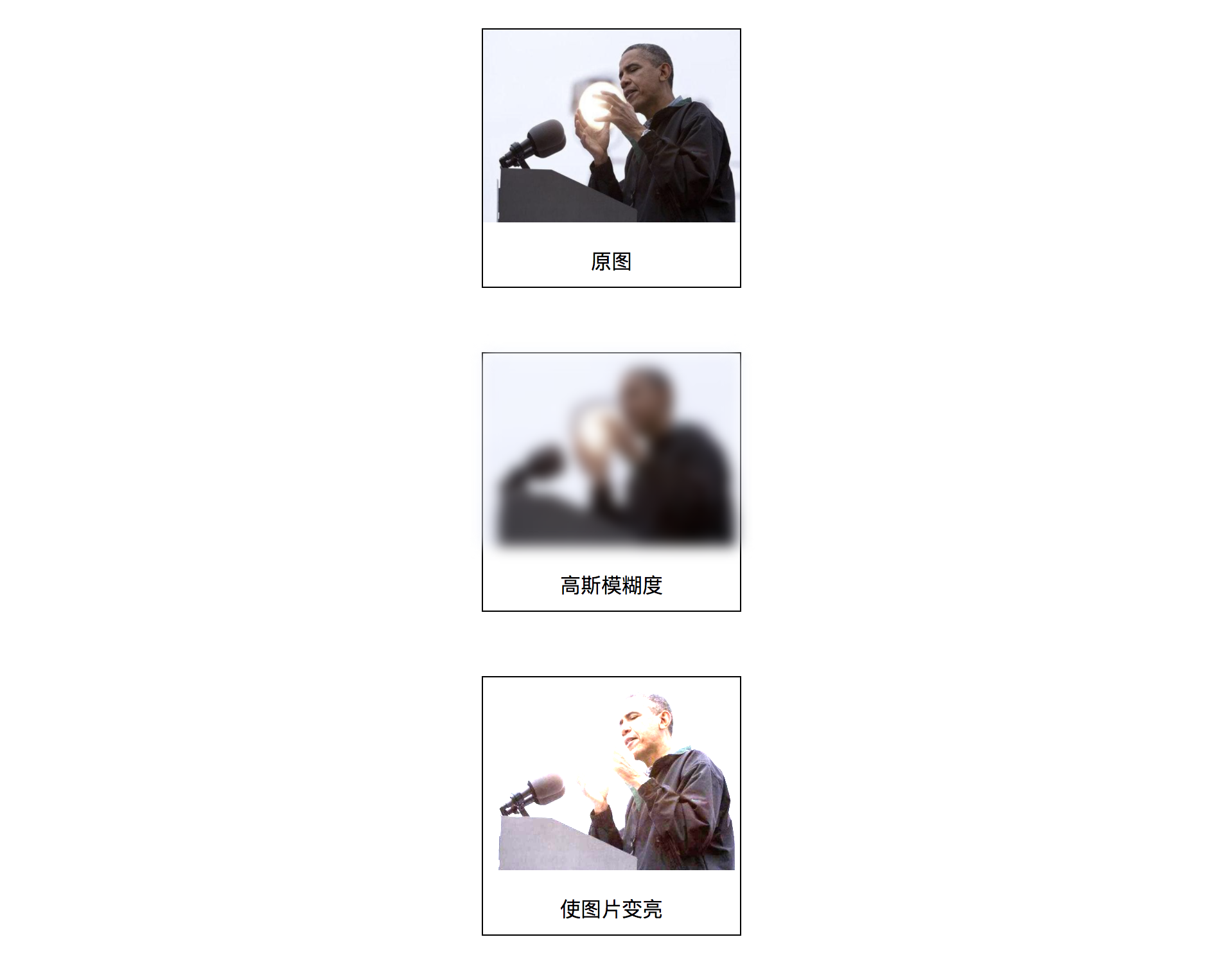
展示效果




html + css 核心代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片效果</title>
<style type="text/css">
.all {
200px;
height: 200px;
border: 1px solid black;
margin: 50px auto;
text-align: center;
}
span {
height: 50px;
line-height: 50px;
}
.all>img {
100%;
height: 150px;
}
#one {
/* 高斯模糊度 */
filter: blur(5px);
}
#two {
/* 使图片变亮 */
filter: brightness(300%);
}
#three {
/* 调整图像的对比度 */
filter: contrast(300%);
}
#four {
/* 给图像设置一个阴影效果 */
filter: drop-shadow(8px 8px 8px red);
}
#five {
/* 将图像转换为灰度图像 */
filter: grayscale(100%);
}
#six {
/* 色相旋转 */
filter: hue-rotate(45deg);
}
#seven {
/* 反转输入图像 */
filter: invert(100%)
}
#eight {
/* 转化图像的透明程度。opacity(%) */
filter: opacity(50%);
}
#nine {
/* 转换图像饱和度。saturate(%) */
filter: saturate(0%);
}
#ten {
/* 将图像转换为深褐色。sepia(%) */
filter: sepia(100%);
}
</style>
</head>
<body>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg">
<span>原图</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="one">
<span>高斯模糊度</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="two">
<span>使图片变亮</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="three">
<span>调整图像的对比度</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="four">
<span>给图像设置一个阴影效果</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="five">
<span>将图像转换为灰度图像</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="six">
<span>色相旋转</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="seven">
<span>反转输入图像</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="eight">
<span>转化图像的透明程度</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="nine">
<span>转换图像饱和度</span>
</div>
<div class="all">
<img src="http://dingyue.ws.126.net/zbQfaWxP9jdJuGT3ISV9HD2aPPtb83=z0kMKXkcp4g7CF1528515359961.jpg" id="ten">
<span>将图像转换为深褐色</span>
</div>
</body>
</html>