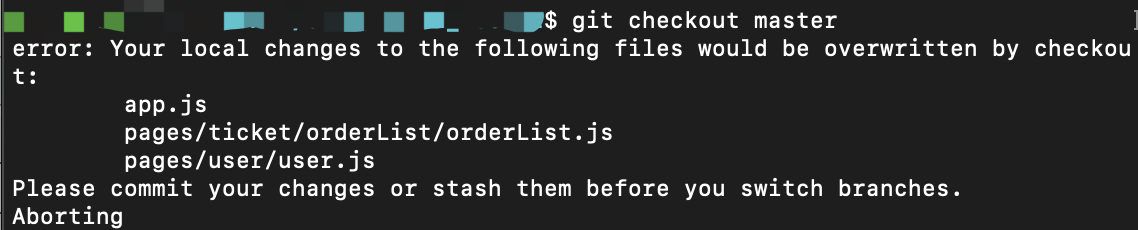
出发前先讲故事:项目正在test分支更新版本我们疯狂的写bug,突然没更新前的版本出bug了(意料之中),此时呢我们要切换到master分支去改bug。此时此刻我test分支上修改的文件还不想提交,但是切换分支会提示我错误有文件未提交(如图一)。那么现在我们一起学习一下 git stash 吧!

(图一)
现在直接输入 git stash 命令,将当前分支存起来,id为adad619 实名制购票
![]()
接下来我们就可以随意切换分支了,等你切换到其他分支再切回来的时候,我们想恢复刚刚存储的文件。
现在先输入 git stash list 命令去查看我们“存储”的列表
![]()
可以看到我们刚刚存储id为 ‘adad619 实名制购票’ 的信息
有两种方式我们可以恢复
一、用 git stash apply 命令恢复,但是恢复后,stash内容并不删除,这时候再执行 git stash list 命令,id 为 adad619 实名制购票 的储藏项目还会在列表中,你需要用 git stash drop 来删除;
注意: 如果有一个分支上多个 stash,如果需要恢复指定的 stash ,可以在命令尾部加id,如 git stash apply stash@{0} ,同样删除指定 stash 项目则执行如 git stash drop stash@{1} 。
二、用 git stash pop 命令,恢复的同时把 stash 存储列表的内容也删了。这时候再执行 git stash list 命令,id 为 adad619 实名制购票 的储藏项目不会在列表中。
此时再查看 cat <filename> 会发现之前的改动还存在,且执行 git status 就会继续显示该分支上有改动未提交。
====================================================================================
到这里就算结束了。但是我相信大家可能看到 git stash 命令都比较陌生那么请仔细看一下下面的相关介绍吧!
常用git stash命令:
(1)git stash save "save message" : 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。
(2)git stash list :查看stash了哪些存储
(3)git stash show :显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1}
(4)git stash show -p : 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p
(5)git stash apply :应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1}
(6)git stash pop :命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1}
(7)git stash drop stash@{$num} :丢弃stash@{$num}存储,从列表中删除这个存储
(8)git stash clear :删除所有缓存的stash