单向数据流
State
State 用来存状态。在根实例中注册了store 后,用 this.$store.state 来访问。
Getters
Getters 从 state 上派生出来的状态。可以理解为基于 State 的计算属性。很多时候,不需要 Getters,直接用 State 即可。
Mutations
Mutations 用来改变状态。需要注意的是,Mutations 里的修改状态的操作必须是同步的。在根实例中注册了 store 后, 可以用 this.$store.commit('xxx', data) 来通知 Mutations 来改状态。
Actions
Actions 通过调用 Mutations 来改状态。Actions 可以包含异步操作。在根实例中注册了 store 后, 可以用 this.$store.dispatch('xxx', data) 来存触发 Action。
Vuex 的完整流程
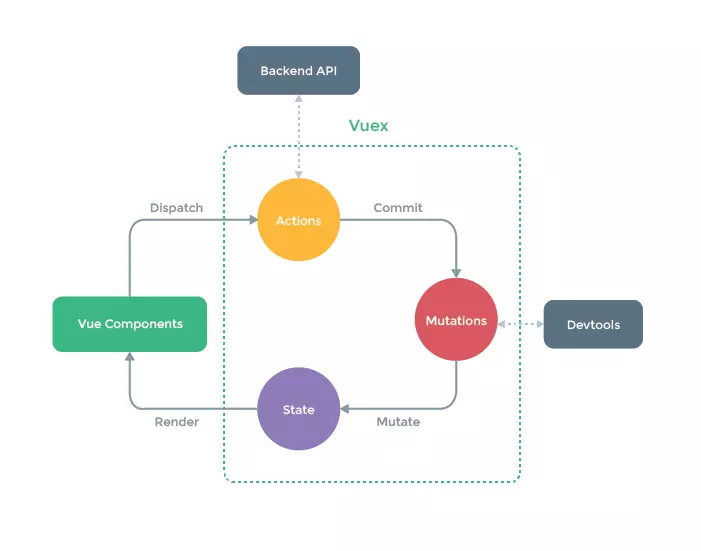
组件中触发 Action,Action 提交 Mutations,Mutations 修改 State。 组件根据 State 或 Getters 来渲染页面。具体如下图:

vuex解决了: 1.多个组件共享状态时,单向数据流的简洁性很容易被破坏: 2.多个视图依赖于同一状态。 3.来自不同视图的行为需要变更同一状态。 vuex使用场景: 中大型单页应用,考虑如何更好地在组件外部管理状态,简单应用不建议使用。
双向数据流
双向数据绑定,带来双向数据流。数据(state)和视图(View)之间的双向绑定。
ng 里的 ng-model 和 vue 里的 v-model。
说到底就是 (value 的单向绑定 + onChange 事件侦听)的一个语法糖,你如果不想用 v-model,像 React 那样处理也是完全可以的。
特点:
无论数据改变,或是用户操作,都能带来互相的变动,自动更新。
使用场景:
需要实时反应用户输入的场合,适用于项目细节,如:UI控件中(通常是类表单操作)。