好了,接下来看微信支付jsapi接口是怎么调用的
步骤一:获取微信支付四大参数
首先要想支持微信支付,必须拥有两个账号
微信公众平台:账户
公众APPID,APPSECEPT ,微信商户平台商户ID, API密钥
步骤二:平台配置
1.配置支付目录:商户平台:
配置此目录是代码中“微信支付”所在页面的地址-需要ICP备案。
2.配置授权域名:微信公众平台:
支付过程需要获取用户openid,必须经过网页授权配置才可以,要不然获取不到openid。
官方解释:用户在网页授权页同意授权给公众号后,微信会将授权数据传给一个回调页面,回调页面需在此域名下,以确保安全可靠。回调页面域名不支持IP地址。
第一步:用户同意授权,获取code
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
参数:appid:公众号的唯一标识
redirect_uri:重定向的url,就是授权后要跳转的页面
scope:应用授权作用域
snsapi_base:不弹出授权页面,直接跳转,只能获取用户openid
snsapi_userinfo:弹出授权页面,可通过openid拿到昵称、性别、所在地
state:重定向后带的参数
用户同意后会产生一个code,只有5分钟时间的有效期。
第二步:通过code换取网页授权access_token( 微信支付只需要openid,获取到access_token之后只需要里面openid参数)
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
{ "access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",//微信j支付jsapi接口需要用到的参数
"scope":"SCOPE" }
步骤三 调用接口统一下单
微信统一下单API是微信支付的一个“统一”处理入口,官方给出的地址是
https://api.mch.weixin.qq.com/pay/unifiedorder
https://api2.mch.weixin.qq.com/pay/unifiedorder(备用域名)
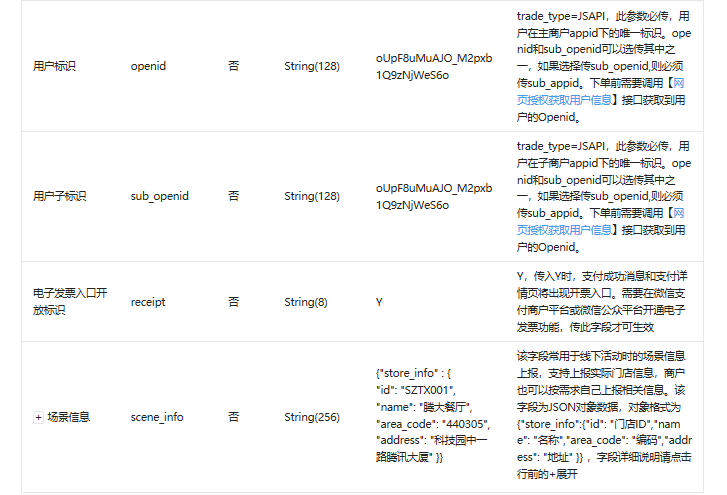
需要的参数(此处使用服务商接口参数 所以会有子商户的id 普通商户不需要)


下单后,再次签名,返回前段,按照 签名算法 计算签名
注意:支付授权目录
- 头部要包含http或https,须细化到二级或三级目录,以左斜杠“/”结尾
这里非常容易误解。很有可能是这是错误的文案,微信没有及时更新说明文案。
经过实际测试后发现,第三条的意思是支付授权目录应该为当前页面链接的上一级目录
比如
访问url为:http://www.a.com/recharge/index
授权目录应为:http://www.a.com/recharge/
访问url为:http://www.a.com/recharge
授权目录应为:http://www.a.com/
带参数的url忽略参数:
访问url为:http://www.a.com/recharge/index?package=1
授权目录应为:http://www.a.com/recharge/
如果想在未认证的公众号内进行微信支付,也是可以的,网上有关于弹出二维码的解决方案,可以参考(已验证的确可以)
把所有要传递的参数键值对去掉值是空的,剩下的参数名ASCII码从小到大排序后,使用URL键值对格式(key1=value1&key2=value2...)拼接成StringA
把StringA后面多加一组键值&key=商户平台密钥获得StringB
把StringB按要求做"MD5"或"HMAC-SHA256"计算,并将结果字符转为大写,与下单一致
微信甚至还提供了一个在线校验工具帮助开发者检查生成的签名是否正确,跳到工具。使用方法是选择好签名类型,校验方式选择XML(不是必须只是为了省事儿),XML源串输入不带sign信息
发送前先用WXPayUtil工具类中的方法mapToXML(Map<String,String> date)方法 将参数的map转为XML格式发送后会返回String的返回值

得到以上参数就算是微信支付jsapi接口调用成功 接下来只需要完成支付业务流程
