前段时间,做了一个混合开发的项目,主要是以vue框架开发h5页面,使用cordova作为中间沟通桥梁,实现了h5与安卓、iOS的混合开发,由于从事iOS开发,h5也是刚接触不久,很多深入原理还不太清楚,只说下我们这个个项目的开发流程,记录过程中遇到的比较大的问题。
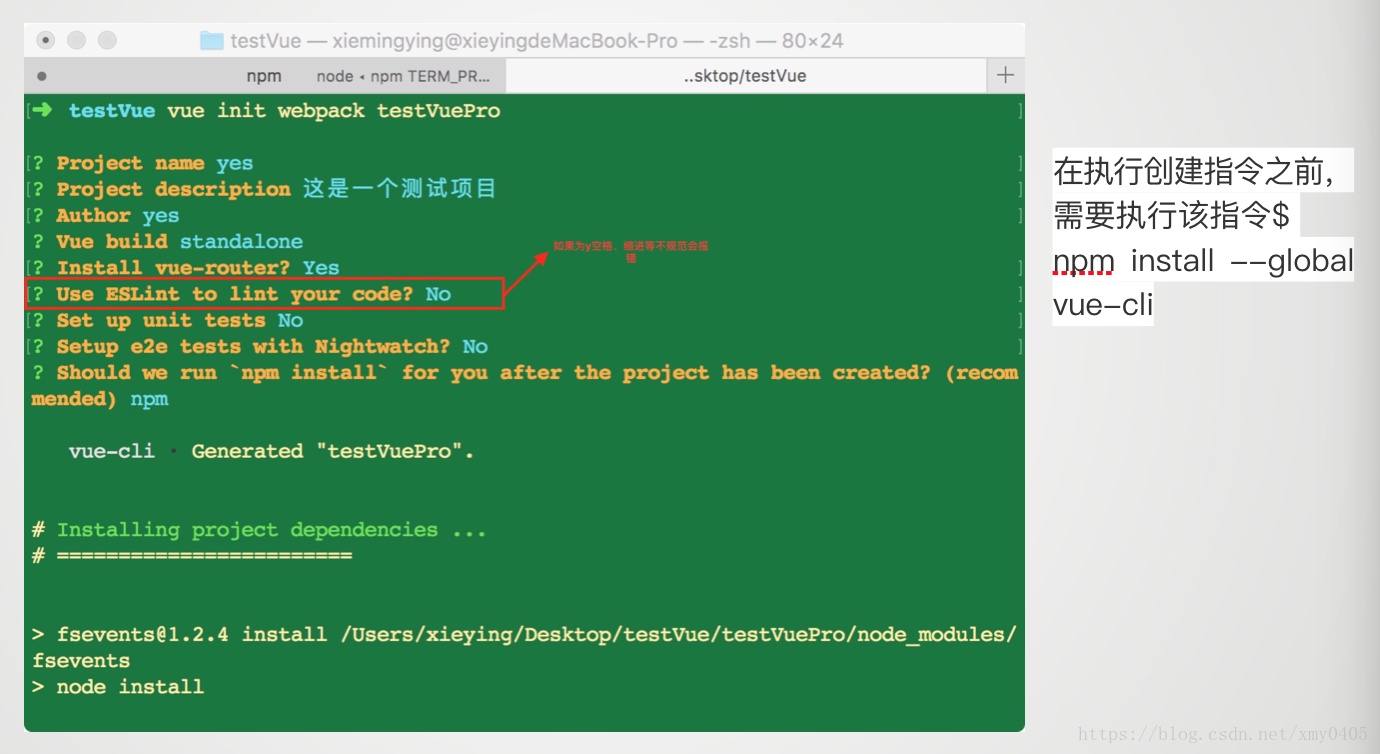
1、创建vue项目,具体流程可参考下图(基于mac):

2、开发完毕后对vue项目进行编译,编译之前需要对配置进行一些更改,在目录config下,找到index.js文件,把assetsPublicPath:'/',修改为:assetsPublicPath:'./',

经过测试发现不修改可能会造成资源文件找不到的问题,另外需要注意的是,图片资源不要放到文件static目录下,否则同样会造成资源文件找不到。配置文件之后,执行命令:npm run build,执行结果如下图所示(部分):

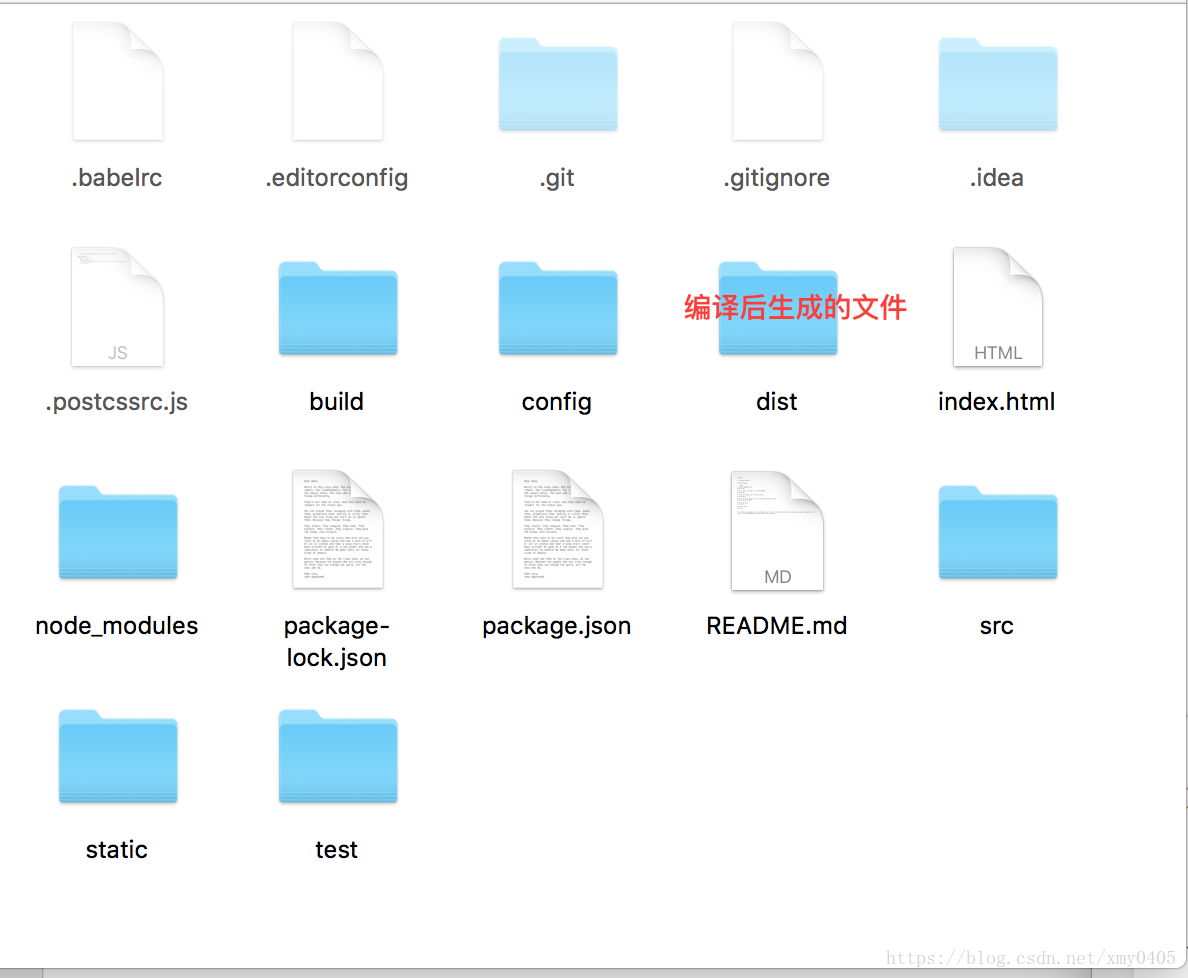
3、编译完成后会生成dist文件,如下图所示:

4、在原生可通过读取文件dist文件目录下的index.html进行展示h5页面。
5、需要跳转到某一个单独的h5页面,可使用路由进行单个页面跳转:
var path = "/detail"; var url = "/index.html#"+path;
其中path就是要跳转页面在router中的定义
这样就完成了原生调用vue编写的h5页面了。