简单地说,断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
Sources面板
Sources面板是chrome developer tool中的断点调试面板。我们打开Sources面板后其实会在界面中看到如下内容,我们跟着逐一看看都是什么意思:

1.左上蓝色模块
网站文件目录树。
2.右上黄色模块
左侧所选文件的具体内容展示区
3.右下绿色模块
这一模块有俩个可切换区域:
- scope :显示当前断点的作用域
- watch :点击+号可添加你所需要监控的变量或者表达式
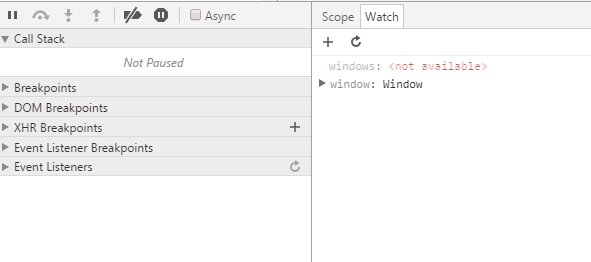
4.左下红色模块
主要核心功能区
- Call Stack 显示当前断点的环境调用栈
- Breakpoints 当前js断点列表,添加的每个断点都会出现在此处,点击列表中断点就会定位到内容区的断点上
- DOM Breakpoints 当前DOM断点列表列表
- XHR Breakpoints 当前xhr断点列表,可点击右侧
+添加断点 - Event Listener Breakpoints 事件监听器断点设置处
- Event Listeners 当前事件监听断点列表
设置断点
断点调试的首要条件当然是添加断点,js断点添加的方式有俩种:
1.JS断点
- Sources断点
Sources断点添加的流程是“F12(Ctrl + Shift + I)打开开发工具”——“点击Sources菜单”——“左侧树中找到相应文件”——“点击行号列”即完成在当前行添加/删除断点操作。当断点添加完毕后,刷新页面JS执行到断点位置停住,在Sources界面会看到当前作用域中所有变量和值,只需对每个值进行验证即可完成我们题设验证要求。- 条件断点
在Sources里还可以设置条件断点,在断点位置的右键菜单中选择“Edit Breakpoint...”可以设置触发断点的条件,就是写一个表达式,表达式为 true 时才触发断点。
- 条件断点
- Debugger断点
Debugger断点的添加就是通过在代码中添加"debugger;"语句,当代码执行到该语句的时候就会自动断点。
2.DOM断点
DOM断点,顾名思义就是在DOM元素上添加断点,进而达到调试的目的。而在实际使用中断点的效果最终还是落地到JS逻辑之内。
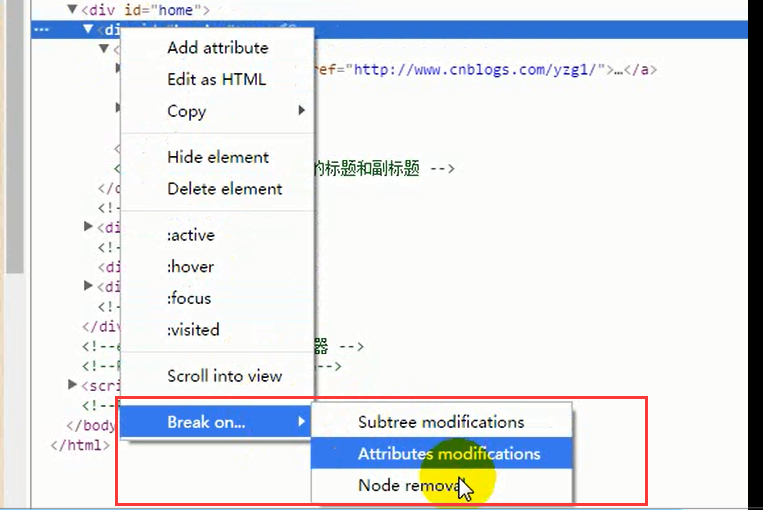
DOM断点的添加流程为:打开Elements面板——定位到相关DOM节点——单机鼠标右键,弹出侧边栏——鼠标移动到Break on...上,选择相应选项subtree modifications/attributes modifications/node removal即可。
-
子节点变化断点 (subtree modifications)
主要针对子节点增加、删除以及交换顺序等操作,但子节点进行属性修改和内容修改并不会触发断点。 -
节点属性断点 (attributes modifications)
-
节点移除断点 (node removal)
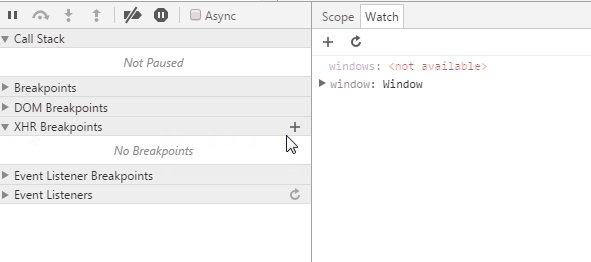
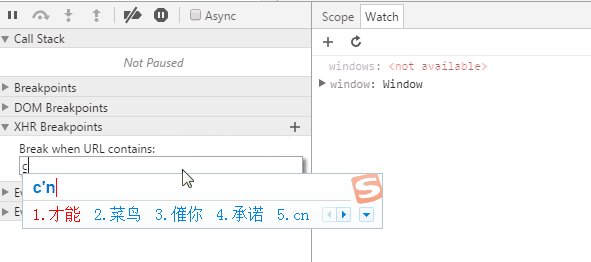
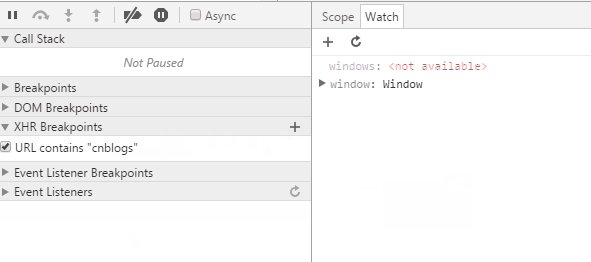
3.XHR断点(XHR Breakpoints)
我们可以通过“XHR Breakpoints”右侧的“+”号为异步断点添加断点条件,当异步请求触发时的URL满足此条件,JS逻辑则会自动产生断点。
4.事件监听器断点(Event Listener Breakpoints)
事件监听器断点,即根据事件名称进行断点设置。当事件被触发时,断点到事件绑定的位置。事件监听器断点,列出了所有页面及脚本事件,包括:鼠标、键盘、动画、定时器、XHR等等。
断点调试
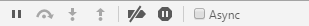
断点调试主要用到以下功能键,从左到右依次为:
- Pause/Resume script execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
- Step over next function call:执行到下一步的函数调用(跳到下一行)。
- Step into next function call:进入当前函数。
- Step out of current function:跳出当前执行函数。
- Deactive/Active all breakpoints:关闭/开启所有断点(不会取消)。
- Pause on exceptions:异常情况自动断点设置。
出处:http://www.cnblogs.com/yzg1/p/5578363.html