<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
<script src="../js/js.js"></script>
</head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="../css/webb.css" >
<base href="www.gzcc.cn"target="_blank">
<nav>
<ul class="nav nav-tabs">
<li class="active"><a href="www.4399.com">Home</a></li>
<li><a href="www.gzcc.cn">iOS</a></li>
<li><input type="text" class="form-control"style=" 200px" ></li>
<button type="button" class="btn btn-default">搜索</button>
</ul>
</nav>
<h1>
用户界面
</h1>
<body style="background-color: antiquewhite" >
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
<div class="bigdiv" id="container" >
<div id="header" style="background-color: aqua"><h2 align="center">登陆</h2></div>
<div id="content">
<div align="center">username:<input id="user" type="text" name="user" placeholder="请输入用户名" ></div> <br>
<div align="center"> password:<input id="upass" type="password" name="password" align="center"><br></div>
<div align="center"> <input type="radio" name="role" value="stu">student
<input type="radio" name="role" value="tea">teacher <br>
<input type="checkbox" value="true"><span style="color: blueviolet">rember</span> <a href="www.gzcc.cn"> 登陆问题请点</a></div> <br>
<div align="center">
<button onclick="fuck()">登录</button>
<input type="button" value="cancel"><br>
</div>
<div align="center">
<div id="error_box"></div><br>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>注册界面</title>
<script src="../js/js.js"></script>
</head>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="../css/webb.css"
<base href="www.gzcc.cn"target="_blank">
<nav>
<ul class="nav nav-tabs">
<li class="active"><a href="www.4399.com">Home</a></li>
<li><a href="www.gzcc.cn">iOS</a></li>
<li><input type="text" class="form-control"style=" 200px" ></li>
<button type="button" class="btn btn-default">搜索</button>
</ul>
</nav>
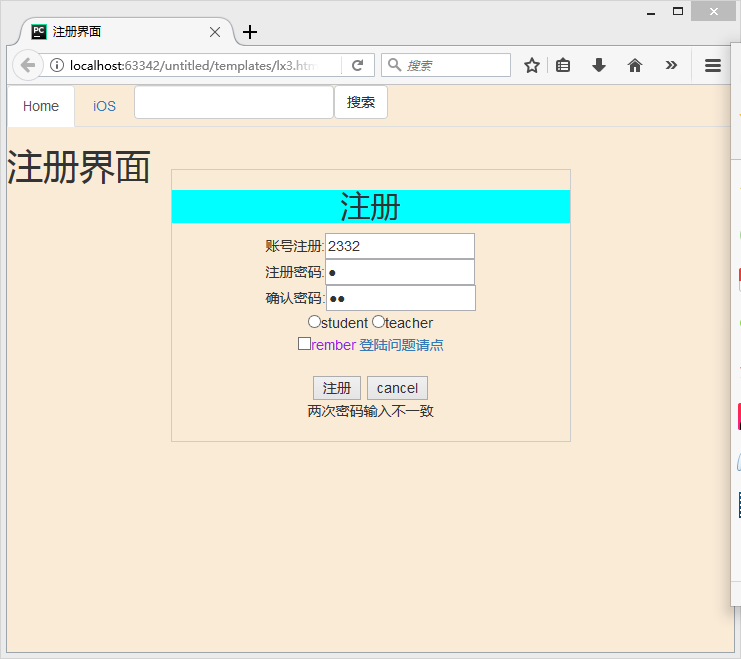
<h1>
注册界面
</h1>
<body style="background-color: antiquewhite" >
<div class="bigdiv" id="container" >
<div id="header" style="background-color: aqua"><h2 align="center">注册</h2></div>
<div id="content">
<div align="center"> 账号注册:<input id="user" type="text" name="user" placeholder="请输入用户名" ><br></div>
<div align="center"> 注册密码:<input id="upass" type="password" name="password" placeholder="请输入密码"><br></div>
<div align="center"> 确认密码:<input id="upass1" type="password"name="password" placeholder="请确认密码"></div>
<div align="center"> <input type="radio" name="role" value="stu">student
<input type="radio" name="role" value="tea">teacher <br>
<input type="checkbox" value="true"><span style="color: blueviolet">rember</span> <a href="www.gzcc.cn"> 登陆问题请点</a></div> <br>
<div align="center">
<button onclick="zhuce()">注册</button>
<input type="button" value="cancel"><br>
</div>
<div align="center">
<div id="error_box"></div><br>
</div>
</div>
</div>
</body>
</html>
function fuck() {
var oUname= document.getElementById("user")
var oError= document.getElementById("error_box")
var oUpass = document.getElementById("upass")
oError.innerHTML="<br>"
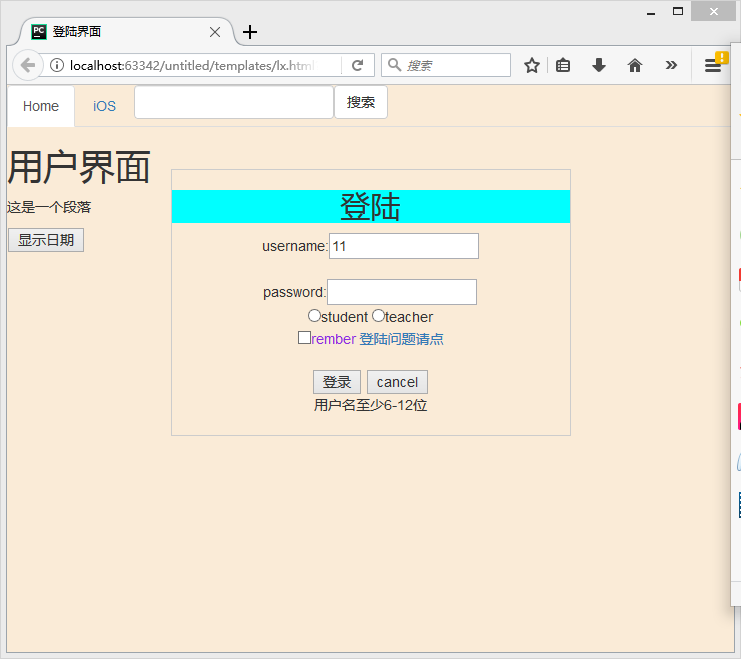
if(oUname.value.length>12 || oUname.value.length<6){
oError.innerHTML="用户名至少6-12位";
return
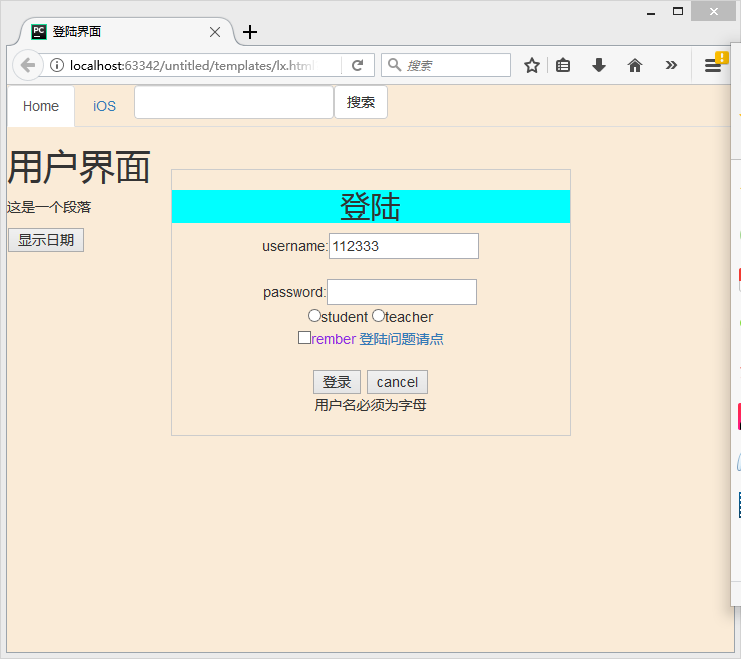
}else if(oUname.value.charCodeAt(0)>=48 && oUname.value.charCodeAt(0)<=57){
oError.innerHTML="用户名必须为字母";
return;
} else for(var i=0;i<oUname.value.length; i++){
if((oUname.value.charCodeAt(i)<48 || oUname.value.charCodeAt(i)>57) && (oUname.value.charCodeAt(i)<97 || oUname.value.charCodeAt(i)>122))
{oError.innerHTML="only letter or number";
return;}
}
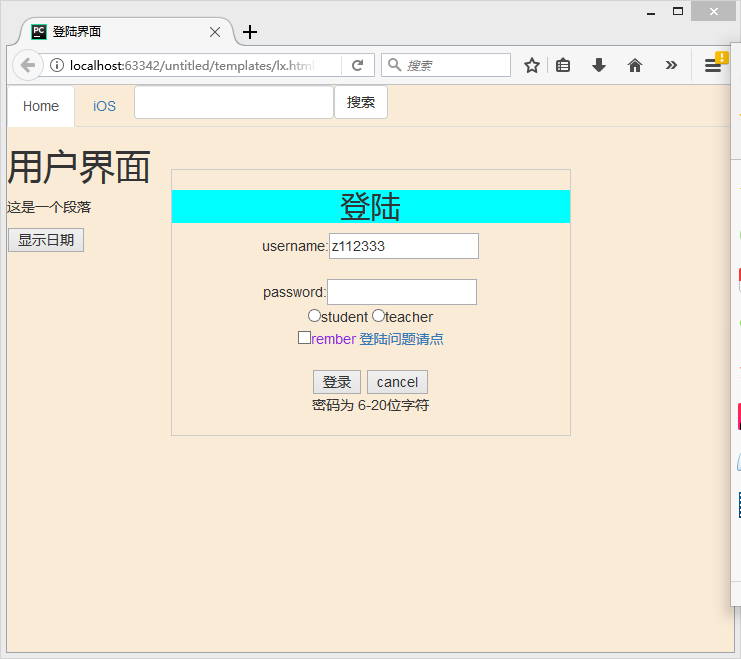
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "密码为 6-20位字符";
return;
}
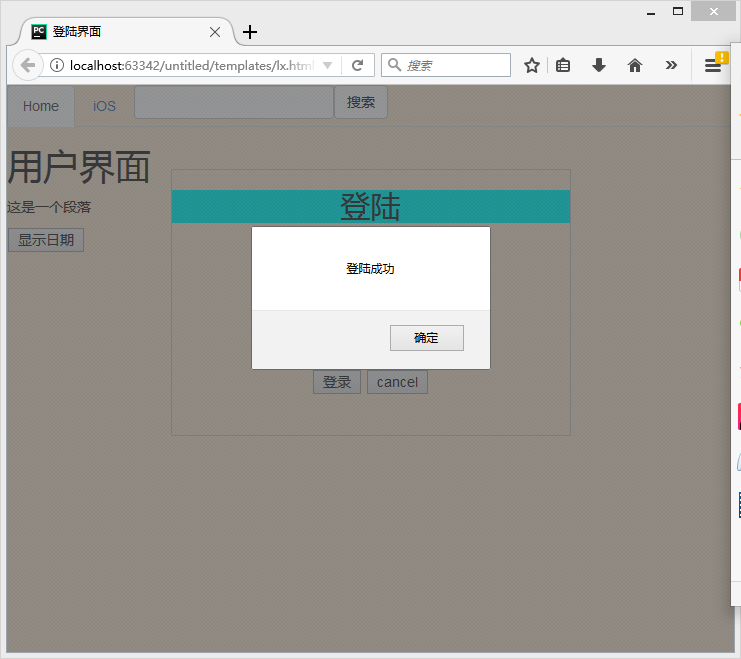
window.alert("登陆成功")
}
function zhuce() {
var oPass =document.getElementById("upass").value;
var oPass1 =document.getElementById("upass1").value;
if(oPass!=oPass1){
document.getElementById("error_box").innerHTML="两次密码输入不一致"
return;
}
window.alert("注册成功")
}