jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。
- 它的宗旨就是:“Write less, do more.“
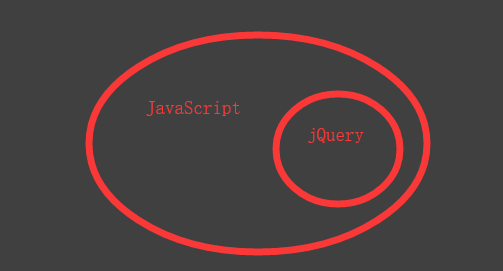
那么我们前面学习了JavaScript,我们通过一个图来看下,jQuery与JavaScript之间的关系:

那么jQuery的优势是什么,也就是它比JavaScript好在哪:
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery对象:
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
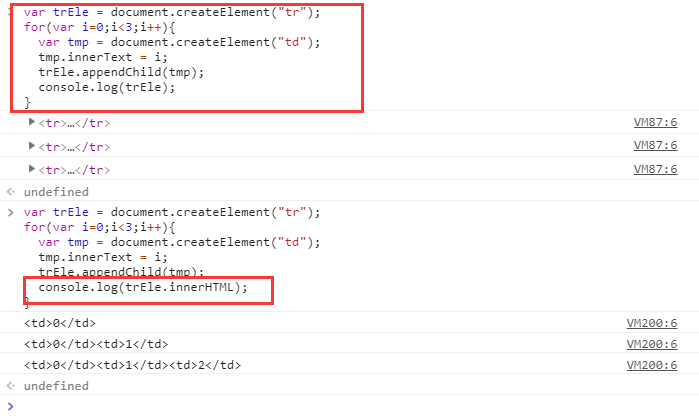
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:那么其实这个$符号就代表着我们的jQuery,就像我们之前学的对象一样,那么我们要想调用这个对象的属性,我们必须先生成这个对象。
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//=====>jQuery对象转成DOM对象 #那么我们jQuery对象是可以转化成DOM对象的,我们拿到jQuery对象其实是一个数组,那么我们取出数组的值,就是我们的DOM对象。
$(DOM对象)====》转化成jQuery对象。
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
jQuery对象的语法:
使用jQuery一定要遵循一个原则,那就是先导入再使用
jQuery对象的语法其实很简单:那就是jQuery的宗旨write less,do more;
$(selector).action() ========>这一句所表达的意思就是,jQuery(选择器). 方法(相应的参数)。
所以如果一个变量保存的是jQuery对象,那么我们通常会给变量名添加$前缀。
1选择器:
选择器的种类:
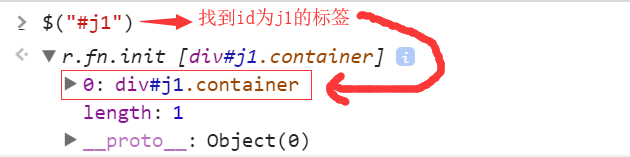
id选择器:$("#d1")

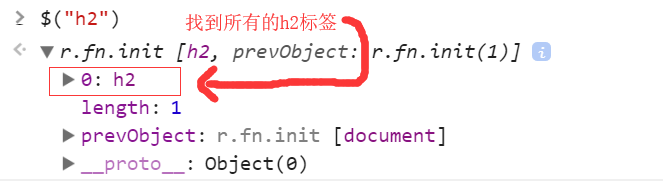
标签选择器:$("tagname")

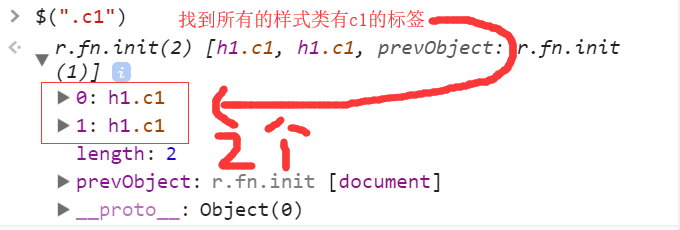
class选择器:$(".c2")

配合使用:
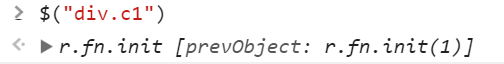
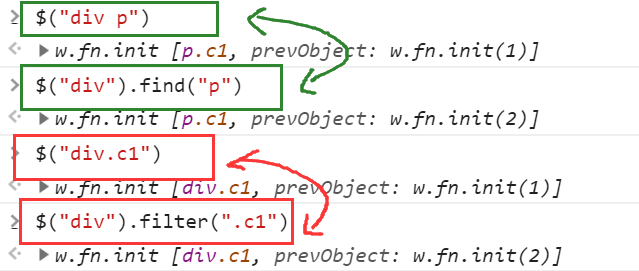
$("div.c1") // 找到有c1 class类的div标签,多个条件同时满足。

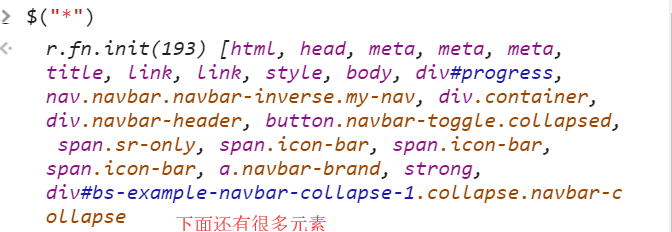
所有元素选择器:$("*")

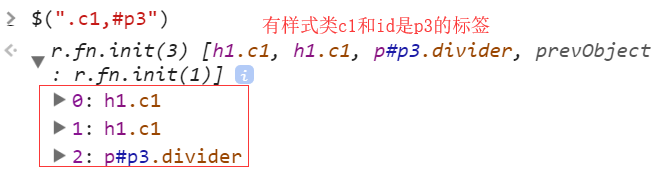
组合选择器:$("#id, .className,tagName")

层级选择器:
x和y可以为任意类型的选择器:
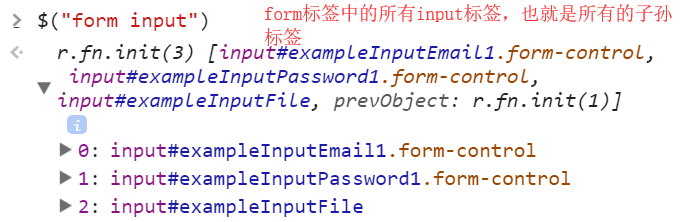
$("x y");// x的所有后代y(子子孙孙)

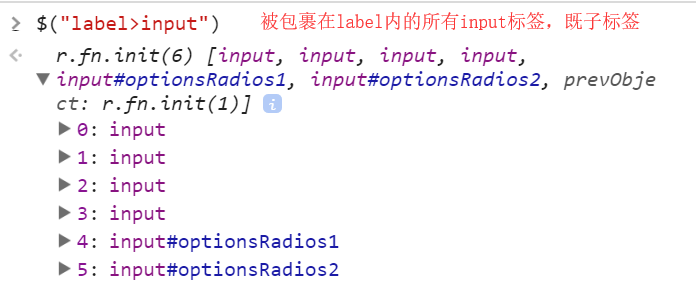
$("x > y");// x的所有儿子y(儿子)

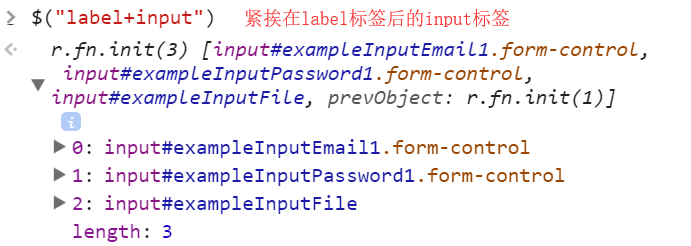
$("x + y")// 找到所有紧挨在x后面的y

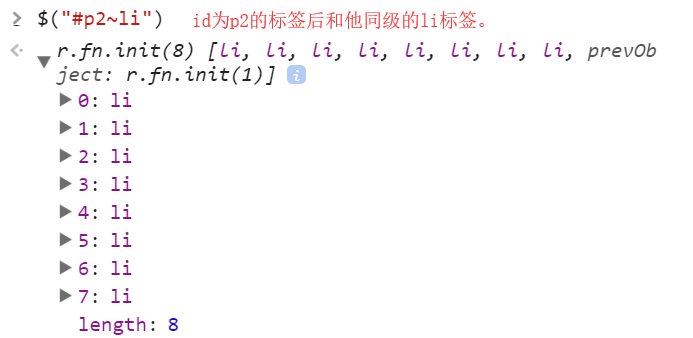
$("x ~ y")// x之后所有的兄弟y

基本筛选器:是在我们找到标签之后进行的进一步筛选。
:first // 第一个

:last // 最后一个 :eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签
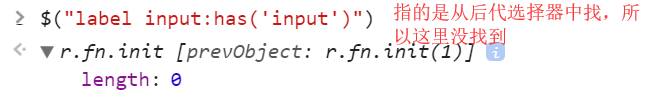
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
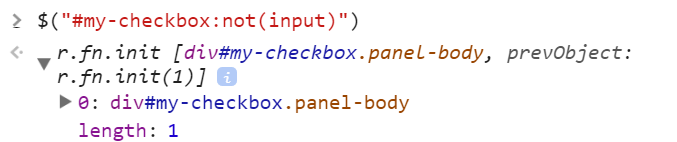
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器:
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
实例:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签,type属性=‘checkbox’
$("input[type!='text']");// 取到类型不是text的input标签,type属性!=‘text’
表单常用筛选:
:text :password
:file
:radio :checkbox
:submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox,
表单对象属性:
:enabled :disabled :checked :selected
那么这里有一个问题:
$(":checked") #执行这个代码会把selected的标签也找到,所以应该写成
$("input:checked")
例子:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
筛选器:
下一个元素:
$("#id").next() #id后面同级的下一个元素
$("#id").nextAll() #id同级的后面所有的
$("#id").nextUntil("#i2") #id后面同级的,直到#i2,不包括i2。
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2") #prev与next的筛选顺序是相反的,prev是从下到上。
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找元素:
$("#id").find()// 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。

补充:
.first()// 获取匹配的第一个元素 .last()// 获取匹配的最后一个元素 .not()// 从匹配元素的集合中删除与指定表达式匹配的元素 .has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
最后添加一点关于: